- Page 1 and 2:
➜Cédric GémyInkscapeefficaceRé
- Page 5 and 6:
ÉDITIONS EYROLLES61, bd Saint-Germ
- Page 7 and 8:
Inkscape efficaceciel en tant que t
- Page 9:
Inkscape efficaceLes outils de dess
- Page 14 and 15:
Table des matières1. POURQUOI INKS
- Page 16 and 17:
Les effets dynamiques • 188Applic
- Page 18 and 19:
Pourquoi Inkscape ?SOMMAIREParticul
- Page 20:
Avantages et limites du vectorielLe
- Page 23 and 24:
Inkscape efficaceSi vous êtes réf
- Page 25:
Inkscape efficaceBON À SAVOIRCuisi
- Page 28 and 29:
Premiers pas avec InkscapeSOMMAIREI
- Page 30 and 31:
2 - Premiers pas avec InkscapeFigur
- Page 32 and 33:
déplacer la souris. En procédant
- Page 34:
1 Commencez par dessiner le rectang
- Page 37 and 38:
Inkscape efficaceVOUS VENEZ D’ILL
- Page 39 and 40:
Inkscape efficace7 Vous avez peut-
- Page 41 and 42:
chapitre3© Groupe Eyrolles, 2008
- Page 43 and 44:
Inkscape efficaceEN PRATIQUE La rec
- Page 45 and 46:
Inkscape efficaceFigure 3-2La créa
- Page 47 and 48:
Inkscape efficaceFigure 3-6Bizarrem
- Page 49 and 50:
Inkscape efficaceCONSEIL Gain de te
- Page 51 and 52:
Inkscape efficaceSpiraleLa spirale
- Page 53 and 54:
Inkscape efficacePrudence donc ! Il
- Page 55 and 56:
Inkscape efficacetout un chacun de
- Page 57 and 58:
Inkscape efficaceFigure 3-17Réalis
- Page 59 and 60:
chapitre4© Groupe Eyrolles, 2008
- Page 61 and 62:
Inkscape efficaceVOCABULAIRE Caneva
- Page 63 and 64:
Inkscape efficaceERGONOMIE Ralentis
- Page 65 and 66:
Inkscape efficaceFigure 4-4Les troi
- Page 67 and 68:
Inkscape efficaceTABLETTE GRAPHIQUE
- Page 69 and 70:
Inkscape efficaceDessiner des forme
- Page 71 and 72:
Inkscape efficaceBON À SAVOIRRendr
- Page 73 and 74:
chapitre5© Groupe Eyrolles, 2008
- Page 75 and 76:
Inkscape efficaceCréer des chemins
- Page 77 and 78:
Inkscape efficace9 Avec l’outil S
- Page 79 and 80:
Inkscape efficaceNotre forme est te
- Page 81 and 82:
Inkscape efficaceATTENTION Polices,
- Page 83 and 84:
Inkscape efficaceOUPS Dernier objet
- Page 85 and 86:
Inkscape efficaceFigure 5-12Divers
- Page 87 and 88:
chapitre6© Groupe Eyrolles, 2008
- Page 89 and 90:
Inkscape efficaceBON À SAVOIRChang
- Page 91:
Inkscape efficaceFigure 6-2 Les dif
- Page 94 and 95:
Méthode de sélection RoueLe mode
- Page 96 and 97:
geant la souris vers la boîte à o
- Page 98 and 99:
6 - Couleurs et contoursFigure 6-8L
- Page 100 and 101:
de contrôle apparaît alors à cha
- Page 102 and 103:
Pour ajouter d’autres couleurs à
- Page 104 and 105:
Pour modifier le motif après l’a
- Page 106 and 107:
Ces nuanciers se trouvent dans le r
- Page 108 and 109:
Diagramme simple avec des flèchesI
- Page 110 and 111:
3 Il suffit de cliquer dessus pour
- Page 112 and 113:
cliquez sur les boutons permettant
- Page 114 and 115:
Travailler avec du texteSOMMAIRELe
- Page 116 and 117:
Exploiter les blocs de textePour é
- Page 118 and 119:
MISE EN GARDE Droit d’auteurNe fa
- Page 120 and 121:
Placer du texte le long d’une lig
- Page 122 and 123:
La méthode que nous vous proposons
- Page 125 and 126:
chapitre8© Groupe Eyrolles, 2008
- Page 127 and 128:
Inkscape efficaceÀ RETENIR Contrai
- Page 129 and 130:
Inkscape efficaceOUPS Où est mon c
- Page 131 and 132:
Inkscape efficaceTERMINOLOGIE Horai
- Page 133 and 134:
Inkscape efficaceIl existe de nombr
- Page 135 and 136:
Inkscape efficaceCOMPRENDRE Point d
- Page 137 and 138:
Inkscape efficaceALTERNATIVE Pavage
- Page 139 and 140:
chapitre9© Groupe Eyrolles, 2008
- Page 141 and 142:
Inkscape efficaceVous vous êtes ce
- Page 143 and 144:
Inkscape efficace4 Répétez les é
- Page 145 and 146:
Inkscape efficaceremplissage indéf
- Page 147 and 148:
Inkscape efficace6 Dans notre cas,
- Page 149 and 150:
Inkscape efficace6 Dans la fenêtre
- Page 151 and 152:
Inkscape efficaceVOUS VENEZ D’ILL
- Page 153 and 154:
Inkscape efficace2 Sélectionnez le
- Page 155 and 156:
Inkscape efficaceRENVOI Effets de c
- Page 157 and 158:
Inkscape efficaceFigure 9-19Aperçu
- Page 159 and 160:
Inkscape efficaceModeNormalProduitS
- Page 161 and 162:
Inkscape efficaceOUPS Sélection d
- Page 163 and 164:
chapitre10© Groupe Eyrolles, 2008
- Page 165 and 166:
Inkscape efficaceCOMPRENDRE Images
- Page 167 and 168:
Inkscape efficaceFigure 10-2Si le l
- Page 169 and 170:
Inkscape efficaceFigure 10-3À gauc
- Page 171 and 172:
Inkscape efficaceFigure 10-6Les div
- Page 173 and 174:
Inkscape efficace2 Dans la rubrique
- Page 175 and 176:
Inkscape efficaceCréer un effet de
- Page 177 and 178:
Inkscape efficaceLe masquePour réa
- Page 179 and 180:
Inkscape efficaceOn pourrait se dem
- Page 181 and 182:
Inkscape efficaceFigure 10-14 Nomme
- Page 183 and 184:
chapitre11© Groupe Eyrolles, 2008
- Page 185 and 186:
Inkscape efficaceComme dans tous le
- Page 187 and 188:
Inkscape efficace2 Pour gagner en p
- Page 189 and 190: Inkscape efficacepermet d’obtenir
- Page 191 and 192: Inkscape efficaceFigure 11-6 Les tr
- Page 193 and 194: Inkscape efficaceÀ RETENIR Outil 3
- Page 195 and 196: Inkscape efficacepouvez aussi repre
- Page 197 and 198: chapitre12© Groupe Eyrolles, 2008
- Page 199 and 200: Inkscape efficaceVOCABULAIRE Primit
- Page 201 and 202: Inkscape efficaceVOUS VENEZ D’ILL
- Page 203 and 204: Inkscape efficaceLes effets Éclair
- Page 205 and 206: Inkscape efficaceFigure 12-9Les tur
- Page 207 and 208: Inkscape efficaceFigure 12-11La bis
- Page 209 and 210: Inkscape efficaceFigure 12-16Le tex
- Page 211 and 212: Inkscape efficaceFigure 12-20Appliq
- Page 213 and 214: Inkscape efficaceFigure 12-24Une fl
- Page 215 and 216: Inkscape efficaceFigure 12-28Sketch
- Page 217 and 218: Inkscape efficaceFigure 12-32Un eff
- Page 219 and 220: Inkscape efficacePerspectiveCet eff
- Page 221 and 222: Inkscape efficaceFigure 12-38Le Tou
- Page 223 and 224: Inkscape efficaceCode-barresHérit
- Page 225 and 226: Inkscape efficaceremplacer un texte
- Page 227 and 228: chapitre13© Groupe Eyrolles, 2008
- Page 229 and 230: Inkscape efficaceL’impression pap
- Page 231 and 232: Inkscape efficaceaucunes données d
- Page 233 and 234: Inkscape efficacePRODUCTIVITÉ Vect
- Page 235 and 236: Inkscape efficaceR G. Niemetzky, Ge
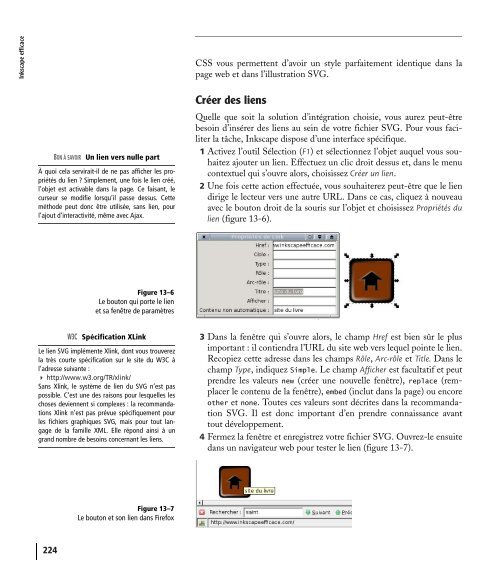
- Page 237 and 238: Inkscape efficaceFigure 13-5À gauc
- Page 239: Inkscape efficacedirectement dans l
- Page 243 and 244: chapitre14© Groupe Eyrolles, 2008
- Page 245 and 246: Inkscape efficaceFORMAT Ils sont ba
- Page 247 and 248: Inkscape efficaceWEB Spécification
- Page 249 and 250: Inkscape efficaceT CSSLe langage CS
- Page 251 and 252: Inkscape efficaceT Couleur hexadéc
- Page 253 and 254: Inkscape efficaceEN PRATIQUETester
- Page 255 and 256: Inkscape efficaceque des valeurs ch
- Page 257 and 258: Inkscape efficaceEN DÉTAIL Guillem
- Page 259 and 260: Inkscape efficaceAnimations et inte
- Page 262 and 263: Raccourcis clavierADocumentNouveau
- Page 264 and 265: ObjetPropriétés de l’objetGroup
- Page 266 and 267: WebographieBSites de référenceB h
- Page 268: Prestataires de servicesB - Webogra
- Page 271 and 272: Inkscape efficaceunion 246Chemin (m
- Page 273 and 274: Inkscape efficaceimporter 89fichier
- Page 275 and 276: Inkscape efficaceétoile 233path 23