- Page 2:
Download from Wow! eBook Professio
- Page 6:
Christian, I never thought I would
- Page 10:
About the Author Clint Eccher (Fort
- Page 14:
Contents vii Uncompressed Images ..
- Page 18:
Contents ix Chapter 8 Creating CSS
- Page 22:
Contents xi Adding the Body Content
- Page 26:
Contents xiii Use to Tags .......
- Page 30:
Introduction The methods and proces
- Page 34:
DVD-ROM Downloads xvii 91-100-signa
- Page 38:
chapter 1 Overview of Web Developme
- Page 42:
Defining Web Design 3 Many of the t
- Page 46:
Knowing the Seven Rules of Web Desi
- Page 50:
Understanding Three Web-Design Phil
- Page 54:
Understanding Three Web-Design Phil
- Page 58:
Understanding Three Web-Design Phil
- Page 62:
Understanding Three Web-Design Phil
- Page 66:
Understanding Three Web-Design Phil
- Page 70:
Summary 17 book employ simple, crea
- Page 74:
chapter 2 Designing for the Past, P
- Page 78:
Feeling Browser Pains 21 Figure 2.1
- Page 82:
Incorporating Usage Statistics 23 F
- Page 86:
Understanding Bandwidth 25 Subseque
- Page 90:
Understanding Bandwidth 27 designed
- Page 94:
Building on Previous Design Weaknes
- Page 98:
Building on Previous Design Weaknes
- Page 102:
Building on Previous Design Weaknes
- Page 106:
Building on Previous Design Weaknes
- Page 110:
Building on Previous Design Weaknes
- Page 114:
Building on Previous Design Weaknes
- Page 118:
chapter 3 Things to Consider Before
- Page 122:
Using Requirements 43 additional ch
- Page 126:
Using Requirements 45 12. Proposed
- Page 130:
Knowing Bandwidth Requirements 47 1
- Page 134:
Knowing Bandwidth Requirements 49 2
- Page 138:
Deciding on Resolution 51 wide. If
- Page 142:
Deciding on Resolution 53 which is
- Page 146:
Deciding on Resolution 55 Looking a
- Page 150:
Deciding on Color Depth 57 The adva
- Page 154:
Deciding on Color Depth 59 Figure 3
- Page 158:
Designing for Scalability 61 Downlo
- Page 162:
Designing for Scalability 63 Figure
- Page 166:
Summary 65 designer does not need t
- Page 170:
chapter 4 Enhancing Usability Users
- Page 174:
Simplifying Architecture 69 One ins
- Page 178:
Simplifying Architecture 71 Create
- Page 182:
Positioning Content Probably the mo
- Page 186:
Developing Navigation 75 that is ad
- Page 190:
Developing Navigation 77 can actual
- Page 194:
Designing for Content 79 Figure 4.5
- Page 198:
Designing for Content 81 2. Medium
- Page 202:
chapter 5 Gathering Requirements an
- Page 206:
Gathering and Basing a Site on Requ
- Page 210:
Gathering and Basing a Site on Requ
- Page 214:
Creating a Comp for the Client 89 C
- Page 218:
Creating a Comp for the Client 91 C
- Page 222:
Creating a Comp for the Client 93 P
- Page 226:
Creating a Comp for the Client 95 F
- Page 230:
Creating a Comp for the Client 97 F
- Page 234:
Creating a Comp for the Client 99 U
- Page 238:
Summary 101 the designer is keeping
- Page 242:
chapter 6 What Is Needed to Build M
- Page 246:
Understanding the Concept of Mortis
- Page 250:
Understanding the Concept of Mortis
- Page 254:
Understanding the Concept of Mortis
- Page 258:
Understanding the Concept of Mortis
- Page 262:
Understanding XHTML 113 #a5-text-ri
- Page 266:
Understanding CSS 115 Table 6.1 Bas
- Page 270:
Understanding CSS 117 Figure 6.11 A
- Page 274:
Block- and Line-Level Tags 119 Tabl
- Page 278:
Block- and Line-Level Tags 121 Incl
- Page 282:
Understanding Include Files 123 Fig
- Page 286:
chapter 7 Understanding Graphics On
- Page 290:
Learning about Vector and Bitmap Im
- Page 294:
Learning about JPGs, PNGs, and GIFs
- Page 298:
Learning about JPGs, PNGs, and GIFs
- Page 302:
Learning about JPGs, PNGs, and GIFs
- Page 306:
Learning about JPGs, PNGs, and GIFs
- Page 310:
Learning about JPGs, PNGs, and GIFs
- Page 314:
Learning about JPGs, PNGs, and GIFs
- Page 318:
Learning about JPGs, PNGs, and GIFs
- Page 322:
Misusing Image Formats 143 Figure 7
- Page 326:
Misusing Image Formats 145 reduced
- Page 330:
Misusing Image Formats 147 Figure 7
- Page 334:
Misusing Image Formats 149 Figure 7
- Page 338:
Understanding Graphics/Compression
- Page 342:
Summary 153 Note When choosing to c
- Page 346:
chapter 8 Creating CSS Designs Whil
- Page 350:
CSS-Based Design Versus XHTML Table
- Page 354:
CSS-Based Design Versus XHTML Table
- Page 358:
CSS-Based Design Versus XHTML Table
- Page 362:
CSS-Based Design Versus XHTML Table
- Page 366:
CSS-Based Design Versus XHTML Table
- Page 370:
CSS-Based Design Versus XHTML Table
- Page 374:
CSS-Based Design Versus XHTML Table
- Page 378:
Understanding the Box Model 171 Whe
- Page 382:
Understanding the Box Model 173 bod
- Page 386:
absolute, instead of relative, posi
- Page 390:
Testing Designs in Various Browsers
- Page 394:
chapter 9 Case Study: Low-Content C
- Page 398:
Understanding the Design’s Struct
- Page 402:
Understanding the Design’s Struct
- Page 406:
Building the Structure 185 ■ ■
- Page 410:
Building the Structure 187 Enter
- Page 414:
Building the Structure 189 /* +++
- Page 418:
Building the Structure 191 Figure 9
- Page 422:
Building the Structure 193 ■ ■
- Page 426:
Building the Structure 195 Listing
- Page 430:
Building the Structure 197 #a5-menu
- Page 434:
Building the Structure 199 ■ ■
- Page 438:
Building the Structure 201 Figure 9
- Page 442:
Building the Structure 203 #a5-head
- Page 446:
Building the Structure 205 menu it
- Page 450:
Constructing Second-Level Pages 207
- Page 454:
Constructing Second-Level Pages 209
- Page 458:
Constructing Second-Level Pages 211
- Page 462:
Constructing Second-Level Pages 213
- Page 466:
Constructing Second-Level Pages 215
- Page 470: Constructing Second-Level Pages 217
- Page 474: Constructing Second-Level Pages 219
- Page 478: Constructing Second-Level Pages 221
- Page 482: chapter 10 Case Study: Medium-Conte
- Page 486: Understanding the Design’s Struct
- Page 490: Understanding the Design’s Struct
- Page 494: Building the Structure 229 border:1
- Page 498: Building the Structure 231 Figure 1
- Page 502: Building the Structure 233 color:#0
- Page 506: Building the Structure 235 ■ The
- Page 510: Building the Structure 237 This con
- Page 514: Building the Structure 239 #a5-body
- Page 518: Building the Structure 241
- Page 524: 244 Chapter 10 ■ Case Study: Medi
- Page 528: 246 Chapter 10 ■ Case Study: Medi
- Page 532: 248 Chapter 10 ■ Case Study: Medi
- Page 536: 250 Chapter 10 ■ Case Study: Medi
- Page 540: 252 Chapter 10 ■ Case Study: Medi
- Page 544: 254 Chapter 10 ■ Case Study: Medi
- Page 548: 256 Chapter 10 ■ Case Study: Medi
- Page 552: 258 Chapter 10 ■ Case Study: Medi
- Page 556: 260 Chapter 10 ■ Case Study: Medi
- Page 560: 262 Chapter 10 ■ Case Study: Medi
- Page 564: 264 Chapter 10 ■ Case Study: Medi
- Page 568: This page intentionally left blank
- Page 572:
268 Chapter 11 ■ Case Study: High
- Page 576:
270 Chapter 11 ■ Case Study: High
- Page 580:
272 Chapter 11 ■ Case Study: High
- Page 584:
274 Chapter 11 ■ Case Study: High
- Page 588:
276 Chapter 11 ■ Case Study: High
- Page 592:
278 Chapter 11 ■ Case Study: High
- Page 596:
280 Chapter 11 ■ Case Study: High
- Page 600:
282 Chapter 11 ■ Case Study: High
- Page 604:
284 Chapter 11 ■ Case Study: High
- Page 608:
286 Chapter 11 ■ Case Study: High
- Page 612:
288 Chapter 11 ■ Case Study: High
- Page 616:
290 Chapter 11 ■ Case Study: High
- Page 620:
292 Chapter 11 ■ Case Study: High
- Page 624:
294 Chapter 11 ■ Case Study: High
- Page 628:
296 Chapter 11 ■ Case Study: High
- Page 632:
298 Chapter 11 ■ Case Study: High
- Page 636:
300 Chapter 11 ■ Case Study: High
- Page 640:
302 Chapter 11 ■ Case Study: High
- Page 644:
304 Chapter 11 ■ Case Study: High
- Page 648:
306 Chapter 11 ■ Case Study: High
- Page 652:
308 Chapter 11 ■ Case Study: High
- Page 656:
310 Chapter 11 ■ Case Study: High
- Page 660:
312 Chapter 11 ■ Case Study: High
- Page 664:
314 Chapter 11 ■ Case Study: High
- Page 668:
316 Chapter 11 ■ Case Study: High
- Page 672:
318 Chapter 11 ■ Case Study: High
- Page 676:
320 Chapter 11 ■ Case Study: High
- Page 680:
322 Chapter 12 ■ Case Study: Full
- Page 684:
324 Chapter 12 ■ Case Study: Full
- Page 688:
326 Chapter 12 ■ Case Study: Full
- Page 692:
328 Chapter 12 ■ Case Study: Full
- Page 696:
330 Chapter 12 ■ Case Study: Full
- Page 700:
332 Chapter 12 ■ Case Study: Full
- Page 704:
334 Chapter 12 ■ Case Study: Full
- Page 708:
336 Chapter 12 ■ Case Study: Full
- Page 712:
338 Chapter 12 ■ Case Study: Full
- Page 716:
340 Chapter 12 ■ Case Study: Full
- Page 720:
342 Chapter 12 ■ Case Study: Full
- Page 724:
344 Chapter 12 ■ Case Study: Full
- Page 728:
346 Chapter 13 ■ Case Study: Back
- Page 732:
348 Chapter 13 ■ Case Study: Back
- Page 736:
350 Chapter 13 ■ Case Study: Back
- Page 740:
352 Chapter 13 ■ Case Study: Back
- Page 744:
354 Chapter 13 ■ Case Study: Back
- Page 748:
356 Chapter 13 ■ Case Study: Back
- Page 752:
358 Chapter 13 ■ Case Study: Back
- Page 756:
360 Chapter 13 ■ Case Study: Back
- Page 760:
362 Chapter 13 ■ Case Study: Back
- Page 764:
364 Chapter 13 ■ Case Study: Back
- Page 768:
366 Chapter 13 ■ Case Study: Back
- Page 772:
368 Chapter 13 ■ Case Study: Back
- Page 776:
370 Chapter 13 ■ Case Study: Back
- Page 780:
372 Chapter 14 ■ Case Study: A CS
- Page 784:
374 Chapter 14 ■ Case Study: A CS
- Page 788:
376 Chapter 14 ■ Case Study: A CS
- Page 792:
378 Chapter 14 ■ Case Study: A CS
- Page 796:
380 Chapter 14 ■ Case Study: A CS
- Page 800:
382 Chapter 14 ■ Case Study: A CS
- Page 804:
384 Chapter 14 ■ Case Study: A CS
- Page 808:
386 Chapter 14 ■ Case Study: A CS
- Page 812:
388 Chapter 14 ■ Case Study: A CS
- Page 816:
This page intentionally left blank
- Page 820:
392 Chapter 15 ■ Case Study: Low-
- Page 824:
394 Chapter 15 ■ Case Study: Low-
- Page 828:
396 Chapter 15 ■ Case Study: Low-
- Page 832:
398 Chapter 15 ■ Case Study: Low-
- Page 836:
400 Chapter 15 ■ Case Study: Low-
- Page 840:
402 Chapter 15 ■ Case Study: Low-
- Page 844:
404 Chapter 15 ■ Case Study: Low-
- Page 848:
406 Chapter 15 ■ Case Study: Low-
- Page 852:
408 Chapter 15 ■ Case Study: Low-
- Page 856:
This page intentionally left blank
- Page 860:
412 Chapter 16 ■ Tips and Techniq
- Page 864:
414 Chapter 16 ■ Tips and Techniq
- Page 868:
416 Chapter 16 ■ Tips and Techniq
- Page 872:
418 Chapter 16 ■ Tips and Techniq
- Page 876:
420 Chapter 16 ■ Tips and Techniq
- Page 880:
422 Chapter 16 ■ Tips and Techniq
- Page 884:
424 Chapter 16 ■ Tips and Techniq
- Page 888:
426 Chapter 16 ■ Tips and Techniq
- Page 892:
428 Chapter 16 ■ Tips and Techniq
- Page 896:
430 Chapter 16 ■ Tips and Techniq
- Page 900:
432 Chapter 16 ■ Tips and Techniq
- Page 904:
434 Chapter 16 ■ Tips and Techniq
- Page 908:
436 Chapter 16 ■ Tips and Techniq
- Page 912:
438 Chapter 16 ■ Tips and Techniq
- Page 916:
440 Chapter 16 ■ Tips and Techniq
- Page 920:
442 Chapter 16 ■ Tips and Techniq
- Page 924:
444 Chapter 16 ■ Tips and Techniq
- Page 928:
446 Chapter 16 ■ Tips and Techniq
- Page 932:
448 Chapter 16 ■ Tips and Techniq
- Page 936:
450 Chapter 16 ■ Tips and Techniq
- Page 940:
452 Chapter 16 ■ Tips and Techniq
- Page 944:
454 Chapter 16 ■ Tips and Techniq
- Page 948:
456 Chapter 16 ■ Tips and Techniq
- Page 952:
458 Chapter 16 ■ Tips and Techniq
- Page 956:
460 Chapter 16 ■ Tips and Techniq
- Page 960:
462 Chapter 16 ■ Tips and Techniq
- Page 964:
464 Chapter 16 ■ Tips and Techniq
- Page 968:
466 Chapter 17 ■ Search Engine Op
- Page 972:
468 Chapter 17 ■ Search Engine Op
- Page 976:
470 Chapter 17 ■ Search Engine Op
- Page 980:
472 Chapter 17 ■ Search Engine Op
- Page 984:
474 Chapter 17 ■ Search Engine Op
- Page 988:
476 Chapter 17 ■ Search Engine Op
- Page 992:
478 Chapter 17 ■ Search Engine Op
- Page 996:
480 Chapter 17 ■ Search Engine Op
- Page 1000:
482 Chapter 17 ■ Search Engine Op
- Page 1004:
484 Chapter 17 ■ Search Engine Op
- Page 1008:
486 Chapter 17 ■ Search Engine Op
- Page 1012:
488 Chapter 17 ■ Search Engine Op
- Page 1016:
490 Chapter 17 ■ Search Engine Op
- Page 1020:
492 Chapter 17 ■ Search Engine Op
- Page 1024:
494 Chapter 17 ■ Search Engine Op
- Page 1028:
496 Chapter 17 ■ Search Engine Op
- Page 1032:
498 Chapter 17 ■ Search Engine Op
- Page 1036:
500 Chapter 17 ■ Search Engine Op
- Page 1040:
502 Chapter 17 ■ Search Engine Op
- Page 1044:
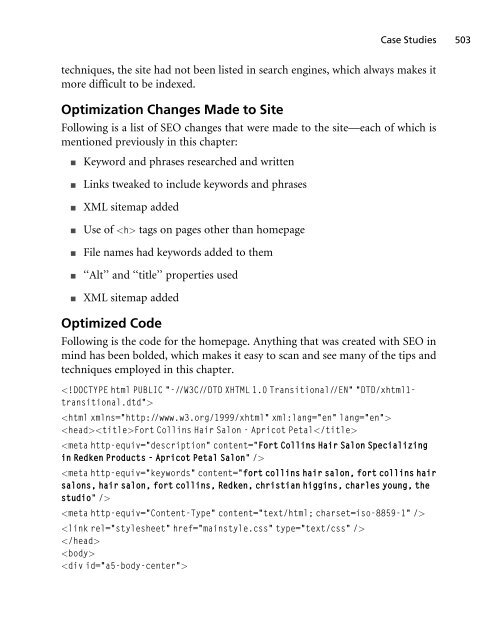
504 Chapter 17 ■ Search Engine Op
- Page 1048:
506 Chapter 17 ■ Search Engine Op
- Page 1052:
508 Chapter 18 ■ Conversion Rate
- Page 1056:
510 Chapter 18 ■ Conversion Rate
- Page 1060:
512 Chapter 18 ■ Conversion Rate
- Page 1064:
514 Chapter 18 ■ Conversion Rate
- Page 1068:
516 Chapter 18 ■ Conversion Rate
- Page 1072:
518 Chapter 18 ■ Conversion Rate
- Page 1076:
520 Chapter 18 ■ Conversion Rate
- Page 1080:
522 Chapter 18 ■ Conversion Rate
- Page 1084:
524 Chapter 18 ■ Conversion Rate
- Page 1088:
526 Chapter 18 ■ Conversion Rate
- Page 1092:
528 Chapter 18 ■ Conversion Rate
- Page 1096:
530 Chapter 18 ■ Conversion Rate
- Page 1100:
532 Chapter 18 ■ Conversion Rate
- Page 1104:
534 Chapter 18 ■ Conversion Rate
- Page 1108:
536 Chapter 19 ■ Customizing the
- Page 1112:
538 Chapter 19 ■ Customizing the
- Page 1116:
540 Chapter 19 ■ Customizing the
- Page 1120:
542 Chapter 19 ■ Customizing the
- Page 1124:
544 Chapter 19 ■ Customizing the
- Page 1128:
546 Chapter 19 ■ Customizing the
- Page 1132:
548 Chapter 19 ■ Customizing the
- Page 1136:
550 Chapter 19 ■ Customizing the
- Page 1140:
552 Chapter 19 ■ Customizing the
- Page 1144:
554 Chapter 19 ■ Customizing the
- Page 1148:
556 Chapter 19 ■ Customizing the
- Page 1152:
558 Chapter 19 ■ Customizing the
- Page 1156:
560 Chapter 20 ■ Templates Includ
- Page 1160:
562 Chapter 20 ■ Templates Includ
- Page 1164:
564 Chapter 20 ■ Templates Includ
- Page 1168:
566 Chapter 20 ■ Templates Includ
- Page 1172:
568 Chapter 20 ■ Templates Includ
- Page 1176:
570 Chapter 20 ■ Templates Includ
- Page 1180:
572 Chapter 20 ■ Templates Includ
- Page 1184:
574 Chapter 20 ■ Templates Includ
- Page 1188:
576 Chapter 20 ■ Templates Includ
- Page 1192:
578 Chapter 20 ■ Templates Includ
- Page 1196:
580 Chapter 20 ■ Templates Includ
- Page 1200:
582 Chapter 20 ■ Templates Includ
- Page 1204:
584 Chapter 20 ■ Templates Includ
- Page 1208:
586 Chapter 20 ■ Templates Includ
- Page 1212:
588 Chapter 20 ■ Templates Includ
- Page 1216:
590 Chapter 20 ■ Templates Includ
- Page 1220:
592 Chapter 20 ■ Templates Includ
- Page 1224:
594 Chapter 20 ■ Templates Includ
- Page 1228:
596 Chapter 20 ■ Templates Includ
- Page 1232:
598 Chapter 20 ■ Templates Includ
- Page 1236:
600 Chapter 20 ■ Templates Includ
- Page 1240:
602 Chapter 20 ■ Templates Includ
- Page 1244:
604 Chapter 20 ■ Templates Includ
- Page 1248:
606 Chapter 20 ■ Templates Includ
- Page 1252:
608 Chapter 20 ■ Templates Includ
- Page 1256:
610 Chapter 20 ■ Templates Includ
- Page 1260:
612 Chapter 20 ■ Templates Includ
- Page 1264:
614 Chapter 20 ■ Templates Includ
- Page 1268:
616 Chapter 20 ■ Templates Includ
- Page 1272:
618 Chapter 20 ■ Templates Includ
- Page 1276:
620 Chapter 20 ■ Templates Includ
- Page 1280:
622 Chapter 20 ■ Templates Includ
- Page 1284:
624 Chapter 20 ■ Templates Includ
- Page 1288:
626 Chapter 20 ■ Templates Includ
- Page 1292:
628 Chapter 20 ■ Templates Includ
- Page 1296:
630 Chapter 20 ■ Templates Includ
- Page 1300:
632 Chapter 20 ■ Templates Includ
- Page 1304:
634 Chapter 20 ■ Templates Includ
- Page 1308:
636 Chapter 20 ■ Templates Includ
- Page 1312:
638 Chapter 20 ■ Templates Includ
- Page 1316:
640 Chapter 20 ■ Templates Includ
- Page 1320:
642 Chapter 20 ■ Templates Includ
- Page 1324:
644 Chapter 20 ■ Templates Includ
- Page 1328:
646 Chapter 20 ■ Templates Includ
- Page 1332:
648 Chapter 20 ■ Templates Includ
- Page 1336:
650 Chapter 20 ■ Templates Includ
- Page 1340:
652 Chapter 20 ■ Templates Includ
- Page 1344:
654 Chapter 20 ■ Templates Includ
- Page 1348:
656 Chapter 20 ■ Templates Includ
- Page 1352:
658 Chapter 20 ■ Templates Includ
- Page 1356:
660 Chapter 20 ■ Templates Includ
- Page 1360:
662 Chapter 20 ■ Templates Includ
- Page 1364:
664 Chapter 20 ■ Templates Includ
- Page 1368:
666 Chapter 20 ■ Templates Includ
- Page 1372:
668 Chapter 20 ■ Templates Includ
- Page 1376:
670 Chapter 20 ■ Templates Includ
- Page 1380:
672 Chapter 20 ■ Templates Includ
- Page 1384:
674 Chapter 20 ■ Templates Includ
- Page 1388:
676 Chapter 20 ■ Templates Includ
- Page 1392:
678 Chapter 20 ■ Templates Includ
- Page 1396:
680 Chapter 20 ■ Templates Includ
- Page 1400:
682 Chapter 20 ■ Templates Includ
- Page 1404:
684 Chapter 20 ■ Templates Includ
- Page 1408:
686 Chapter 20 ■ Templates Includ
- Page 1412:
688 Chapter 20 ■ Templates Includ
- Page 1416:
690 Chapter 20 ■ Templates Includ
- Page 1420:
692 Chapter 20 ■ Templates Includ
- Page 1424:
694 Chapter 20 ■ Templates Includ
- Page 1428:
696 Chapter 20 ■ Templates Includ
- Page 1432:
698 Chapter 20 ■ Templates Includ
- Page 1436:
700 Chapter 20 ■ Templates Includ
- Page 1440:
702 Chapter 20 ■ Templates Includ
- Page 1444:
704 Chapter 20 ■ Templates Includ
- Page 1448:
706 Chapter 20 ■ Templates Includ
- Page 1452:
708 Chapter 20 ■ Templates Includ
- Page 1456:
710 Chapter 20 ■ Templates Includ
- Page 1460:
712 Chapter 20 ■ Templates Includ
- Page 1464:
714 Chapter 20 ■ Templates Includ
- Page 1468:
716 Chapter 20 ■ Templates Includ
- Page 1472:
718 Chapter 20 ■ Templates Includ
- Page 1476:
720 Chapter 20 ■ Templates Includ
- Page 1480:
722 Chapter 20 ■ Templates Includ
- Page 1484:
724 Chapter 20 ■ Templates Includ
- Page 1488:
726 Chapter 20 ■ Templates Includ
- Page 1492:
728 Chapter 20 ■ Templates Includ
- Page 1496:
730 Chapter 20 ■ Templates Includ
- Page 1500:
732 Chapter 20 ■ Templates Includ
- Page 1504:
734 Chapter 20 ■ Templates Includ
- Page 1508:
736 Chapter 20 ■ Templates Includ
- Page 1512:
738 Chapter 20 ■ Templates Includ
- Page 1516:
740 Chapter 20 ■ Templates Includ
- Page 1520:
742 Chapter 20 ■ Templates Includ
- Page 1524:
744 Chapter 20 ■ Templates Includ
- Page 1528:
746 Chapter 20 ■ Templates Includ
- Page 1532:
748 Chapter 20 ■ Templates Includ
- Page 1536:
750 Chapter 20 ■ Templates Includ
- Page 1540:
752 Chapter 20 ■ Templates Includ
- Page 1544:
754 Chapter 20 ■ Templates Includ
- Page 1548:
756 Chapter 20 ■ Templates Includ
- Page 1552:
758 Chapter 20 ■ Templates Includ
- Page 1556:
760 Chapter 20 ■ Templates Includ
- Page 1560:
762 Chapter 20 ■ Templates Includ
- Page 1564:
764 Chapter 20 ■ Templates Includ
- Page 1568:
766 Chapter 20 ■ Templates Includ
- Page 1572:
768 Chapter 20 ■ Templates Includ
- Page 1576:
770 Chapter 20 ■ Templates Includ
- Page 1580:
772 Chapter 20 ■ Templates Includ
- Page 1584:
774 Chapter 20 ■ Templates Includ
- Page 1588:
776 Chapter 20 ■ Templates Includ
- Page 1592:
778 Chapter 20 ■ Templates Includ
- Page 1596:
780 Chapter 20 ■ Templates Includ
- Page 1600:
782 Chapter 20 ■ Templates Includ
- Page 1604:
784 Chapter 20 ■ Templates Includ
- Page 1608:
786 Chapter 20 ■ Templates Includ
- Page 1612:
788 Chapter 20 ■ Templates Includ
- Page 1616:
790 Chapter 20 ■ Templates Includ
- Page 1620:
792 Chapter 20 ■ Templates Includ
- Page 1624:
794 Chapter 20 ■ Templates Includ
- Page 1628:
796 Chapter 20 ■ Templates Includ
- Page 1632:
798 Chapter 20 ■ Templates Includ
- Page 1636:
800 Chapter 20 ■ Templates Includ
- Page 1640:
802 Chapter 20 ■ Templates Includ
- Page 1644:
804 Chapter 20 ■ Templates Includ
- Page 1648:
806 Chapter 20 ■ Templates Includ
- Page 1652:
808 Chapter 20 ■ Templates Includ
- Page 1656:
810 Chapter 20 ■ Templates Includ
- Page 1660:
812 Chapter 20 ■ Templates Includ
- Page 1664:
814 Chapter 20 ■ Templates Includ
- Page 1668:
816 Chapter 20 ■ Templates Includ
- Page 1672:
818 Chapter 20 ■ Templates Includ
- Page 1676:
820 Chapter 20 ■ Templates Includ
- Page 1680:
822 Chapter 20 ■ Templates Includ
- Page 1684:
824 Chapter 20 ■ Templates Includ
- Page 1688:
826 Chapter 20 ■ Templates Includ
- Page 1692:
828 Chapter 20 ■ Templates Includ
- Page 1696:
830 Chapter 20 ■ Templates Includ
- Page 1700:
832 Chapter 20 ■ Templates Includ
- Page 1704:
834 Chapter 20 ■ Templates Includ
- Page 1708:
836 Chapter 20 ■ Templates Includ
- Page 1712:
838 Chapter 20 ■ Templates Includ
- Page 1716:
840 Chapter 20 ■ Templates Includ
- Page 1720:
842 Chapter 20 ■ Templates Includ
- Page 1724:
844 Chapter 20 ■ Templates Includ
- Page 1728:
846 Chapter 20 ■ Templates Includ
- Page 1732:
848 Chapter 20 ■ Templates Includ
- Page 1736:
850 Chapter 20 ■ Templates Includ
- Page 1740:
852 Chapter 20 ■ Templates Includ
- Page 1744:
854 Chapter 20 ■ Templates Includ
- Page 1748:
856 Chapter 20 ■ Templates Includ
- Page 1752:
858 Chapter 20 ■ Templates Includ
- Page 1756:
860 Chapter 20 ■ Templates Includ
- Page 1760:
862 Chapter 20 ■ Templates Includ
- Page 1764:
864 Chapter 20 ■ Templates Includ
- Page 1768:
866 Chapter 20 ■ Templates Includ
- Page 1772:
868 Chapter 20 ■ Templates Includ
- Page 1776:
870 Chapter 20 ■ Templates Includ
- Page 1780:
872 Chapter 20 ■ Templates Includ
- Page 1784:
874 Chapter 20 ■ Templates Includ
- Page 1788:
876 Chapter 20 ■ Templates Includ
- Page 1792:
878 Index bits per second (bps), 26
- Page 1796:
880 Index saving uncompressed image
- Page 1800:
882 Index tag, 371, 376 format mis
- Page 1804:
884 Index box modelmethod, 172-174
- Page 1808:
886 Index savingfor weboption, 536-
- Page 1812:
888 Index when to use, 176 tag, 40
- Page 1816:
This page intentionally left blank
- Page 1820:
This page intentionally left blank
- Page 1824:
Design 131 Homepage Design 134 Home
- Page 1828:
Design 142 Homepage Design 143 Home
- Page 1832:
Design 146 Homepage Design 149 Home
- Page 1836:
Design 158 Homepage Design 161 Home
- Page 1840:
Design 165 Homepage Design 166 Home
- Page 1844:
Design 171 Homepage Design 172 Home
- Page 1848:
Design 175 Homepage Design 176 Home
- Page 1852:
Design 179 Homepage Design 180 Home