Documentation_IxR_Lewandowski
You also want an ePaper? Increase the reach of your titles
YUMPU automatically turns print PDFs into web optimized ePapers that Google loves.
<strong>IxR</strong><br />
Interaction Design<br />
UI Development<br />
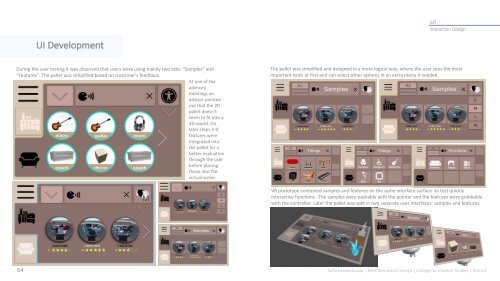
During the user testing it was observed that users were using mainly two tabs: “Samples” and<br />
“Features”. The pallet was simplified based on customer’s feedback.<br />
At one of the<br />
advisory<br />
meetings an<br />
advisor pointed<br />
out that the 2D<br />
pallet doesn’t<br />
seem to fit into a<br />
3D-world. On<br />
later steps 3-D<br />
features were<br />
integrated into<br />
the pallet for a<br />
better evaluation<br />
through the user<br />
before placing<br />
those into the<br />
virtual scene.<br />
The pallet was simplified and designed in a more logical way, where the user sees the most<br />
important tools at first and can select other options in an extra menu if needed.<br />
VR prototype contained samples and features on the same interface surface to test quickly<br />
interactive functions . The samples were packable with the pointer and the features were grabbable<br />
with the controller. Later the pallet was split in two separate user interfaces: samples and features.<br />
64<br />
Sofia <strong>Lewandowski</strong> | MFA Interaction Design | College for Creative Studies | Detroit