Plesk Custom Skins - Parallels
Plesk Custom Skins - Parallels
Plesk Custom Skins - Parallels
You also want an ePaper? Increase the reach of your titles
YUMPU automatically turns print PDFs into web optimized ePapers that Google loves.
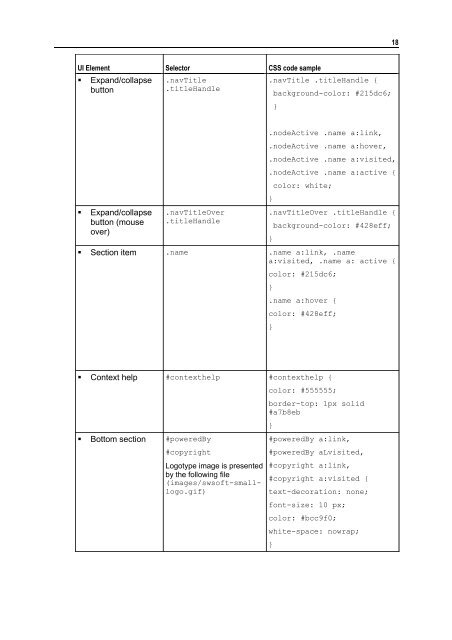
UI Element Selector CSS code sample<br />
� Expand/collapse<br />
button<br />
� Expand/collapse<br />
button (mouse<br />
over)<br />
.navTitle<br />
.titleHandle<br />
.navTitleOver<br />
.titleHandle<br />
.navTitle .titleHandle {<br />
background-color: #215dc6;<br />
}<br />
.nodeActive .name a:link,<br />
.nodeActive .name a:hover,<br />
.nodeActive .name a:visited,<br />
.nodeActive .name a:active {<br />
}<br />
color: white;<br />
.navTitleOver .titleHandle {<br />
}<br />
background-color: #428eff;<br />
� Section item .name .name a:link, .name<br />
a:visited, .name a: active {<br />
color: #215dc6;<br />
}<br />
.name a:hover {<br />
color: #428eff;<br />
� Context help #contexthelp #contexthelp {<br />
� Bottom section #poweredBy<br />
#copyright<br />
Logotype image is presented<br />
by the following file<br />
(images/swsoft-smalllogo.gif)<br />
}<br />
color: #555555;<br />
border-top: 1px solid<br />
#a7b8eb<br />
}<br />
#poweredBy a:link,<br />
#poweredBy aLvisited,<br />
#copyright a:link,<br />
#copyright a:visited {<br />
text-decoration: none;<br />
font-size: 10 px;<br />
color: #bcc9f0;<br />
white-space: nowrap;<br />
}<br />
18