Plesk Custom Skins - Parallels
Plesk Custom Skins - Parallels
Plesk Custom Skins - Parallels
Create successful ePaper yourself
Turn your PDF publications into a flip-book with our unique Google optimized e-Paper software.
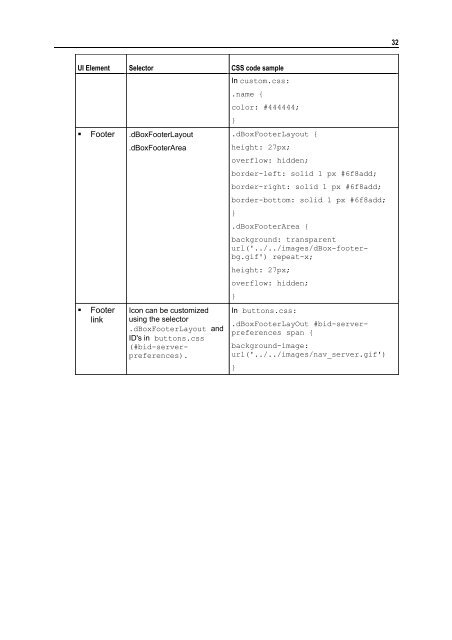
UI Element Selector CSS code sample<br />
� Footer .dBoxFooterLayout<br />
� Footer<br />
link<br />
.dBoxFooterArea<br />
Icon can be customized<br />
using the selector<br />
.dBoxFooterLayout and<br />
ID's in buttons.css<br />
(#bid-serverpreferences).<br />
In custom.css:<br />
.name {<br />
color: #444444;<br />
}<br />
.dBoxFooterLayout {<br />
height: 27px;<br />
overflow: hidden;<br />
border-left: solid 1 px #6f8add;<br />
border-right: solid 1 px #6f8add;<br />
border-bottom: solid 1 px #6f8add;<br />
}<br />
.dBoxFooterArea {<br />
background: transparent<br />
url('../../images/dBox-footerbg.gif')<br />
repeat-x;<br />
height: 27px;<br />
overflow: hidden;<br />
}<br />
In buttons.css:<br />
.dBoxFooterLayOut #bid-serverpreferences<br />
span {<br />
background-image:<br />
url('../../images/nav_server.gif')<br />
}<br />
32