Plesk Custom Skins - Parallels
Plesk Custom Skins - Parallels
Plesk Custom Skins - Parallels
Create successful ePaper yourself
Turn your PDF publications into a flip-book with our unique Google optimized e-Paper software.
UI Element Selector CSS code sample<br />
� Task<br />
image<br />
Default image for task is<br />
defined in .taskBox<br />
(images/btn_default<br />
-button_bg.gif)<br />
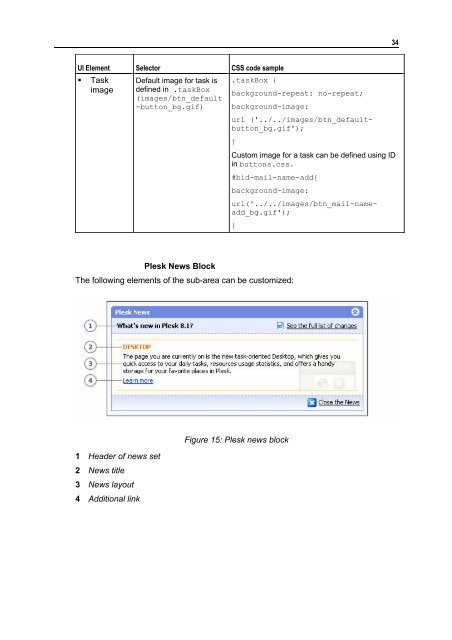
<strong>Plesk</strong> News Block<br />
.taskBox {<br />
background-repeat: no-repeat;<br />
background-image:<br />
url ('../../images/btn_defaultbutton_bg.gif');<br />
}<br />
<strong>Custom</strong> image for a task can be defined using ID<br />
in buttons.css.<br />
#bid-mail-name-add{<br />
background-image:<br />
The following elements of the sub-area can be customized:<br />
1 Header of news set<br />
2 News title<br />
3 News layout<br />
4 Additional link<br />
url('../../images/btn_mail-nameadd_bg.gif');<br />
}<br />
Figure 15: <strong>Plesk</strong> news block<br />
34