Tutoriales para Justinmind Prototyper Nivel básico - Amazon Web ...
Tutoriales para Justinmind Prototyper Nivel básico - Amazon Web ...
Tutoriales para Justinmind Prototyper Nivel básico - Amazon Web ...
You also want an ePaper? Increase the reach of your titles
YUMPU automatically turns print PDFs into web optimized ePapers that Google loves.
Interacciones ricas<br />
Ya hemos visto en este tutorial y en el anterior alguna de las interacciones que<br />
podemos simular con <strong>Justinmind</strong> <strong>Prototyper</strong>. A continuación entraremos más en<br />
detalle en qué eventos y acciones en concreto podemos simular.<br />
La definición de eventos se concentra en la pestaña de Eventos situada al lado de la de<br />
Propiedades. Para crear un evento se necesita, por un lado, elegir qué acción del<br />
usuario va a provocar el comportamiento que queremos, y por otro elegir qué<br />
queremos que pase. Para elegir qué acción de usuario queremos se dispone de un<br />
menú en la parte izquierda. Es importante saber qué un mismo componente puede<br />
reaccionar a diferentes acciones del usuario, así que se puede definir que, por ejemplo,<br />
un botón reaccione ante un clic y también mientras se pasa el cursor por encima. El<br />
menú de acciones del usuario muestra, además, el número de acciones que hay<br />
definidas <strong>para</strong> cada dis<strong>para</strong>dor.<br />
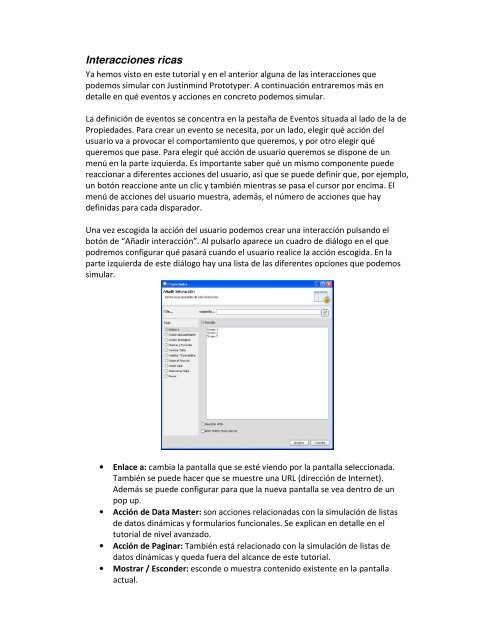
Una vez escogida la acción del usuario podemos crear una interacción pulsando el<br />
botón de “Añadir interacción”. Al pulsarlo aparece un cuadro de diálogo en el que<br />
podremos configurar qué pasará cuando el usuario realice la acción escogida. En la<br />
parte izquierda de este diálogo hay una lista de las diferentes opciones que podemos<br />
simular.<br />
• Enlace a: cambia la pantalla que se esté viendo por la pantalla seleccionada.<br />
También se puede hacer que se muestre una URL (dirección de Internet).<br />
Además se puede configurar <strong>para</strong> que la nueva pantalla se vea dentro de un<br />
pop up.<br />
• Acción de Data Master: son acciones relacionadas con la simulación de listas<br />
de datos dinámicas y formularios funcionales. Se explican en detalle en el<br />
tutorial de nivel avanzado.<br />
• Acción de Paginar: También está relacionado con la simulación de listas de<br />
datos dinámicas y queda fuera del alcance de este tutorial.<br />
• Mostrar / Esconder: esconde o muestra contenido existente en la pantalla<br />
actual.