- Page 1 and 2:
ADOBE ® DIRECTOR ® BASICS
- Page 3 and 4:
Contents Preface Credits . . . . .
- Page 5 and 6:
ADOBE DIRECTOR BASICS Contents Movi
- Page 7 and 8:
ADOBE DIRECTOR BASICS Contents Chap
- Page 9 and 10:
Chapter 1: 3D basics Adobe® Direct
- Page 11 and 12:
ADOBE DIRECTOR BASICS 3D basics Int
- Page 13 and 14:
ADOBE DIRECTOR BASICS 3D basics Nod
- Page 15 and 16:
ADOBE DIRECTOR BASICS 3D basics Con
- Page 17 and 18:
ADOBE DIRECTOR BASICS 3D basics Adj
- Page 19 and 20:
ADOBE DIRECTOR BASICS 3D basics Pan
- Page 21 and 22:
ADOBE DIRECTOR BASICS 3D basics Usi
- Page 23 and 24:
ADOBE DIRECTOR BASICS 3D basics Def
- Page 25 and 26:
ADOBE DIRECTOR BASICS 3D basics The
- Page 27 and 28:
ADOBE DIRECTOR BASICS 3D basics Lea
- Page 29 and 30:
ADOBE DIRECTOR BASICS 3D basics Do
- Page 31 and 32:
ADOBE DIRECTOR BASICS 3D basics The
- Page 33 and 34:
ADOBE DIRECTOR BASICS 3D basics The
- Page 35 and 36:
ADOBE DIRECTOR BASICS 3D basics The
- Page 37 and 38:
ADOBE DIRECTOR BASICS 3D basics Sca
- Page 39 and 40:
ADOBE DIRECTOR BASICS 3D basics --
- Page 41 and 42:
ADOBE DIRECTOR BASICS 3D basics The
- Page 43 and 44:
ADOBE DIRECTOR BASICS 3D basics The
- Page 45 and 46:
ADOBE DIRECTOR BASICS 3D basics The
- Page 47 and 48:
ADOBE DIRECTOR BASICS 3D basics Set
- Page 49 and 50:
ADOBE DIRECTOR BASICS 3D basics Spe
- Page 51 and 52:
ADOBE DIRECTOR BASICS 3D basics To
- Page 53 and 54:
ADOBE DIRECTOR BASICS 3D basics One
- Page 55 and 56:
ADOBE DIRECTOR BASICS 3D basics You
- Page 57 and 58:
ADOBE DIRECTOR BASICS 3D basics In
- Page 59 and 60:
ADOBE DIRECTOR BASICS 3D basics The
- Page 61 and 62:
ADOBE DIRECTOR BASICS 3D basics Mes
- Page 63 and 64:
ADOBE DIRECTOR BASICS 3D basics The
- Page 65 and 66:
ADOBE DIRECTOR BASICS 3D basics #mu
- Page 67 and 68:
ADOBE DIRECTOR BASICS 3D basics Mod
- Page 69 and 70:
ADOBE DIRECTOR BASICS 3D basics Lin
- Page 71 and 72:
ADOBE DIRECTOR BASICS 3D basics Par
- Page 73 and 74:
ADOBE DIRECTOR BASICS 3D basics If
- Page 75 and 76:
ADOBE DIRECTOR BASICS 3D basics If
- Page 77 and 78:
ADOBE DIRECTOR BASICS 3D basics Exp
- Page 79 and 80:
ADOBE DIRECTOR BASICS 3D basics In
- Page 81 and 82:
ADOBE DIRECTOR BASICS 3D basics To
- Page 83 and 84:
ADOBE DIRECTOR BASICS 3D basics In
- Page 85 and 86:
ADOBE DIRECTOR BASICS 3D basics Nam
- Page 87 and 88:
ADOBE DIRECTOR BASICS 3D basics Not
- Page 89 and 90:
ADOBE DIRECTOR BASICS 3D basics Lin
- Page 91 and 92:
ADOBE DIRECTOR BASICS 3D basics Att
- Page 93 and 94:
ADOBE DIRECTOR BASICS 3D basics on
- Page 95 and 96:
Chapter 2: 3D: Controlling appearan
- Page 97 and 98:
ADOBE DIRECTOR BASICS 3D: Controlli
- Page 99 and 100:
ADOBE DIRECTOR BASICS 3D: Controlli
- Page 101 and 102:
ADOBE DIRECTOR BASICS 3D: Controlli
- Page 103 and 104:
ADOBE DIRECTOR BASICS 3D: Controlli
- Page 105 and 106:
ADOBE DIRECTOR BASICS 3D: Controlli
- Page 107 and 108:
ADOBE DIRECTOR BASICS 3D: Controlli
- Page 109 and 110:
ADOBE DIRECTOR BASICS 3D: Controlli
- Page 111 and 112:
ADOBE DIRECTOR BASICS 3D: Controlli
- Page 113 and 114:
ADOBE DIRECTOR BASICS 3D: Controlli
- Page 115 and 116:
ADOBE DIRECTOR BASICS 3D: Controlli
- Page 117 and 118:
ADOBE DIRECTOR BASICS 3D: Controlli
- Page 119 and 120:
ADOBE DIRECTOR BASICS 3D: Controlli
- Page 121 and 122:
ADOBE DIRECTOR BASICS 3D: Controlli
- Page 123 and 124:
ADOBE DIRECTOR BASICS 3D: Controlli
- Page 125 and 126:
ADOBE DIRECTOR BASICS 3D: Controlli
- Page 127 and 128:
ADOBE DIRECTOR BASICS 3D: Controlli
- Page 129 and 130:
ADOBE DIRECTOR BASICS 3D: Controlli
- Page 131 and 132:
ADOBE DIRECTOR BASICS 3D: Controlli
- Page 133 and 134:
ADOBE DIRECTOR BASICS 3D: Controlli
- Page 135 and 136:
ADOBE DIRECTOR BASICS 3D: Controlli
- Page 137 and 138:
ADOBE DIRECTOR BASICS 3D: Controlli
- Page 139 and 140:
ADOBE DIRECTOR BASICS 3D: Controlli
- Page 141 and 142:
ADOBE DIRECTOR BASICS 3D: Controlli
- Page 143 and 144:
ADOBE DIRECTOR BASICS 3D: Controlli
- Page 145 and 146:
ADOBE DIRECTOR BASICS 3D: Controlli
- Page 147 and 148:
ADOBE DIRECTOR BASICS 3D: Controlli
- Page 149 and 150:
ADOBE DIRECTOR BASICS 3D: Controlli
- Page 151 and 152:
ADOBE DIRECTOR BASICS 3D: Controlli
- Page 153 and 154:
ADOBE DIRECTOR BASICS 3D: Controlli
- Page 155 and 156:
ADOBE DIRECTOR BASICS 3D: Controlli
- Page 157 and 158:
ADOBE DIRECTOR BASICS 3D: Controlli
- Page 159 and 160:
ADOBE DIRECTOR BASICS 3D: Controlli
- Page 161 and 162:
ADOBE DIRECTOR BASICS 3D: Controlli
- Page 163 and 164:
ADOBE DIRECTOR BASICS 3D: Controlli
- Page 165 and 166:
ADOBE DIRECTOR BASICS 3D: Controlli
- Page 167 and 168:
ADOBE DIRECTOR BASICS 3D: Controlli
- Page 169 and 170:
ADOBE DIRECTOR BASICS 3D: Controlli
- Page 171 and 172:
ADOBE DIRECTOR BASICS 3D: Controlli
- Page 173 and 174:
ADOBE DIRECTOR BASICS 3D: Controlli
- Page 175 and 176:
ADOBE DIRECTOR BASICS 3D: Controlli
- Page 177 and 178:
ADOBE DIRECTOR BASICS 3D: Controlli
- Page 179 and 180:
ADOBE DIRECTOR BASICS 3D: Controlli
- Page 181 and 182:
ADOBE DIRECTOR BASICS 3D: Controlli
- Page 183 and 184:
ADOBE DIRECTOR BASICS 3D: Controlli
- Page 185 and 186:
ADOBE DIRECTOR BASICS 3D: Controlli
- Page 187 and 188:
ADOBE DIRECTOR BASICS 3D: Controlli
- Page 189 and 190:
ADOBE DIRECTOR BASICS 3D: Controlli
- Page 191 and 192: ADOBE DIRECTOR BASICS 3D: Controlli
- Page 193 and 194: ADOBE DIRECTOR BASICS 3D: Controlli
- Page 195 and 196: ADOBE DIRECTOR BASICS 3D: Controlli
- Page 197 and 198: ADOBE DIRECTOR BASICS 3D: Controlli
- Page 199 and 200: ADOBE DIRECTOR BASICS 3D: Controlli
- Page 201 and 202: ADOBE DIRECTOR BASICS 3D: Controlli
- Page 203 and 204: ADOBE DIRECTOR BASICS 3D: Controlli
- Page 205 and 206: ADOBE DIRECTOR BASICS 3D: Controlli
- Page 207 and 208: ADOBE DIRECTOR BASICS 3D: Controlli
- Page 209 and 210: Chapter 3: 3D: Controlling action F
- Page 211 and 212: ADOBE DIRECTOR BASICS 3D: Controlli
- Page 213 and 214: ADOBE DIRECTOR BASICS 3D: Controlli
- Page 215 and 216: ADOBE DIRECTOR BASICS 3D: Controlli
- Page 217 and 218: ADOBE DIRECTOR BASICS 3D: Controlli
- Page 219 and 220: ADOBE DIRECTOR BASICS 3D: Controlli
- Page 221 and 222: ADOBE DIRECTOR BASICS 3D: Controlli
- Page 223 and 224: ADOBE DIRECTOR BASICS 3D: Controlli
- Page 225 and 226: ADOBE DIRECTOR BASICS 3D: Controlli
- Page 227 and 228: ADOBE DIRECTOR BASICS 3D: Controlli
- Page 229 and 230: ADOBE DIRECTOR BASICS 3D: Controlli
- Page 231 and 232: ADOBE DIRECTOR BASICS 3D: Controlli
- Page 233 and 234: ADOBE DIRECTOR BASICS 3D: Controlli
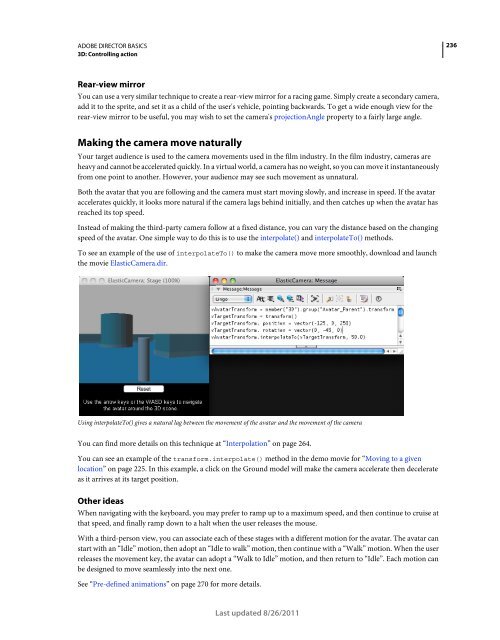
- Page 235 and 236: ADOBE DIRECTOR BASICS 3D: Controlli
- Page 237 and 238: ADOBE DIRECTOR BASICS 3D: Controlli
- Page 239 and 240: ADOBE DIRECTOR BASICS 3D: Controlli
- Page 241: ADOBE DIRECTOR BASICS 3D: Controlli
- Page 245 and 246: ADOBE DIRECTOR BASICS 3D: Controlli
- Page 247 and 248: ADOBE DIRECTOR BASICS 3D: Controlli
- Page 249 and 250: ADOBE DIRECTOR BASICS 3D: Controlli
- Page 251 and 252: ADOBE DIRECTOR BASICS 3D: Controlli
- Page 253 and 254: ADOBE DIRECTOR BASICS 3D: Controlli
- Page 255 and 256: ADOBE DIRECTOR BASICS 3D: Controlli
- Page 257 and 258: ADOBE DIRECTOR BASICS 3D: Controlli
- Page 259 and 260: ADOBE DIRECTOR BASICS 3D: Controlli
- Page 261 and 262: ADOBE DIRECTOR BASICS 3D: Controlli
- Page 263 and 264: ADOBE DIRECTOR BASICS 3D: Controlli
- Page 265 and 266: ADOBE DIRECTOR BASICS 3D: Controlli
- Page 267 and 268: ADOBE DIRECTOR BASICS 3D: Controlli
- Page 269 and 270: ADOBE DIRECTOR BASICS 3D: Controlli
- Page 271 and 272: ADOBE DIRECTOR BASICS 3D: Controlli
- Page 273 and 274: ADOBE DIRECTOR BASICS 3D: Controlli
- Page 275 and 276: ADOBE DIRECTOR BASICS 3D: Controlli
- Page 277 and 278: ADOBE DIRECTOR BASICS 3D: Controlli
- Page 279 and 280: ADOBE DIRECTOR BASICS 3D: Controlli
- Page 281 and 282: ADOBE DIRECTOR BASICS 3D: Controlli
- Page 283 and 284: ADOBE DIRECTOR BASICS 3D: Controlli
- Page 285 and 286: ADOBE DIRECTOR BASICS 3D: Controlli
- Page 287 and 288: ADOBE DIRECTOR BASICS 3D: Controlli
- Page 289 and 290: ADOBE DIRECTOR BASICS 3D: Controlli
- Page 291 and 292: ADOBE DIRECTOR BASICS 3D: Controlli
- Page 293 and 294:
ADOBE DIRECTOR BASICS 3D: Controlli
- Page 295 and 296:
ADOBE DIRECTOR BASICS 3D: Controlli
- Page 297 and 298:
ADOBE DIRECTOR BASICS 3D: Controlli
- Page 299 and 300:
ADOBE DIRECTOR BASICS 3D: Controlli
- Page 301 and 302:
ADOBE DIRECTOR BASICS 3D: Controlli
- Page 303 and 304:
ADOBE DIRECTOR BASICS 3D: Controlli
- Page 305 and 306:
ADOBE DIRECTOR BASICS 3D: Controlli
- Page 307 and 308:
ADOBE DIRECTOR BASICS 3D: Controlli
- Page 309 and 310:
ADOBE DIRECTOR BASICS 3D: Controlli
- Page 311 and 312:
ADOBE DIRECTOR BASICS 3D: Controlli
- Page 313 and 314:
ADOBE DIRECTOR BASICS 3D: Controlli
- Page 315 and 316:
ADOBE DIRECTOR BASICS 3D: Controlli
- Page 317 and 318:
ADOBE DIRECTOR BASICS 3D: Controlli
- Page 319 and 320:
ADOBE DIRECTOR BASICS 3D: Controlli
- Page 321 and 322:
ADOBE DIRECTOR BASICS 3D: Controlli
- Page 323 and 324:
ADOBE DIRECTOR BASICS 3D: Controlli
- Page 325 and 326:
ADOBE DIRECTOR BASICS 3D: Controlli
- Page 327 and 328:
ADOBE DIRECTOR BASICS 3D: Controlli
- Page 329 and 330:
ADOBE DIRECTOR BASICS 3D: Controlli
- Page 331 and 332:
ADOBE DIRECTOR BASICS 3D: Controlli
- Page 333 and 334:
ADOBE DIRECTOR BASICS 3D: Controlli
- Page 335 and 336:
ADOBE DIRECTOR BASICS 3D: Controlli
- Page 337 and 338:
ADOBE DIRECTOR BASICS 3D: Controlli
- Page 339 and 340:
ADOBE DIRECTOR BASICS 3D: Controlli
- Page 341 and 342:
ADOBE DIRECTOR BASICS 3D: Controlli
- Page 343 and 344:
ADOBE DIRECTOR BASICS 3D: Controlli
- Page 345 and 346:
ADOBE DIRECTOR BASICS 3D: Controlli
- Page 347 and 348:
ADOBE DIRECTOR BASICS 3D: Controlli
- Page 349 and 350:
ADOBE DIRECTOR BASICS 3D: Controlli
- Page 351 and 352:
ADOBE DIRECTOR BASICS 3D: Controlli
- Page 353 and 354:
ADOBE DIRECTOR BASICS 3D: Controlli
- Page 355 and 356:
ADOBE DIRECTOR BASICS 3D: Controlli
- Page 357 and 358:
ADOBE DIRECTOR BASICS 3D: Controlli
- Page 359 and 360:
ADOBE DIRECTOR BASICS 3D: Controlli
- Page 361 and 362:
ADOBE DIRECTOR BASICS 3D: Controlli
- Page 363 and 364:
ADOBE DIRECTOR BASICS 3D: Controlli
- Page 365 and 366:
ADOBE DIRECTOR BASICS 3D: Controlli
- Page 367 and 368:
ADOBE DIRECTOR BASICS 3D: Controlli
- Page 369 and 370:
ADOBE DIRECTOR BASICS 3D: Controlli
- Page 371 and 372:
ADOBE DIRECTOR BASICS 3D: Controlli
- Page 373 and 374:
ADOBE DIRECTOR BASICS 3D: Controlli
- Page 375 and 376:
ADOBE DIRECTOR BASICS 3D: Controlli
- Page 377 and 378:
ADOBE DIRECTOR BASICS 3D: Controlli
- Page 379 and 380:
ADOBE DIRECTOR BASICS 3D: Controlli
- Page 381 and 382:
ADOBE DIRECTOR BASICS 3D: Controlli
- Page 383 and 384:
ADOBE DIRECTOR BASICS 3D: Controlli
- Page 385 and 386:
ADOBE DIRECTOR BASICS 3D: Controlli
- Page 387 and 388:
ADOBE DIRECTOR BASICS 3D: Controlli
- Page 389 and 390:
ADOBE DIRECTOR BASICS 3D: Controlli
- Page 391 and 392:
ADOBE DIRECTOR BASICS 3D: Controlli
- Page 393 and 394:
ADOBE DIRECTOR BASICS 3D: Controlli
- Page 395 and 396:
ADOBE DIRECTOR BASICS 3D: Controlli
- Page 397 and 398:
ADOBE DIRECTOR BASICS 3D: Controlli
- Page 399 and 400:
ADOBE DIRECTOR BASICS 3D: Controlli
- Page 401 and 402:
ADOBE DIRECTOR BASICS 3D: Controlli
- Page 403 and 404:
ADOBE DIRECTOR BASICS 3D: Controlli
- Page 405 and 406:
ADOBE DIRECTOR BASICS 3D: Controlli
- Page 407 and 408:
Chapter 4: Audio mixers and sound o
- Page 409 and 410:
ADOBE DIRECTOR BASICS Audio mixers
- Page 411 and 412:
ADOBE DIRECTOR BASICS Audio mixers
- Page 413 and 414:
ADOBE DIRECTOR BASICS Audio mixers
- Page 415 and 416:
ADOBE DIRECTOR BASICS Audio mixers
- Page 417 and 418:
ADOBE DIRECTOR BASICS Audio mixers
- Page 419 and 420:
ADOBE DIRECTOR BASICS Audio mixers
- Page 421 and 422:
ADOBE DIRECTOR BASICS Audio mixers
- Page 423 and 424:
ADOBE DIRECTOR BASICS Audio mixers
- Page 425 and 426:
ADOBE DIRECTOR BASICS Audio mixers
- Page 427 and 428:
ADOBE DIRECTOR BASICS Audio mixers
- Page 429 and 430:
ADOBE DIRECTOR BASICS Asynchronous
- Page 431 and 432:
ADOBE DIRECTOR BASICS Asynchronous
- Page 433 and 434:
ADOBE DIRECTOR BASICS Asynchronous
- Page 435 and 436:
ADOBE DIRECTOR BASICS Asynchronous
- Page 437 and 438:
ADOBE DIRECTOR BASICS Asynchronous
- Page 439 and 440:
ADOBE DIRECTOR BASICS Asynchronous
- Page 441 and 442:
ADOBE DIRECTOR BASICS Asynchronous
- Page 443 and 444:
ADOBE DIRECTOR BASICS Asynchronous
- Page 445 and 446:
ADOBE DIRECTOR BASICS Asynchronous
- Page 447 and 448:
ADOBE DIRECTOR BASICS Asynchronous
- Page 449 and 450:
ADOBE DIRECTOR BASICS Asynchronous
- Page 451 and 452:
ADOBE DIRECTOR BASICS Unicode suppo
- Page 453 and 454:
ADOBE DIRECTOR BASICS Unicode suppo
- Page 455 and 456:
ADOBE DIRECTOR BASICS Unicode suppo
- Page 457 and 458:
ADOBE DIRECTOR BASICS Unicode suppo
- Page 459 and 460:
ADOBE DIRECTOR BASICS Unicode suppo
- Page 461:
ADOBE DIRECTOR BASICS Unicode suppo