Interaction Design Trends 2015 & 2016
Create successful ePaper yourself
Turn your PDF publications into a flip-book with our unique Google optimized e-Paper software.
Invisible <strong>Design</strong> 12<br />
together nicely. This includes content, like the subjects of images<br />
and the tone of the copy.<br />
• Signifiers – Easily recognizable UI patterns are automatically<br />
understood from the user’s previous experience on the web. Signifiers,<br />
like a play button over an image to signify video, send a<br />
universally understood message without wasting time.<br />
• Microinteractions – Small design choices, like an interactive element<br />
changing color when hovered over, can fill in the cracks in<br />
how your interface works. These subtle cues often communicate<br />
without the user even realizing it.<br />
Let’s see how these principles are applied in the examples below:<br />
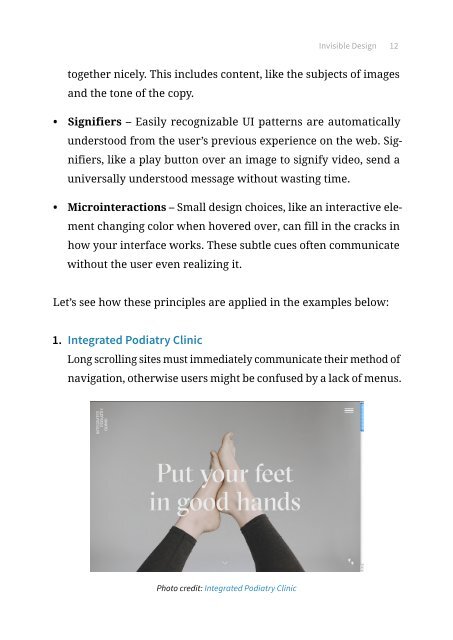
1. Integrated Podiatry Clinic<br />
Long scrolling sites must immediately communicate their method of<br />
navigation, otherwise users might be confused by a lack of menus.<br />
Photo credit: Integrated Podiatry Clinic