Interaction Design Trends 2015 & 2016
You also want an ePaper? Increase the reach of your titles
YUMPU automatically turns print PDFs into web optimized ePapers that Google loves.
Persuasive Paths 70<br />
Loss Aversion<br />
Studies show that people fear loss more than they value gains. “You<br />
can save $30 by signing up,” is weaker than, “You’re losing $30 if you<br />
don’t sign up.”<br />
One of the best uses of the loss aversion for web design is in the Scarcity<br />
Principle – limiting the availability of time, products, inclusions<br />
(membership), or information to make each seem more valuable. The<br />
UI pattern of a clock counting down the end of a sale, for example,<br />
is a glaring reminder to the user of the loss they could experience if<br />
they wait, inciting them to avert that loss by buying quickly.<br />
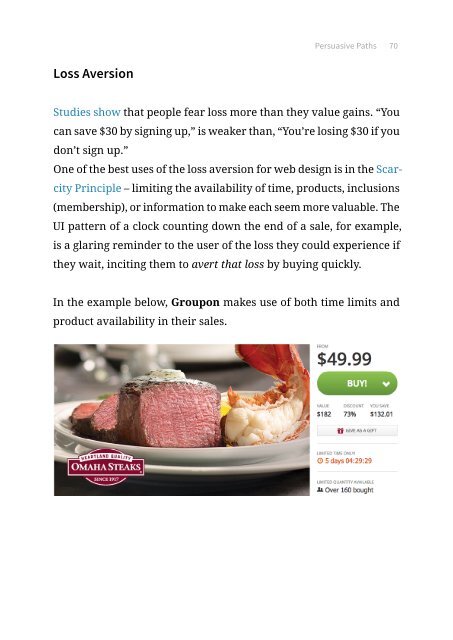
In the example below, Groupon makes use of both time limits and<br />
product availability in their sales.