Start med HTML - PDF - KnowWare
Start med HTML - PDF - KnowWare
Start med HTML - PDF - KnowWare
You also want an ePaper? Increase the reach of your titles
YUMPU automatically turns print PDFs into web optimized ePapers that Google loves.
17<br />
Og her <strong>med</strong> brug af :<br />
…<br />
<br />
<br />
<br />
Velkommen til min nye hjemmeside!<br />
<br />
<br />
Jeg har lavet den i Wordpad <strong>med</strong><br />
<br />
rigtig <strong>HTML</strong> programmering.<br />
<br />
<br />
Hilsen Michael - Webmaster<br />
<br />
<br />
<br />
…<br />
Ovenstående vil højrejustere alle indlejrede afsnit<br />
- en effekt der ikke kan opnås <strong>med</strong><br />
.<br />
Vandrette linier<br />
Vandrette linier, eller på engelsk Horizontal Rulers,<br />
er grafiske adskillelses-linier der kan indsætte<br />
og formateres i <strong>HTML</strong> dokumentet. Vi skal<br />
have fat i det åbne element som egentlig<br />
kan sammenlignes <strong>med</strong> et åbent element,<br />
blot <strong>med</strong> den forskel, at elementet vises i browseren<br />
som en vandret linie.<br />
Indtast følgende:<br />
…<br />
<br />
<br />
<br />
…<br />
<br />
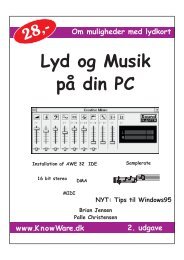
Der indsættes en standard tredimensional vandret<br />
linie, venstrejusteret <strong>med</strong> en bredde på 100%<br />
samt en tykkelse på 2 pixels.<br />
Layout og formatering<br />
<strong>Start</strong> <strong>med</strong> <strong>HTML</strong> 19-07-08 12:58<br />
elementet har følgende attributter:<br />
Attribut Beskrivelse/værdier<br />
ALIGN Bestemmer liniens justering på siden.<br />
Der kan benyttes left, center og right<br />
(Left er standard)<br />
WIDTH Bestemmer liniens bredde i pixels eller<br />
procent af aktuel vinduesstørrelse.<br />
SIZE Bestemmer liniens tykkelse i pixels.<br />
NOSHADE Ingen skygge. Hvis denne attribut er sat<br />
vil linien optræde som en flad todimensional<br />
linie. NOSHADE har ingen værdier.<br />
Indtast følgende:<br />
…<br />
<br />
<br />
<br />
<br />
<br />
<br />
<br />
<br />
…<br />
<br />
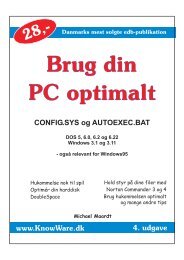
Eksemplet viser forskellige muligheder <strong>med</strong><br />
elementet. Prøv evt. selv at ændre på attributter<br />
og værdier.<br />
Tekstformatering<br />
I <strong>HTML</strong> kan du formatere tekst fuldstændigt<br />
(næsten) mht. skriftstørrelse, skrifttype, skriftfarve<br />
mv. som i et tekstbehandlingsprogram. Til<br />
dette benyttes en række elementer og attributter.<br />
Standard tekstfarver<br />
Både MSIE 4.x og Netscape 4.x har nogle standardfarver,<br />
hvor<strong>med</strong> de viser alm. tekst. Med<br />
alm. tekst forstås den tekst der placeres i mellem<br />
og . Hvis du skriver en sætning<br />
i , som du har gjort i tidligere eksempler,<br />
vil den blive vist <strong>med</strong> browserens standardfarve,<br />
hvis ikke andet er anført <strong>med</strong> en attribut direkte i