Start med HTML - PDF - KnowWare
Start med HTML - PDF - KnowWare
Start med HTML - PDF - KnowWare
Create successful ePaper yourself
Turn your PDF publications into a flip-book with our unique Google optimized e-Paper software.
5<br />
Introduktion til <strong>HTML</strong><br />
<strong>HTML</strong>, Hyper Text Markup Language er det<br />
hjemmesider laves af.<br />
<strong>HTML</strong> dokumenter optræder på WWW (World<br />
Wide Web), som er den grafiske del af Internettet.<br />
Det er her du finder hjemmesider eller Websteder<br />
som de også kaldes. En hjemmeside består<br />
af ét eller flere hypertekst dokumenter (<strong>HTML</strong><br />
dokumenter). Der refereres ofte til <strong>HTML</strong> dokumenter<br />
som Internet sider eller blot sider. Man<br />
bevæger sig mellem hyper-tekst dokumenter vha.<br />
hypertekst, hvilket er henvisninger (link), som<br />
via klik, tager dig til et andet sted på nettet - det<br />
være sig et andet dokument/side på samme<br />
hjemmeside eller til en helt anden hjemmeside et<br />
andet sted på kloden. Du kender allerede til fænomenet,<br />
f.eks. fra Windows hjælpefiler (HLP) -<br />
disse er faktisk også hypertekst dokumenter, idet<br />
du her klikker dig fra sted til sted.<br />
Hypertekst-dokumenter er i princippet ganske<br />
alm. tekstfiler gemt <strong>med</strong> efternavnet HTM eller<br />
<strong>HTML</strong>. En del af teksten skrives i det man kalder<br />
<strong>HTML</strong>-sprog - et kode sprog som en browser<br />
forstår på en bestemt måde (se <strong>HTML</strong> sproget<br />
s. 6).<br />
Jeg vil konsekvent benytte fil-efternavnet<br />
HTM. Alle eksempler og øvelser skal gemmes i<br />
dette format.<br />
En af de største fordele ved at præsentere materiale<br />
via <strong>HTML</strong> på Internettet, er den fleksibilitet<br />
hypertekst dokumentet giver. Der er stort set<br />
ingen grænser for, hvor mange sider man kan<br />
have liggende og hvor mange link der kan oprettes.<br />
En hjemmeside skal dog altid opbygges<br />
<strong>med</strong> omtanke, ellers kan det hurtigt blive uoverskueligt.<br />
Derfor er det altid en god ide at opbygge<br />
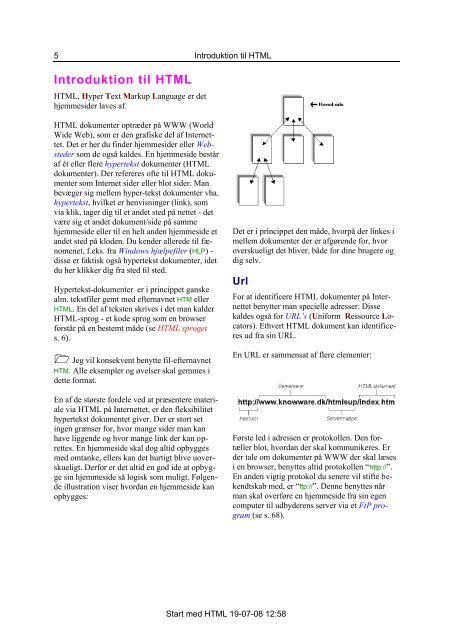
sin hjemmeside så logisk som muligt. Følgende<br />
illustration viser hvordan en hjemmeside kan<br />
opbygges:<br />
Introduktion til <strong>HTML</strong><br />
<strong>Start</strong> <strong>med</strong> <strong>HTML</strong> 19-07-08 12:58<br />
Det er i princippet den måde, hvorpå der linkes i<br />
mellem dokumenter der er afgørende for, hvor<br />
overskueligt det bliver, både for dine brugere og<br />
dig selv.<br />
Url<br />
For at identificere <strong>HTML</strong> dokumenter på Internettet<br />
benytter man specielle adresser. Disse<br />
kaldes også for URL’s (Uniform Ressource Locators).<br />
Ethvert <strong>HTML</strong> dokument kan identificeres<br />
ud fra sin URL.<br />
En URL er sammensat af flere elementer:<br />
Første led i adressen er protokollen. Den fortæller<br />
blot, hvordan der skal kommunikeres. Er<br />
der tale om dokumenter på WWW der skal læses<br />
i en browser, benyttes altid protokollen “http://”.<br />
En anden vigtig protokol du senere vil stifte bekendtskab<br />
<strong>med</strong>, er “ftp://”. Denne benyttes når<br />
man skal overføre en hjemmeside fra sin egen<br />
computer til udbyderens server via et FtP program<br />
(se s. 68).