Start med HTML - PDF - KnowWare
Start med HTML - PDF - KnowWare
Start med HTML - PDF - KnowWare
Create successful ePaper yourself
Turn your PDF publications into a flip-book with our unique Google optimized e-Paper software.
25<br />
Grafik og billeder<br />
I dette kapitel lærer du<br />
• Baggrundsfarver og baggrundsgrafik<br />
• Billeder<br />
Sørg for at have test.htm i mappen c:\webtest åben<br />
i Wordpad og slet alt i mellem og<br />
så du kun har det rå <strong>HTML</strong> skelet tilbage.<br />
Du har indtil nu lært det grundlæggende om,<br />
hvordan man indsætter og behandler almindelig<br />
tekst og adskillelser - vi vil i dette kapitel se<br />
nærmere på behandling af baggrundsfarve, baggrundsgrafik<br />
og specielt billeder.<br />
Grafik<br />
Vi vil først se på et par globale ting mht. grafik.<br />
Baggrundsfarve<br />
Hvis der ikke angives nogle former for attributter<br />
i elementet, vil MSIE 4.x og Netscape<br />
4.x, som standard opfatte <strong>HTML</strong> dokumentets<br />
baggrundsfarve som Hvid (#FFFFFF).<br />
Dette kan du ændre vha. attributten BGCOLOR.<br />
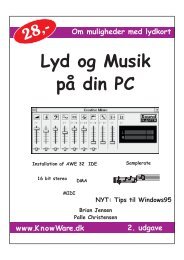
Indtast følgende:<br />
…<br />
<br />
Velkommen til min nye hjemmeside!<br />
<br />
…<br />
<br />
Den hvide farve er erstattet af en Gul baggrundsfarve<br />
(#FFFF99)… Prøv selv at eksperimentere<br />
<strong>med</strong> andre farver (find farvekoder via farveskemaet<br />
i <strong>HTML</strong> Support - Farveskema - Den sikre<br />
Web-palette.<br />
Grafik og billeder<br />
<strong>Start</strong> <strong>med</strong> <strong>HTML</strong> 19-07-08 12:58<br />
Baggrundsbillede<br />
En mere spændende attribut til elementet<br />
er BACKGROUND. Denne attribut definerer en<br />
sti (URL), til et baggrundsbillede der vises på<br />
den aktuelle side.<br />
Et baggrundsbillede kunne f.eks. se sådan ud:<br />
Nå! tænker du - det kan<br />
da umuligt fylde hele<br />
skærmen. Men jo! det<br />
kan det sagtens. Baggrundsbilleder<br />
i <strong>HTML</strong><br />
dokumenter vises nemlig<br />
på nøjagtig samme<br />
måde som f.eks.<br />
bagrundstapet der vises "side om side" på Skrivebordet<br />
i Windows 95/98. Det vil sige, at det enkelte<br />
billede gentages til hele skærmbilledet er<br />
fyldt ud.<br />
For at lave følgende eksempel skal du hente<br />
grafik-filen bg1.gif fra <strong>HTML</strong> Support - Eksempel<br />
filer og placere den i mappen c:\webtest.<br />
Indtast følgende:<br />
…<br />
<br />
Velkommen til<br />
min nye hjemmeside!<br />
<br />
…<br />
<br />
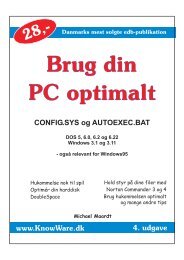
Billedet bg1.gif deles op på skærmen og danner<br />
der<strong>med</strong> en baggrund til siden. Vi vil ikke gøre<br />
mere ud af baggrundsbilleder her, men du kan jo<br />
selv eksperimentere videre <strong>med</strong> egne *.gif eller<br />
*.jpg billeder (du kan finde baggrundsgrafik via<br />
<strong>HTML</strong> Support - Grafik galleri).<br />
Fjern attributten BAGGROUND fra elementet<br />
, når du er færdig <strong>med</strong> at eksperimentere.