Start med HTML - PDF - KnowWare
Start med HTML - PDF - KnowWare
Start med HTML - PDF - KnowWare
Create successful ePaper yourself
Turn your PDF publications into a flip-book with our unique Google optimized e-Paper software.
31<br />
Attribut Beskrivelser<br />
BORDER Bestemmer om der skal være<br />
ramme om hele tabellen. Værdien<br />
angives i pixels.<br />
CELLPADDING Bestemmer afstanden mellem<br />
tekst og -eller grafik og tabelcellers<br />
kanter. Værdien angives i<br />
pixels.<br />
CELLSPACING Bestemmer afstanden mellem<br />
enkelte tabelceller. Værdien<br />
angives i pixels.<br />
WIDTH Bestemmer tabellens overordnede<br />
bredde. Værdien angives i<br />
enten pixels eller procent af<br />
skærmopløsning.<br />
HEIGHT Bestemmer tabellens overordnede<br />
højde. Værdien angives enten<br />
i pixels eller procent af skærmopløsnng.<br />
BGCOLOR Bestemmer selve tabellens baggrundsfarve.<br />
Værdien angives<br />
<strong>med</strong> en hexadecimal farvekode,<br />
f.eks. #FF0000.<br />
ALIGN Bestemmer tabellens justering på<br />
skærmen. Værdien angives <strong>med</strong><br />
enten left (standard), center el.<br />
right.<br />
BACKGROUND Indsætter et baggrundsbillede i<br />
en tabel række eller tabel celle.<br />
Værdien angives som en tekststreng<br />
og definerer en henvisning<br />
til en grafik-fil.<br />
BORDERCOLOR Bestemmer farve på tabel ramme,<br />
hvis en sådan er valgt via<br />
attributten BORDER. Kun MSIE.<br />
Værdien angives <strong>med</strong> en hexadecimal<br />
farvekode, f.eks.<br />
#FF00FF.<br />
Lad os se nogle eksempler…<br />
border<br />
Indtast følgende:<br />
…<br />
<br />
<br />
<br />
Bananer<br />
<br />
<br />
<br />
…<br />
Tabeller<br />
<br />
<strong>Start</strong> <strong>med</strong> <strong>HTML</strong> 19-07-08 12:58<br />
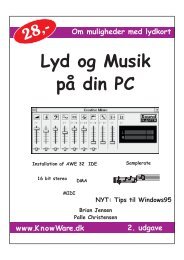
Der kom en fin ramme på vha. attributten<br />
BORDER, som kan sættes til hvilken tykkelse du<br />
måtte ønske. Du kan vælge at benytte rammer til<br />
dine tabeller eller helt lade være.<br />
Rammen kunne også være rigtig fed.<br />
Indtast følgende:<br />
…<br />
<br />
<br />
<br />
Bananer<br />
<br />
<br />
<br />
…<br />
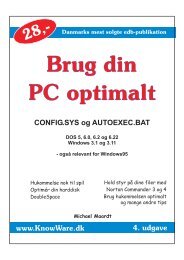
<br />
Vi satte attributten BORDER til 10 og vi får en<br />
god tyk ramme.<br />
Vær opmærksom på, at standard er sat til<br />
ingen ramme, dvs. hvis du helt undlader attributten<br />
BORDER.<br />
I de efterfølgende eksempler vil jeg konsekvent<br />
for overskuelighedens skyld bruge rammetykkelsen<br />
1.<br />
For at vi kan afprøve de næste attributter bliver<br />
vi nødt til at indsætte flere celler i vores lille<br />
tabel.<br />
Indtast følgende:<br />
…<br />
<br />
<br />
<br />
Bananer<br />
Æbler <br />
Pærer<br />