Start med HTML - PDF - KnowWare
Start med HTML - PDF - KnowWare
Start med HTML - PDF - KnowWare
You also want an ePaper? Increase the reach of your titles
YUMPU automatically turns print PDFs into web optimized ePapers that Google loves.
35<br />
Nedenstående tabel viser attributter for både<br />
og elementerne:<br />
Attribut Beskrivelse<br />
ALIGN Bestemmer den horisontale<br />
tekstjustering i den enkelte celle<br />
eller cellerække. Værdien angives<br />
<strong>med</strong> enten left (standard), center<br />
el. right.<br />
VALIGN Bestemmer den vertikale tekstjustering<br />
i den enkelte celle eller<br />
cellerække. Værdien angives <strong>med</strong><br />
enten top, middle (standard) el.<br />
bottom.<br />
BGCOLOR Bestemmer den enkelte celles eller<br />
cellerækkes baggrundsfarve. Værdien<br />
angives <strong>med</strong> en hexadecimal<br />
farvekode, f.eks. #FF0000.<br />
BACKGROUND Indsætter et baggrundsbillede i en<br />
tabelrække eller tabelcelle. Værdien<br />
angives som en tekststreng og<br />
definerer en henvisning til en grafik-fil.<br />
COLSPAN Bestemmer hvor mange kolonner<br />
en given celle skal sprede sig over.<br />
Værdien angives i antal.<br />
ROWSPAN Bestemmer hvor mange rækker en<br />
given celle skal sprede sig over.<br />
Værdien angives i antal.<br />
WIDTH Definerer en fast bredde på en<br />
tabel celle i pixels. Kan kun benyttes<br />
i .<br />
HEIGHT Definerer en fast højde på en tabel<br />
celle i pixels. Kan kun benyttes i<br />
.<br />
NOWRAP Forhindrer tekstombrydning i en<br />
celle. Kan kun benyttes i .<br />
align OG valign<br />
Indtast følgende:<br />
…<br />
<br />
<br />
<br />
Bananer<br />
Æbler <br />
Pærer<br />
<br />
<br />
<br />
…<br />
Tabeller<br />
<br />
<strong>Start</strong> <strong>med</strong> <strong>HTML</strong> 19-07-08 12:58<br />
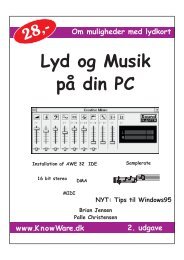
Her er attributterne ALIGN og VALIGN placeret i<br />
elementet. Læg mærke til, at teksten i<br />
samtlige celler justeres centreret horisontalt og<br />
vertikalt i toppen af cellerne.<br />
Vi kunne også vælge at placere attributterne i<br />
elementet:<br />
Indtast følgende:<br />
…<br />
<br />
<br />
<br />
Bananer <br />
Æbler <br />
Pærer <br />
<br />
<br />
<br />
…<br />
<br />
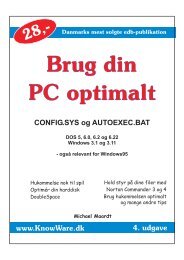
Og du vil se at nu gælder attributterne kun for<br />
den enkelte celle, hvori de er indsat.<br />
Attributterne ALIGN og VALIGN kan selvfølgelig<br />
også bruges uafhængigt af hinanden.