You also want an ePaper? Increase the reach of your titles
YUMPU automatically turns print PDFs into web optimized ePapers that Google loves.
CREACIÓN DE APLICACIONES DE ADOBE <strong>AIR</strong><br />
Desarrollo de aplicaciones de <strong>AIR</strong> para dispositivos de televisión<br />
El área de visualización segura siempre se debe tener en cuenta al diseñar una aplicación de <strong>AIR</strong> para TV de pantalla<br />
completa:<br />
Utilice toda la pantalla para los fondos como, por ejemplo, colores o imágenes de fondo.<br />
Use únicamente el área de visualización segura para elementos fundamentales de la aplicación como, por ejemplo,<br />
texto, gráficos, vídeo y elementos de la interfaz de usuario como, por ejemplo, botones.<br />
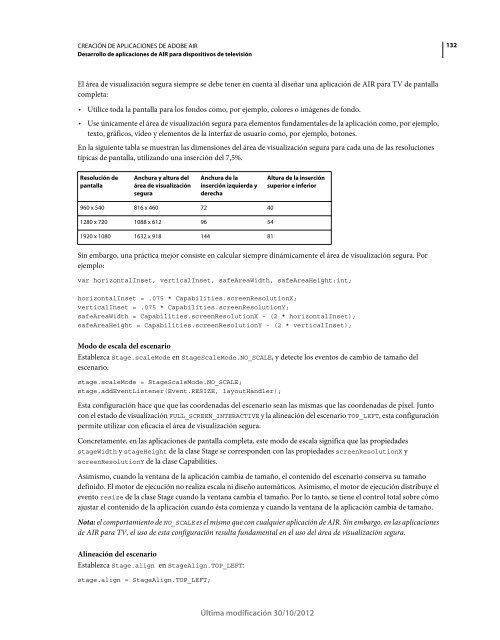
En la siguiente tabla se muestran las dimensiones del área de visualización segura para cada una de las resoluciones<br />
típicas de pantalla, utilizando una inserción del 7,5%.<br />
Resolución de<br />
pantalla<br />
Anchura y altura del<br />
área de visualización<br />
segura<br />
Sin embargo, una práctica mejor consiste en calcular siempre dinámicamente el área de visualización segura. Por<br />
ejemplo:<br />
var horizontalInset, verticalInset, safeAreaWidth, safeAreaHeight:int;<br />
horizontalInset = .075 * Capabilities.screenResolutionX;<br />
verticalInset = .075 * Capabilities.screenResolutionY;<br />
safeAreaWidth = Capabilities.screenResolutionX - (2 * horizontalInset);<br />
safeAreaHeight = Capabilities.screenResolutionY - (2 * verticalInset);<br />
Modo de escala del escenario<br />
Establezca Stage.scaleMode en StageScaleMode.NO_SCALE, y detecte los eventos de cambio de tamaño del<br />
escenario.<br />
stage.scaleMode = StageScaleMode.NO_SCALE;<br />
stage.addEventListener(Event.RESIZE, layoutHandler);<br />
Esta configuración hace que que las coordenadas del escenario sean las mismas que las coordenadas de píxel. Junto<br />
con el estado de visualización FULL_SCREEN_INTERACTIVE y la alineación del escenario TOP_LEFT, esta configuración<br />
permite utilizar con eficacia el área de visualización segura.<br />
Concretamente, en las aplicaciones de pantalla completa, este modo de escala significa que las propiedades<br />
stageWidth y stageHeight de la clase Stage se corresponden con las propiedades screenResolutionX y<br />
screenResolutionY de la clase Capabilities.<br />
Asimismo, cuando la ventana de la aplicación cambia de tamaño, el contenido del escenario conserva su tamaño<br />
definido. El motor de ejecución no realiza escala ni diseño automáticos. Asimismo, el motor de ejecución distribuye el<br />
evento resize de la clase Stage cuando la ventana cambia el tamaño. Por lo tanto, se tiene el control total sobre cómo<br />
ajustar el contenido de la aplicación cuando ésta comienza y cuando la ventana de la aplicación cambia de tamaño.<br />
Nota: el comportamiento de NO_SCALE es el mismo que con cualquier aplicación de <strong>AIR</strong>. Sin embargo, en las aplicaciones<br />
de <strong>AIR</strong> para TV, el uso de esta configuración resulta fundamental en el uso del área de visualización segura.<br />
Alineación del escenario<br />
Establezca Stage.align en StageAlign.TOP_LEFT:<br />
stage.align = StageAlign.TOP_LEFT;<br />
Anchura de la<br />
inserción izquierda y<br />
derecha<br />
960 x 540 816 x 460 72 40<br />
1280 x 720 1088 x 612 96 54<br />
1920 x 1080 1632 x 918 144 81<br />
Altura de la inserción<br />
superior e inferior<br />
Última modificación 30/10/2012<br />
132