Create successful ePaper yourself
Turn your PDF publications into a flip-book with our unique Google optimized e-Paper software.
CREACIÓN DE APLICACIONES DE ADOBE <strong>AIR</strong><br />
Desarrollo de aplicaciones de <strong>AIR</strong> para dispositivos móviles<br />
-LandscapeLeft<br />
-LandscapeRight<br />
La clase scale es @2x para las imágenes de inicio utilizadas para pantallas de alta resolución (retina). (Omita la parte de<br />
la escala completamente para las imágenes utilizadas para las pantallas de visualización estándar.) En el caso de<br />
imágenes de inicio para dispositivos más largos, como el iPhone 5 y el iPod touch (5ª generación), también se debe<br />
especificar el modificador de tamaño de pantalla -528h después de la parte básica del nombre y antes de cualquier otra<br />
parte.<br />
La parte device se utiliza para designar imágenes de inicio para dispositivos portátiles pequeños y teléfonos. Esta parte<br />
se utiliza cuando la aplicación es una aplicación universal compatible tanto con dispositivos portátiles pequeños como<br />
con tabletas con aplicaciones sencillas binarias. Los valores admitidos son ~ipad o ~iphone (para iPhone e iPod<br />
touch).<br />
Para iPhone, sólo se pueden incluir imágenes de proporción de aspecto verticales. Utilice imágenes de 320x480 píxeles<br />
para dispositivos con resolución estándar, imágenes de 640x960 píxeles para dispositivos de alta resolución e imágenes<br />
de 640x1136 píxeles para dispositivos con relación de aspecto 16:9 como el iPhone 5 y el iPod touch (5ª generación).<br />
Para iPad, puede incluir imágenes del modo siguiente:<br />
<strong>AIR</strong> 3.3 y anterior - Imágenes que no estén a pantalla completa: puede incluir imágenes con relación de aspecto<br />
horizontal (1024x748 para resolución normal, 2048x1496 para alta resolución) y vertical (768x1004 para resolución<br />
normal, 1536x2008 para altar resolución).<br />
<strong>AIR</strong> 3.3 y posterior - Imágenes a pantalla completa: puede incluir imágenes con relación de aspecto horizontal<br />
(1024x768 para resolución normal, 2048x1536 para alta resolución) y vertical (768x1024 para resolución normal,<br />
1536x2048 para altar resolución). Tenga en cuenta que al empaquetar una imagen a pantalla completa para una<br />
aplicación que no admite imágenes a pantalla completa, los 20 píxeles superiores (40 píxeles para alta resolución)<br />
quedarán tapados por la barra de estado. Evite incluir información importante en esta área.<br />
Ejemplos<br />
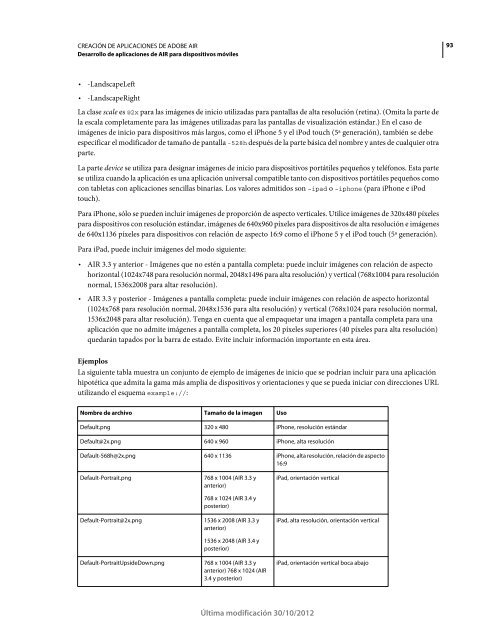
La siguiente tabla muestra un conjunto de ejemplo de imágenes de inicio que se podrían incluir para una aplicación<br />
hipotética que admita la gama más amplia de dispositivos y orientaciones y que se pueda iniciar con direcciones URL<br />
utilizando el esquema example://:<br />
Nombre de archivo Tamaño de la imagen Uso<br />
Default.png 320 x 480 iPhone, resolución estándar<br />
Default@2x.png 640 x 960 iPhone, alta resolución<br />
Default-568h@2x.png 640 x 1136 iPhone, alta resolución, relación de aspecto<br />
16:9<br />
Default-Portrait.png 768 x 1004 (<strong>AIR</strong> 3.3 y<br />
anterior)<br />
768 x 1024 (<strong>AIR</strong> 3.4 y<br />
posterior)<br />
Default-Portrait@2x.png 1536 x 2008 (<strong>AIR</strong> 3.3 y<br />
anterior)<br />
1536 x 2048 (<strong>AIR</strong> 3.4 y<br />
posterior)<br />
Default-PortraitUpsideDown.png 768 x 1004 (<strong>AIR</strong> 3.3 y<br />
anterior) 768 x 1024 (<strong>AIR</strong><br />
3.4 y posterior)<br />
iPad, orientación vertical<br />
Última modificación 30/10/2012<br />
iPad, alta resolución, orientación vertical<br />
iPad, orientación vertical boca abajo<br />
93