- Page 1 and 2:
REC-CSS2-19980512 Cascading Style S
- Page 3 and 4:
Quick Table of Contents 1 About the
- Page 5 and 6:
4.3.4 URL + URN = URI . . . . . . .
- Page 7 and 8:
9.7 Relationships between ’displa
- Page 9 and 10:
cursive . . . . . . . . . . . . . 2
- Page 11:
B.1 New functionality . . . . . . .
- Page 14 and 15:
Section 2: An introduction to CSS2
- Page 16 and 17:
Initial This part specifies the pro
- Page 18 and 19:
The section on Paged Media was in l
- Page 21 and 22:
Contents 2 Introduction to CSS2 2.1
- Page 23 and 24:
CSS2 has more than 100 different pr
- Page 25 and 26:
Adding more rules to the style shee
- Page 27:
Simplicity. CSS2 is more complex th
- Page 30 and 31:
Document language The encoding lang
- Page 32 and 33:
3.2 Conformance This section define
- Page 35 and 36:
Contents 4 CSS2 syntax and basic da
- Page 37 and 38:
Macro Definition ident name nmstart
- Page 39 and 40:
In fact, these two methods may be c
- Page 41 and 42:
P[example="public class foo\ {\ pri
- Page 43 and 44:
A user agent conforming to a future
- Page 45 and 46:
0.28 mm 1.4 mm viewer 28 inch 71 cm
- Page 47 and 48:
Example(s): An example without quot
- Page 49 and 50:
Values outside the device gamut sho
- Page 51 and 52:
When a style sheet resides in a sep
- Page 53 and 54:
Contents 5 Selectors 5.1 Pattern ma
- Page 55 and 56:
5.2 Selector syntax A simple select
- Page 57 and 58:
5.6 Child selectors A child selecto
- Page 59 and 60:
Example(s): The following rule hide
- Page 61 and 62:
H1#chapter1 { text-align: center }
- Page 63 and 64:
Example(s): The following rule sets
- Page 65 and 66:
5.11.4 The language pseudo-class: :
- Page 67 and 68:
The following CSS2 will make a drop
- Page 69 and 70:
6 Assigning property values, Cascad
- Page 71 and 72:
BODY { font-size: 10pt } H1 { font-
- Page 73 and 74:
6.4.1 Cascading order To find the v
- Page 75:
author style sheet and may be overr
- Page 78 and 79:
Link to a target medium The bo
- Page 80 and 81:
Relationship between media groups a
- Page 82 and 83:
Top TM TB TP Margin (Transparent) B
- Page 84 and 85:
First element of list Second elemen
- Page 86 and 87:
Value: {1,4} | inherit Initial: not
- Page 88 and 89:
values, they apply to the top, righ
- Page 90 and 91:
’border-color’ Value: {1,4} | t
- Page 92 and 93:
Since the initial value of the bord
- Page 95 and 96:
Contents 9 Visual formatting model
- Page 97 and 98:
9.2 Controlling box generation The
- Page 99 and 100:
The P generates a block box, with s
- Page 101 and 102:
The properties of the run-in elemen
- Page 103 and 104:
Value: static | relative | absolute
- Page 105 and 106:
The offset is a fixed distance from
- Page 107 and 108:
or like this: Several emphasized wo
- Page 109 and 110:
IMG { float: left } BODY, P, IMG {
- Page 111 and 112:
image margin paragraph border parag
- Page 113 and 114:
Values have the following meanings
- Page 115 and 116:
position: fixed; width: 100%; heigh
- Page 117 and 118:
Document Window (0,0) (0, 400) 1 Be
- Page 119 and 120:
Document Window (0,0) (0, 400) 24 p
- Page 121 and 122:
Document Window (0,0) (0, 400) 24 p
- Page 123 and 124:
Document Window (0,0) (0, 400) 24 p
- Page 125 and 126:
Document Window I used two red hyph
- Page 127 and 128:
This text will be beneath everythi
- Page 129 and 130:
(U+202C) at the end of the element.
- Page 131 and 132:
Contents 10 Visual formatting model
- Page 133 and 134:
#div1 { position: absolute; left: 5
- Page 135 and 136:
(If the border style is ’none’,
- Page 137 and 138:
’max-width’ Value: Initial: App
- Page 139 and 140:
10.6.1 Inline, non-replaced element
- Page 141 and 142:
Value: Initial: Applies to: | | n
- Page 143 and 144:
. We recommend a computed value for
- Page 145 and 146:
Contents 11 Visual effects 11.1 Ove
- Page 147 and 148:
DIV I didn’t like the play, but t
- Page 149 and 150:
(0, 0) (50, 0) clip region (0, 55)
- Page 151 and 152:
onclick=’show("container2");hid
- Page 153 and 154:
12 Generated content, automatic num
- Page 155 and 156:
the pseudo-element will behave as i
- Page 157 and 158:
’block’: the pseudo-element is
- Page 159 and 160:
Approximate rendering ISO 10646 cod
- Page 161 and 162:
Value: [ ? ]+ | none | inherit Ini
- Page 163 and 164:
Example(s): The following style she
- Page 165 and 166:
first or last line box exists in a
- Page 167 and 168:
This is a very short document. This
- Page 169 and 170:
decimal Decimal numbers, beginning
- Page 171 and 172:
inside The marker box is the first
- Page 173 and 174:
OL.alpha { list-style: lower-alpha
- Page 175 and 176:
Contents 13 Paged media 13.1 Introd
- Page 177 and 178:
Sheet Page box A D Page content B C
- Page 179 and 180:
13.2.3 Crop marks: the ’marks’
- Page 181 and 182:
13.3.1 Break before/after elements:
- Page 183 and 184:
Value: | inherit Initial: 2 Applie
- Page 185 and 186:
13.4 Cascading in the page context
- Page 187 and 188:
Contents 14 Colors and Backgrounds
- Page 189 and 190:
This property sets the background i
- Page 191 and 192:
User agents may treat ’fixed’ a
- Page 193 and 194:
14.3 Gamma correction For informati
- Page 195 and 196:
Contents 15 Fonts 15.1 Introduction
- Page 197 and 198:
In the CSS2 font model, as in CSS1,
- Page 199 and 200:
15.2.2 Font family: the ’font-fam
- Page 201 and 202:
normal font. italic Specifies a fon
- Page 203 and 204:
1. ultra-condensed 2. extra-condens
- Page 205 and 206:
Specifies the aspect value. The num
- Page 207 and 208: 15.2.5 Shorthand font property: the
- Page 209 and 210: menu The font used in menus (e.g.,
- Page 211 and 212: Latin fonts Greek fonts Cyrillic fo
- Page 213 and 214: page can be displayed. Progressive
- Page 215 and 216: 15.3.2 Descriptors for Selecting a
- Page 217 and 218: 15.3.3 Descriptors for Font Data Qu
- Page 219 and 220: Value: [ [format( [, ]*)] | ] [,
- Page 221 and 222: ’stemv’ (Descriptor) Value: In
- Page 223 and 224: the extras are ignored. [p. 42] Exa
- Page 225 and 226: Swiss 721 light Swiss 721 Swiss 721
- Page 227 and 228: The ideal solution would be to have
- Page 229 and 230: 15.4.11 Lower Baseline This gives t
- Page 231 and 232: 15.4.19 Vertical stem width This is
- Page 233 and 234: The per-descriptor matching rules f
- Page 235 and 236: The next example defines a family o
- Page 237 and 238: Contents 16 Text 16.1 Indentation:
- Page 239 and 240: 16.3.1 Underlining, overlining, str
- Page 241 and 242: Example(s): Consider this example:
- Page 243 and 244: This property controls capitalizati
- Page 245 and 246: Contents 17 Tables 17.1 Introductio
- Page 247 and 248: other document languages (such as X
- Page 249 and 250: ’table-footer-group’) element T
- Page 251 and 252: caption’s margin caption caption
- Page 253 and 254: current margins text text text prev
- Page 255 and 256: cells rows row groups columns colum
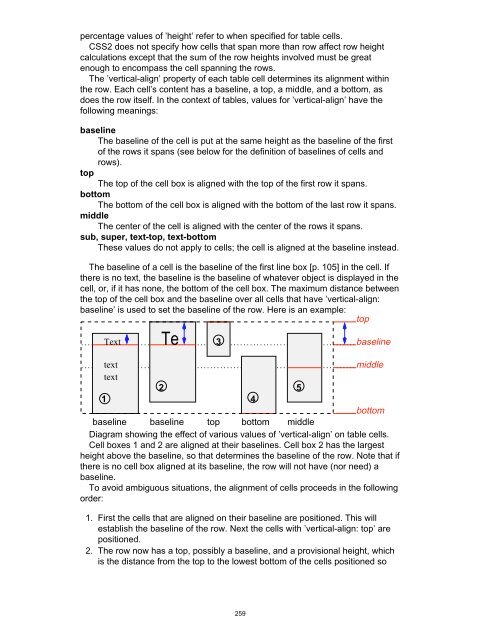
- Page 257: The two algorithms are described be
- Page 262 and 263: The lengths specify the distance th
- Page 264 and 265: order−width padding padding borde
- Page 266 and 267: An example of a table with collapse
- Page 268 and 269: Each document language may have dif
- Page 270 and 271: 270
- Page 272 and 273: help Help is available for the obje
- Page 274 and 275: 18.3 User preferences for fonts As
- Page 276 and 277: Example(s): For example, to draw a
- Page 278 and 279: spatial audio), and paragraphs of c
- Page 280 and 281: Value: | | inherit Initial: depen
- Page 282 and 283: Example(s): The following two rules
- Page 284 and 285: far-right Same as ’60deg’. With
- Page 286 and 287: fast Same as 300 words per minute.
- Page 288 and 289: Values have the following meanings:
- Page 290 and 291: 290
- Page 292 and 293: SUB { vertical-align: sub } SUP { v
- Page 294 and 295: Dynamic outlines [p. 274] . B.2 Upd
- Page 296 and 297: the native font format on the Amiga
- Page 298 and 299: TrueDoc TrueDoc technology was deve
- Page 300 and 301: Square Cove (4) Obtuse Square Cove
- Page 302 and 303: XHeight Standard/Serifed (4) High/T
- Page 304 and 305: Block Add Block name Unicode range
- Page 306 and 307: This table suggests where such info
- Page 308 and 309:
308
- Page 310 and 311:
pseudo_page : ’:’ IDENT ; font_
- Page 312 and 313:
{num}rad {num}grad {num}ms {num}s {
- Page 314 and 315:
[RFC1808] "Relative Uniform Resourc
- Page 316 and 317:
[RFC1630] "Universal Resource Ident
- Page 318 and 319:
Name ’border-top-width’ [p. 88]
- Page 320 and 321:
Name ’list-style-type’ [p. 168]
- Page 322 and 323:
Name ’speech-rate’ [p. 285] Val
- Page 324 and 325:
Name Values Initial value ’mathli
- Page 326 and 327:
’ascent’ (descriptor), 222 aspe
- Page 328 and 329:
close-quote, 159, 155 collapsing ma
- Page 330 and 331:
font family, 198 font set, 199 font
- Page 332 and 333:
definition of, 43 ’letter-spacing
- Page 334 and 335:
page model, 175 page selector, 176
- Page 336 and 337:
simple selector, 55 ’size’, 177
- Page 338:
valid style sheet, 29 value, 41 ver