Mittwoch, 18. Mai, 2016
You also want an ePaper? Increase the reach of your titles
YUMPU automatically turns print PDFs into web optimized ePapers that Google loves.
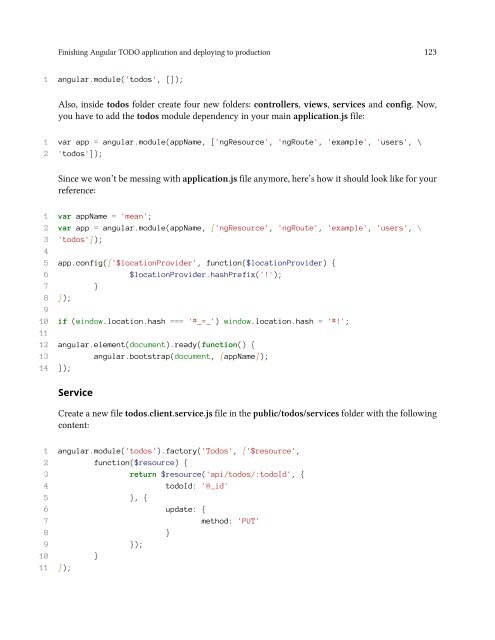
Finishing Angular TODO application and deploying to production 123<br />
1 angular.module('todos', []);<br />
Also, inside todos folder create four new folders: controllers, views, services and config. Now,<br />
you have to add the todos module dependency in your main application.js file:<br />
1 var app = angular.module(appName, ['ngResource', 'ngRoute', 'example', 'users', \<br />
2 'todos']);<br />
Since we won’t be messing with application.js file anymore, here’s how it should look like for your<br />
reference:<br />
1 var appName = 'mean';<br />
2 var app = angular.module(appName, ['ngResource', 'ngRoute', 'example', 'users', \<br />
3 'todos']);<br />
4<br />
5 app.config(['$locationProvider', function($locationProvider) {<br />
6 $locationProvider.hashPrefix('!');<br />
7 }<br />
8 ]);<br />
9<br />
10 if (window.location.hash === '#_=_') window.location.hash = '#!';<br />
11<br />
12 angular.element(document).ready(function() {<br />
13 angular.bootstrap(document, [appName]);<br />
14 });<br />
Service<br />
Create a new file todos.client.service.js file in the public/todos/services folder with the following<br />
content:<br />
1 angular.module('todos').factory('Todos', ['$resource',<br />
2 function($resource) {<br />
3 return $resource('api/todos/:todoId', {<br />
4 todoId: '@_id'<br />
5 }, {<br />
6 update: {<br />
7 method: 'PUT'<br />
8 }<br />
9 });<br />
10 }<br />
11 ]);