web-3t
Create successful ePaper yourself
Turn your PDF publications into a flip-book with our unique Google optimized e-Paper software.
Web design 1: Introduction to creating a <strong>web</strong>site<br />
‣ Next in the View menu, select Code – alternatively, you can click on the Show<br />
Code View icon in the top left corner, just below the File menu.<br />
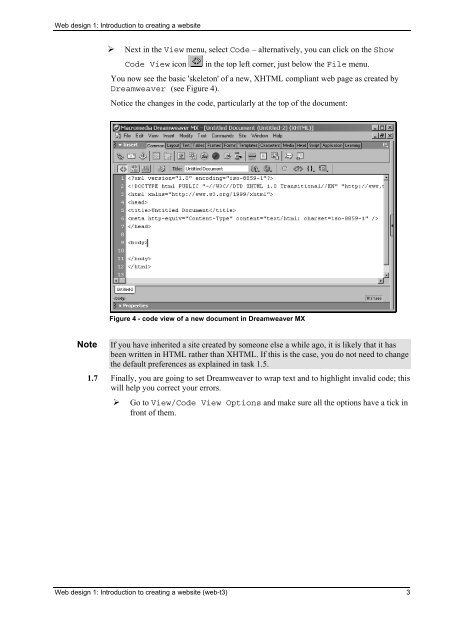
You now see the basic 'skeleton' of a new, XHTML compliant <strong>web</strong> page as created by<br />
Dreamweaver (see Figure 4).<br />
Notice the changes in the code, particularly at the top of the document:<br />
Figure 4 - code view of a new document in Dreamweaver MX<br />
Note If you have inherited a site created by someone else a while ago, it is likely that it has<br />
been written in HTML rather than XHTML. If this is the case, you do not need to change<br />
the default preferences as explained in task 1.5.<br />
1.7 Finally, you are going to set Dreamweaver to wrap text and to highlight invalid code; this<br />
will help you correct your errors.<br />
‣ Go to View/Code View Options and make sure all the options have a tick in<br />
front of them.<br />
Web design 1: Introduction to creating a <strong>web</strong>site (<strong>web</strong>-t3) 3