web-3t
You also want an ePaper? Increase the reach of your titles
YUMPU automatically turns print PDFs into web optimized ePapers that Google loves.
Web design 1: Introduction to creating a <strong>web</strong>site<br />
<br />
<br />
cell 1 row 1 - spans four<br />
columns<br />
<br />
<br />
cell 1 row 2<br />
- spans three rows<br />
cell 2 row 2<br />
cell 3 row 2<br />
cell 4 row 2<br />
<br />
<br />
cell 2 row 3<br />
cell 3 row 3<br />
cell 4 row 3<br />
<br />
<br />
cell 2 row 4<br />
cell 3 row 4<br />
cell 4 row 4<br />
<br />
<br />
Note<br />
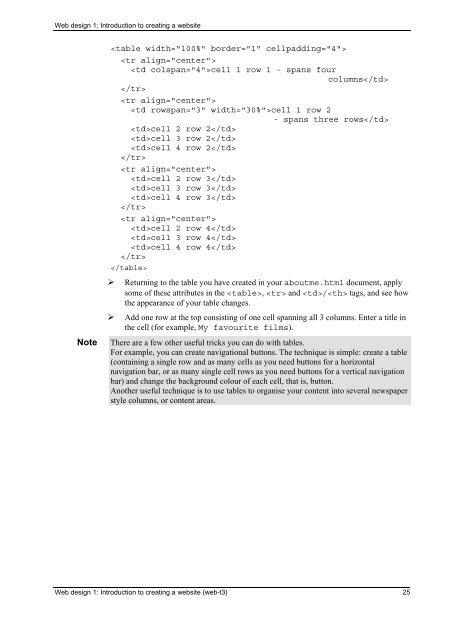
‣ Returning to the table you have created in your aboutme.html document, apply<br />
some of these attributes in the , and / tags, and see how<br />
the appearance of your table changes.<br />
‣ Add one row at the top consisting of one cell spanning all 3 columns. Enter a title in<br />
the cell (for example, My favourite films).<br />
There are a few other useful tricks you can do with tables.<br />
For example, you can create navigational buttons. The technique is simple: create a table<br />
(containing a single row and as many cells as you need buttons for a horizontal<br />
navigation bar, or as many single cell rows as you need buttons for a vertical navigation<br />
bar) and change the background colour of each cell, that is, button.<br />
Another useful technique is to use tables to organise your content into several newspaper<br />
style columns, or content areas.<br />
Web design 1: Introduction to creating a <strong>web</strong>site (<strong>web</strong>-t3) 25