web-3t
Create successful ePaper yourself
Turn your PDF publications into a flip-book with our unique Google optimized e-Paper software.
Web design 1: Introduction to creating a <strong>web</strong>site<br />
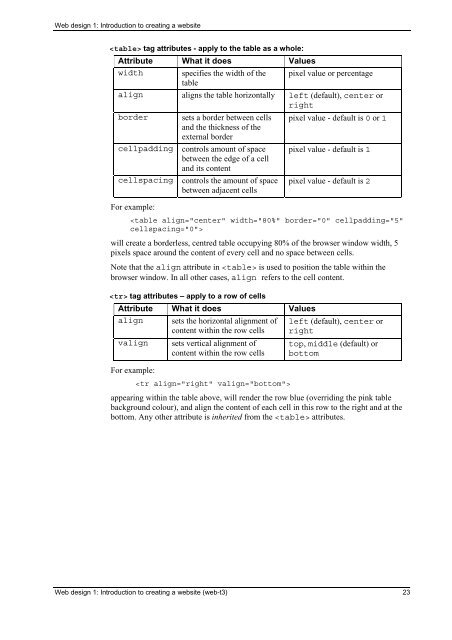
tag attributes - apply to the table as a whole:<br />
Attribute What it does Values<br />
width specifies the width of the pixel value or percentage<br />
table<br />
align aligns the table horizontally left (default), center or<br />
right<br />
border sets a border between cells<br />
and the thickness of the<br />
external border<br />
cellpadding controls amount of space<br />
between the edge of a cell<br />
and its content<br />
cellspacing controls the amount of space<br />
between adjacent cells<br />
For example:<br />
pixel value - default is 0 or 1<br />
pixel value - default is 1<br />
pixel value - default is 2<br />
<br />
will create a borderless, centred table occupying 80% of the browser window width, 5<br />
pixels space around the content of every cell and no space between cells.<br />
Note that the align attribute in is used to position the table within the<br />
browser window. In all other cases, align refers to the cell content.<br />
tag attributes – apply to a row of cells<br />
Attribute What it does Values<br />
align sets the horizontal alignment of left (default), center or<br />
content within the row cells right<br />
valign<br />
For example:<br />
sets vertical alignment of<br />
content within the row cells<br />
<br />
top, middle (default) or<br />
bottom<br />
appearing within the table above, will render the row blue (overriding the pink table<br />
background colour), and align the content of each cell in this row to the right and at the<br />
bottom. Any other attribute is inherited from the attributes.<br />
Web design 1: Introduction to creating a <strong>web</strong>site (<strong>web</strong>-t3) 23