web-3t
Create successful ePaper yourself
Turn your PDF publications into a flip-book with our unique Google optimized e-Paper software.
Web design 1: Introduction to creating a <strong>web</strong>site<br />
Task 1 Customising Dreamweaver<br />
Objectives<br />
Method<br />
Comments<br />
To customise Dreamweaver MX to produce XHTML compliant documents.<br />
You will use the Edit/Preferences menu in Dreamweaver.<br />
It is easy to customise Dreamweaver to reflect your own preferences. Since we<br />
recommend writing University pages in XHTML, the first thing we need to do is to<br />
ensure that it will code our pages to XHTML 1.0 standards.<br />
Opening Dreamweaver<br />
1.1 Go to Start/Programs/Macromedia/Macromedia Dreamweaver MX.<br />
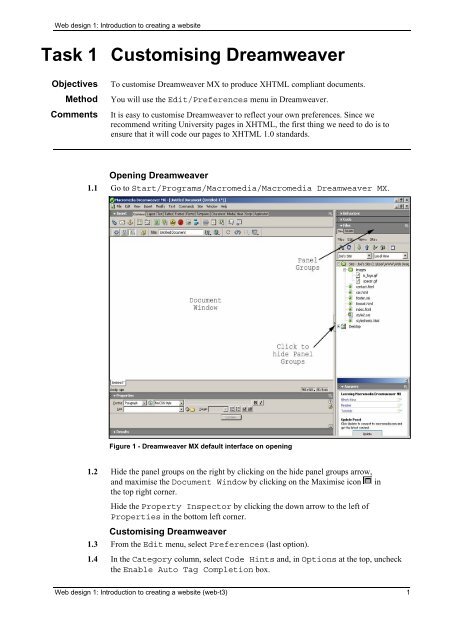
Figure 1 - Dreamweaver MX default interface on opening<br />
1.2 Hide the panel groups on the right by clicking on the hide panel groups arrow,<br />
and maximise the Document Window by clicking on the Maximise icon in<br />
the top right corner.<br />
Hide the Property Inspector by clicking the down arrow to the left of<br />
Properties in the bottom left corner.<br />
Customising Dreamweaver<br />
1.3 From the Edit menu, select Preferences (last option).<br />
1.4 In the Category column, select Code Hints and, in Options at the top, uncheck<br />
the Enable Auto Tag Completion box.<br />
Web design 1: Introduction to creating a <strong>web</strong>site (<strong>web</strong>-t3) 1