web-3t
Create successful ePaper yourself
Turn your PDF publications into a flip-book with our unique Google optimized e-Paper software.
Web design 1: Introduction to creating a <strong>web</strong>site<br />
Unordered lists - …<br />
4.3 An unordered list is simply a bullet list. We still use the … tags to insert new<br />
list items but this time we enclose them between … tags.<br />
Example:<br />
My three favourite <strong>web</strong>sites:<br />
<br />
BBC<br />
<strong>web</strong> Pages That Suck<br />
A List Apart<br />
<br />
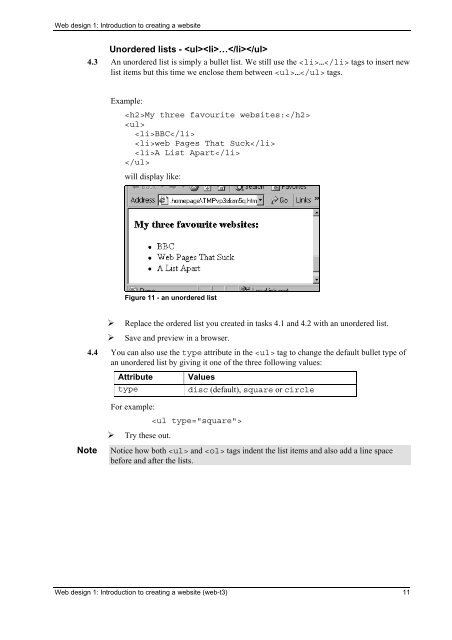
will display like:<br />
Figure 11 - an unordered list<br />
‣ Replace the ordered list you created in tasks 4.1 and 4.2 with an unordered list.<br />
‣ Save and preview in a browser.<br />
4.4 You can also use the type attribute in the tag to change the default bullet type of<br />
an unordered list by giving it one of the three following values:<br />
Attribute Values<br />
type<br />
disc (default), square or circle<br />
Note<br />
For example:<br />
<br />
‣ Try these out.<br />
Notice how both and tags indent the list items and also add a line space<br />
before and after the lists.<br />
Web design 1: Introduction to creating a <strong>web</strong>site (<strong>web</strong>-t3) 11