web-3t
You also want an ePaper? Increase the reach of your titles
YUMPU automatically turns print PDFs into web optimized ePapers that Google loves.
Web design 1: Introduction to creating a <strong>web</strong>site<br />
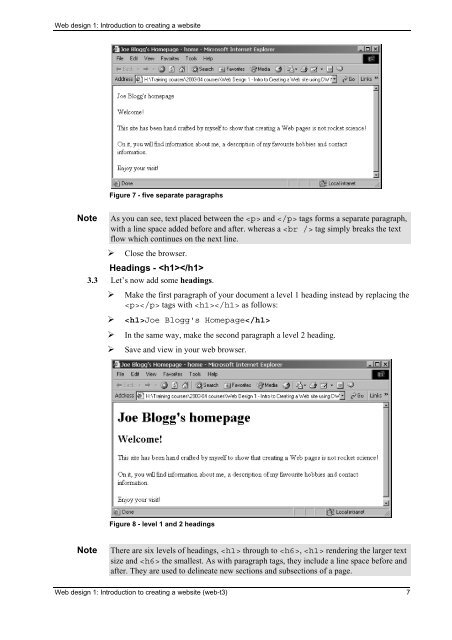
Figure 7 - five separate paragraphs<br />
Note<br />
As you can see, text placed between the and tags forms a separate paragraph,<br />
with a line space added before and after. whereas a tag simply breaks the text<br />
flow which continues on the next line.<br />
‣ Close the browser.<br />
Headings - <br />
3.3 Let’s now add some headings.<br />
‣ Make the first paragraph of your document a level 1 heading instead by replacing the<br />
tags with as follows:<br />
‣ Joe Blogg's Homepage<br />
‣ In the same way, make the second paragraph a level 2 heading.<br />
‣ Save and view in your <strong>web</strong> browser.<br />
Figure 8 - level 1 and 2 headings<br />
Note<br />
There are six levels of headings, through to , rendering the larger text<br />
size and the smallest. As with paragraph tags, they include a line space before and<br />
after. They are used to delineate new sections and subsections of a page.<br />
Web design 1: Introduction to creating a <strong>web</strong>site (<strong>web</strong>-t3) 7