Web_Designer_UK__May_2018
Create successful ePaper yourself
Turn your PDF publications into a flip-book with our unique Google optimized e-Paper software.
GET PRO DESIGN SKILLS<br />
WIREFRAMES<br />
Wireframes are structural designs of the layout<br />
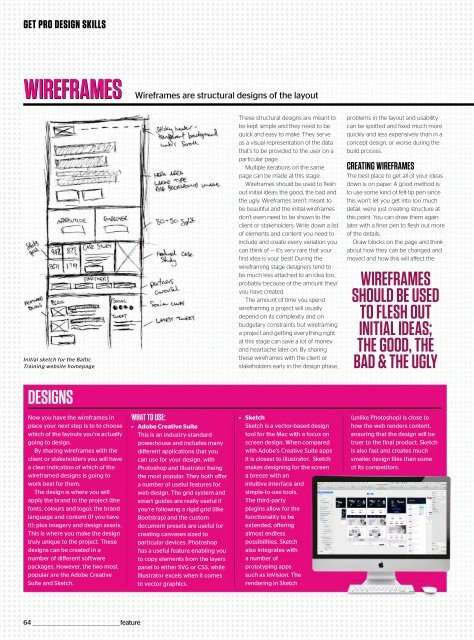
Initial sketch for the Baltic<br />
Training website homepage<br />
These structural designs are meant to<br />
bekeptsimpleandtheyneedtobe<br />
quick and easy to make. They serve<br />
as a visual representation of the data<br />
that’s to be provided to the user on a<br />
particular page.<br />
Multiple iterations on the same<br />
page can be made at this stage.<br />
Wireframes should be used to flesh<br />
out initial ideas; the good, the bad and<br />
the ugly. Wireframes aren’t meant to<br />
be beautiful and the initial wireframes<br />
don’t even need to be shown to the<br />
client or stakeholders. Write down a list<br />
of elements and content you need to<br />
include and create every variation you<br />
can think of — it’s very rare that your<br />
first idea is your best! During the<br />
wireframing stage designers tend to<br />
be much less attached to an idea too,<br />
probably because of the amount they/<br />
you have created.<br />
The amount of time you spend<br />
wireframing a project will usually<br />
depend on its complexity and on<br />
budgetary constraints but wireframing<br />
a project and getting everything right<br />
at this stage can save a lot of money<br />
and heartache later on. By sharing<br />
these wireframes with the client or<br />
stakeholders early in the design phase,<br />
problems in the layout and usability<br />
can be spotted and fixed much more<br />
quickly and less expensively than in a<br />
concept design, or worse during the<br />
build process.<br />
CREATING WIREFRAMES<br />
The best place to get all of your ideas<br />
down is on paper. A good method is<br />
to use some kind of felt-tip pen since<br />
this won’t let you get into too much<br />
detail, we’re just creating structure at<br />
this point. You can draw them again<br />
later with a finer pen to flesh out more<br />
of the details.<br />
Draw blocks on the page and think<br />
about how they can be changed and<br />
moved and how this will affect the<br />
WIREFRAMES<br />
SHOULD BE USED<br />
TO FLESH OUT<br />
INITIAL IDEAS;<br />
THE GOOD, THE<br />
BAD & THE UGLY<br />
DESIGNS<br />
Now you have the wireframes in<br />
placeyournextstepistotochoose<br />
whichofthelayoutsyou’reactually<br />
going to design.<br />
By sharing wireframes with the<br />
clientorstakeholdersyouwillhave<br />
a clear indication of which of the<br />
wireframed designs is going to<br />
work best for them.<br />
Thedesigniswhereyouwill<br />
applythebrandtotheproject(the<br />
fonts, colours and logo); the brand<br />
language and content (if you have<br />
it); plus imagery and design assets.<br />
This is where you make the design<br />
truly unique to the project. These<br />
designscanbecreatedina<br />
number of different software<br />
packages. However, the two most<br />
popular are the Adobe Creative<br />
Suite and Sketch.<br />
WHAT TO USE:<br />
Adobe Creative Suite<br />
This is an industry-standard<br />
powerhouse and includes many<br />
different applications that you<br />
can use for your design, with<br />
Photoshop and Illustrator being<br />
the most popular. They both offer<br />
a number of useful features for<br />
web design. The grid system and<br />
smart guides are really useful if<br />
you’re following a rigid grid (like<br />
Bootstrap) and the custom<br />
document presets are useful for<br />
creating canvases sized to<br />
particular devices. Photoshop<br />
has a useful feature enabling you<br />
to copy elements from the layers<br />
panel to either SVG or CSS, while<br />
Illustrator excels when it comes<br />
to vector graphics.<br />
Sketch<br />
Sketch is a vector-based design<br />
tool for the Mac with a focus on<br />
screen design. When compared<br />
with Adobe’s Creative Suite apps<br />
it is closest to Illustrator. Sketch<br />
makes designing for the screen<br />
a breeze with an<br />
intuitive interface and<br />
simple-to-use tools.<br />
The third-party<br />
plugins allow for the<br />
functionality to be<br />
extended, offering<br />
almost endless<br />
possibilities. Sketch<br />
also integrates with<br />
a number of<br />
prototyping apps<br />
such as InVision. The<br />
rendering in Sketch<br />
(unlike Photoshop) is close to<br />
how the web renders content,<br />
ensuring that the design will be<br />
truer to the final product. Sketch<br />
is also fast and creates much<br />
smaller design files than some<br />
of its competitors.<br />
64 _________________________________________________feature