RinckAntonia_Showbox
Antonia Rincks Showbox ist das Netzwerk der Gestaltungsstudierenden. Showbox ersetzt Konkurrenz durch Kooperation. Durch gegenseitige Inspiration und Beratung kennt Kreativität keine Grenzen, können großartige neue Projekte entstehen. „Entdecken“, „Arbeiten“ und „Gewinnen“ heißen die Oberbegriffe. Auf Showbox werden nicht nur Projekte zum Inspirieren gezeigt, hier kann man real zusammen arbeiten. Showbox Mitglieder haben die Möglichkeit, ihre Projektbriefings zu teilen und andere zur Mitarbeit einzuladen. Showbox bietet die virtuellen Arbeitsräume und die IT-Logistik zur Steuerung gemeinsamer Projekte. Der ShowboxAward zeichnet alljährlich die besten studentischen Projekte aus.
Antonia Rincks Showbox ist das Netzwerk der Gestaltungsstudierenden. Showbox ersetzt Konkurrenz durch Kooperation. Durch gegenseitige Inspiration und Beratung kennt Kreativität keine Grenzen, können großartige neue Projekte entstehen.
„Entdecken“, „Arbeiten“ und „Gewinnen“ heißen die Oberbegriffe. Auf Showbox werden nicht nur Projekte zum Inspirieren gezeigt, hier kann man real zusammen arbeiten.
Showbox Mitglieder haben die Möglichkeit, ihre Projektbriefings zu teilen und andere zur Mitarbeit einzuladen. Showbox bietet die virtuellen Arbeitsräume und die IT-Logistik zur Steuerung gemeinsamer Projekte.
Der ShowboxAward zeichnet alljährlich die besten studentischen Projekte aus.
Sie wollen auch ein ePaper? Erhöhen Sie die Reichweite Ihrer Titel.
YUMPU macht aus Druck-PDFs automatisch weboptimierte ePaper, die Google liebt.
DOKUMENTATION<br />
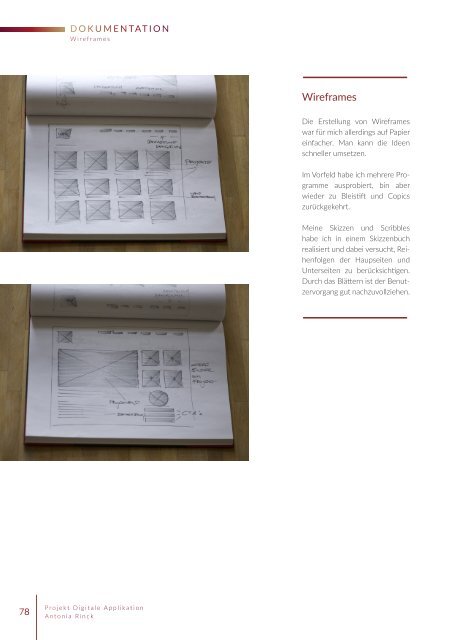
Wireframes<br />
DOKUMENTATION<br />
Erstellung eines Dummys<br />
Wireframes<br />
Erstellen eines<br />
Dummys<br />
Die Erstellung von Wireframes<br />
war für mich allerdings auf Papier<br />
einfacher. Man kann die Ideen<br />
schneller umsetzen.<br />
Im Vorfeld habe ich mehrere Programme<br />
ausprobiert, bin aber<br />
wieder zu Bleistift und Copics<br />
zurückgekehrt.<br />
Meine Skizzen und Scribbles<br />
habe ich in einem Skizzenbuch<br />
realisiert und dabei versucht, Reihenfolgen<br />
der Haupseiten und<br />
Unterseiten zu berücksichtigen.<br />
Durch das Blättern ist der Benutzervorgang<br />
gut nachzuvollziehen.<br />
Im nächsten Schritt mussten<br />
die gescribbelten Entwürfe als<br />
Dummy umgesetzt werden.<br />
Ich wählte Adobe InDesign, um<br />
Schritt für Schritt die Seiten abzubilden.<br />
Ich hatte mich entschieden,<br />
die Website schlicht<br />
und einfach zu gestalten, damit<br />
sich der User gut zurechtfindet.<br />
Aus diesem Grund legte ich den<br />
Schwerpunkt auf die Bildsprache.<br />
Dem Seitenbesucher sollen Emotionen<br />
vermittelt werden. Farben<br />
und ausdrucksstarke Gesichter<br />
sollen ihn in seinen Bann ziehen.<br />
Das Ziel ist, beim Betrachter den<br />
Wunsch entstehen zu lassen,<br />
dabei sein zu wollen.<br />
Die Bildersuche nahm viel Zeit in<br />
Anspruch. Jedes Foto musste auf<br />
seine Wirkung getestet werden.<br />
Ich bediente mich für die Slider<br />
auf den Hauptseiten bei den<br />
Anbietern Pixabay und Freepik,<br />
die kostenfreie Dateien zur Verfügung<br />
stellen. Für die anderen<br />
Seiten, die Projekte und spekulativ<br />
erschaffene Personen, griff ich<br />
auf eigene Fotos von Fotoprojekten<br />
oder anderen Hausarbeiten<br />
meines Studiums zurück.<br />
Ich entschied mich für ein 960er<br />
Grid System und wählte ein 24er<br />
Raster. Das ließ sich mit InDesign<br />
gut umsetzten. Sliderbilder gingen<br />
über dieses Raster hinaus,<br />
was die Wirkung noch unterstreicht.<br />
Über die Musterseiten<br />
konnte ich gut Elemente wie die<br />
Menüleiste oder Footer einfügen<br />
und die ganze Website bauen.<br />
Weitere<br />
Wireframes<br />
Projekt Digitale Applikation<br />
Antonia Rinck<br />
Projekt Digitale Applikation<br />
Antonia Rinck<br />
78 79