RinckAntonia_Showbox
Antonia Rincks Showbox ist das Netzwerk der Gestaltungsstudierenden. Showbox ersetzt Konkurrenz durch Kooperation. Durch gegenseitige Inspiration und Beratung kennt Kreativität keine Grenzen, können großartige neue Projekte entstehen. „Entdecken“, „Arbeiten“ und „Gewinnen“ heißen die Oberbegriffe. Auf Showbox werden nicht nur Projekte zum Inspirieren gezeigt, hier kann man real zusammen arbeiten. Showbox Mitglieder haben die Möglichkeit, ihre Projektbriefings zu teilen und andere zur Mitarbeit einzuladen. Showbox bietet die virtuellen Arbeitsräume und die IT-Logistik zur Steuerung gemeinsamer Projekte. Der ShowboxAward zeichnet alljährlich die besten studentischen Projekte aus.
Antonia Rincks Showbox ist das Netzwerk der Gestaltungsstudierenden. Showbox ersetzt Konkurrenz durch Kooperation. Durch gegenseitige Inspiration und Beratung kennt Kreativität keine Grenzen, können großartige neue Projekte entstehen.
„Entdecken“, „Arbeiten“ und „Gewinnen“ heißen die Oberbegriffe. Auf Showbox werden nicht nur Projekte zum Inspirieren gezeigt, hier kann man real zusammen arbeiten.
Showbox Mitglieder haben die Möglichkeit, ihre Projektbriefings zu teilen und andere zur Mitarbeit einzuladen. Showbox bietet die virtuellen Arbeitsräume und die IT-Logistik zur Steuerung gemeinsamer Projekte.
Der ShowboxAward zeichnet alljährlich die besten studentischen Projekte aus.
Sie wollen auch ein ePaper? Erhöhen Sie die Reichweite Ihrer Titel.
YUMPU macht aus Druck-PDFs automatisch weboptimierte ePaper, die Google liebt.
DOKUMENTATION<br />
Iconografie<br />
DOKUMENTATION<br />
Testen der Anwendbarkeit<br />
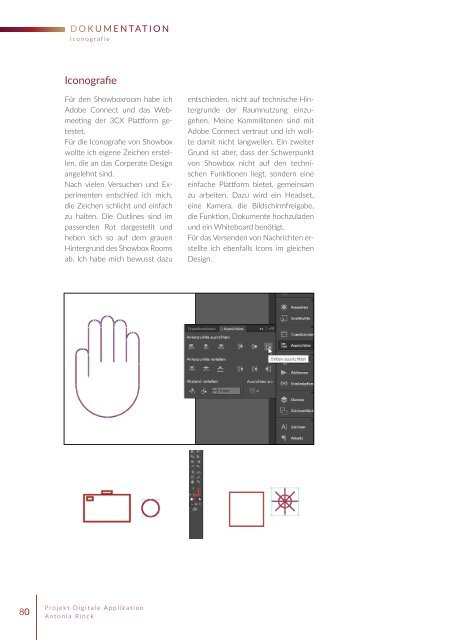
Iconografie<br />
Für den <strong>Showbox</strong>room habe ich<br />
Adobe Connect und das Webmeeting<br />
der 3CX Plattform getestet.<br />
Für die Iconografie von <strong>Showbox</strong><br />
wollte ich eigene Zeichen erstellen,<br />
die an das Corperate Design<br />
angelehnt sind.<br />
Nach vielen Versuchen und Experimenten<br />
entschied ich mich,<br />
die Zeichen schlicht und einfach<br />
zu halten. Die Outlines sind im<br />
passenden Rot dargestellt und<br />
heben sich so auf dem grauen<br />
Hintergrund des <strong>Showbox</strong> Rooms<br />
ab. Ich habe mich bewusst dazu<br />
entschieden, nicht auf technische Hintergrunde<br />
der Raumnutzung einzugehen.<br />
Meine Kommilitonen sind mit<br />
Adobe Connect vertraut und ich wollte<br />
damit nicht langweilen. Ein zweiter<br />
Grund ist aber, dass der Schwerpunkt<br />
von <strong>Showbox</strong> nicht auf den technischen<br />
Funktionen liegt, sondern eine<br />
einfache Plattform bietet, gemeinsam<br />
zu arbeiten. Dazu wird ein Headset,<br />
eine Kamera, die Bildschirmfreigabe,<br />
die Funktion, Dokumente hochzuladen<br />
und ein Whiteboard benötigt.<br />
Für das Versenden von Nachrichten erstellte<br />
ich ebenfalls Icons im gleichen<br />
Design.<br />
Testen der<br />
Anwendbarkeit<br />
Wie bereits erwähnt, habe ich<br />
zuerst mit Paperprototyping gearbeitet.<br />
Erste Interaktionsszenarien<br />
wie die Registrierung und<br />
das Login erstellte ich in wieder<br />
in InDesign. Je intensiver ich<br />
mich mit dem Projekt beschäftigte,<br />
desto mehr bemerkte ich<br />
Lücken, die ich nicht bedacht<br />
hatte, sei es die Personensuche<br />
oder auch Fehlermeldungen. Ich<br />
versuchte so oft wie möglich,<br />
Freunde und Bekannte in mein<br />
Projekt einzubeziehen. Sie gehen<br />
ganz neutral an das Thema und<br />
erkennen gleich Mängel in der<br />
Anwendbarkeit.<br />
Ziel ist, dass der User sich gut<br />
orientieren kann, möglichst lange<br />
auf der Seite verweilt und den<br />
Besuch der Plattform in seinen<br />
Tagesrhythmus einbaut.<br />
Projekt Digitale Applikation<br />
Antonia Rinck<br />
Projekt Digitale Applikation<br />
Antonia Rinck<br />
80 81