ANDROID APP
Create successful ePaper yourself
Turn your PDF publications into a flip-book with our unique Google optimized e-Paper software.
103<br />
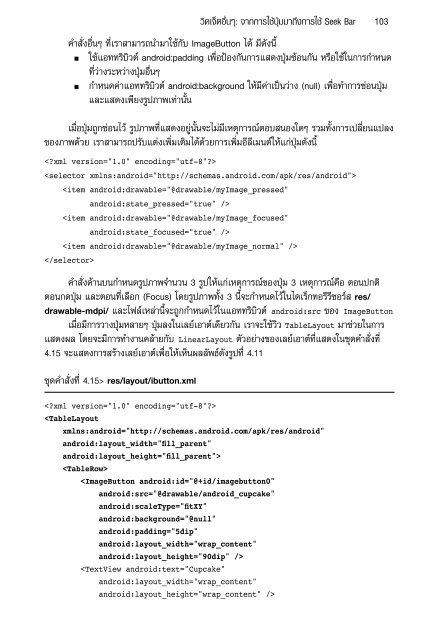
คำสั่งอื่นๆ ที่เราสามารถนำมาใช้กับ ImageButton ได้ มีดังนี้<br />
m ใช้แอททริบิวต์ android:padding เพื่อป้องกันการแสดงปุ่มซ้อนกัน หรือใช้ในการกำหนด<br />
ที่ว่างระหว่างปุ่มอื่นๆ<br />
m กำหนดค่าแอททริบิวต์ android:background ให้มีค่าเป็นว่าง (null) เพื่อทำการซ่อนปุ่ม<br />
และแสดงเพียงรูปภาพเท่านั้น<br />
เมื่อปุ่มถูกซ่อนไว้ รูปภาพที่แสดงอยู่นั้นจะไม่มีเหตุการณ์ตอบสนองใดๆ รวมทั้งการเปลี่ยนแปลง<br />
ของภาพด้วย เราสามารถปรับแต่งเพิ่มเติมได้ด้วยการเพิ่มอีลีเมนต์ให้แก่ปุ่มดังนี้<br />
<br />
<br />
<br />
<br />
<br />
<br />
คำสั่งด้านบนกำหนดรูปภาพจำนวน 3 รูปให้แก่เหตุการณ์ของปุ่ม 3 เหตุการณ์คือ ตอนปกติ<br />
ตอนกดปุ่ม และตอนที่เลือก (Focus) โดยรูปภาพทั้ง 3 นี้จะกำหนดไว้ในไดเร็กทอรีรีซอร์ส res/<br />
drawable-mdpi/ และไฟล์เหล่านี้จะถูกกำหนดไว้ในแอททริบิวต์ android:src ของ ImageButton<br />
เมื่อมีการวางปุ่มหลายๆ ปุ่มลงในเลย์เอาต์เดียวกัน เราจะใช้วิว TableLayout มาช่วยในการ<br />
แสดงผล โดยจะมีการทำงานคล้ายกับ LinearLayout ตัวอย่างของเลย์เอาต์ที่แสดงในชุดคำสั่งที่<br />
4.15 จะแสดงการสร้างเลย์เอาต์เพื่อให้เห็นผลลัพธ์ดังรูปที่ 4.11<br />
ชุดคำสั่งที่ 4.15> res/layout/ibutton.xml<br />
วิดเจ็ตอื่นๆ: จากการใช้ปุ่มมาถึงการใช้ Seek Bar<br />
<br />
<br />
<br />
<br />