Å KODA K2 Content Management System - Skoda Auto
Å KODA K2 Content Management System - Skoda Auto
Å KODA K2 Content Management System - Skoda Auto
You also want an ePaper? Increase the reach of your titles
YUMPU automatically turns print PDFs into web optimized ePapers that Google loves.
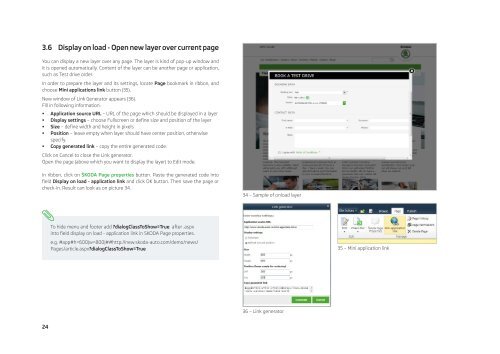
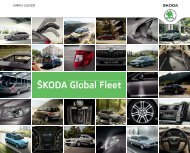
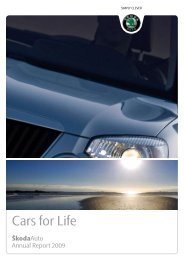
3.6 Display on load - Open new layer over current pageYou can display a new layer over any page. The layer is kind of pop-up window andit is opened automatically. <strong>Content</strong> of the layer can be another page or application,such as Test drive order.In order to prepare the layer and its settings, locate Page bookmark in ribbon, andchoose Mini applications link button (35).New window of Link Generator appears (36).Fill in following information:• Application source URL – URL of the page which should be displayed in a layer• Display settings – choose Fullscreen or define size and position of the layer• Size – define width and height in pixels• Position – leave empty when layer should have center position, otherwisespecify.• Copy generated link – copy the entire generated code.Click on Cancel to close the Link generator.Open the page (above which you want to display the layer) to Edit mode.In ribbon, click on ŠKODA Page properties button. Paste the generated code intofield Display on load - application link and click OK button. Then save the page orcheck-in. Result can look as on picture 34.34 – Sample of onload layerTo hide menu and footer add ?dialogClassToShow=True after .aspxinto field display on load - application link in SKODA Page properties.e.g. #app#h=600|w=800|##http://new.skoda-auto.com/demo/news/Pages/article.aspx?dialogClassToShow=True35 – Mini application link36 – Link generator24