ebook-responsive-elearning-with-links-us
You also want an ePaper? Increase the reach of your titles
YUMPU automatically turns print PDFs into web optimized ePapers that Google loves.
30<br />
3 Determining<br />
A Responsive eLearning Design Strategy<br />
3.1: When to Use Responsive eLearning Design<br />
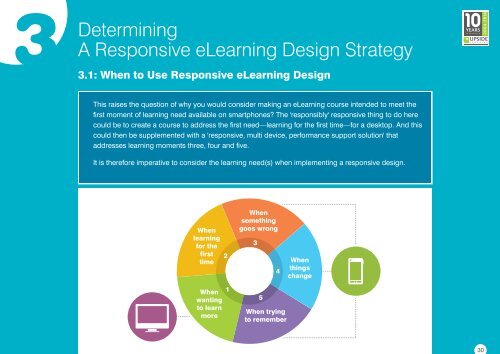
This raises the question of why you would consider making an eLearning course intended to meet the<br />
first moment of learning need available on smartphones? The 'responsibly' <strong>responsive</strong> thing to do here<br />
could be to create a course to address the first need—learning for the first time—for a desktop. And this<br />
could then be supplemented <strong>with</strong> a '<strong>responsive</strong>, multi device, performance support solution' that<br />
addresses learning moments three, four and five.<br />
It is therefore imperative to consider the learning need(s) when implementing a <strong>responsive</strong> design.<br />
When<br />
learning<br />
for the<br />
first<br />
time<br />
2<br />
When<br />
something<br />
goes wrong<br />
3<br />
4<br />
When<br />
things<br />
change<br />
When<br />
wanting<br />
to learn<br />
more<br />
1<br />
5<br />
When trying<br />
to remember