ebook-responsive-elearning-with-links-us
Create successful ePaper yourself
Turn your PDF publications into a flip-book with our unique Google optimized e-Paper software.
3 Determining<br />
A Responsive eLearning Design Strategy<br />
3.3: Challenges and Solutions<br />
3.3.1: Design<br />
2<br />
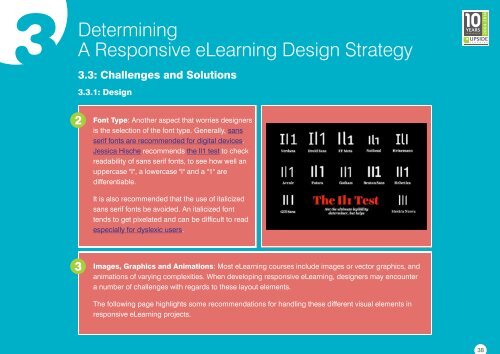
Font Type: Another aspect that worries designers<br />
is the selection of the font type. Generally, sans<br />
serif fonts are recommended for digital devices.<br />
Jessica Hische recommends the Il1 test to check<br />
readability of sans serif fonts, to see how well an<br />
uppercase "I", a lowercase "l" and a "1" are<br />
differentiable.<br />
It is also recommended that the <strong>us</strong>e of italicized<br />
sans serif fonts be avoided. An italicized font<br />
tends to get pixelated and can be difficult to read<br />
especially for dyslexic <strong>us</strong>ers.<br />
3<br />
Images, Graphics and Animations: Most eLearning courses include images or vector graphics, and<br />
animations of varying complexities. When developing <strong>responsive</strong> eLearning, designers may encounter<br />
a number of challenges <strong>with</strong> regards to these layout elements.<br />
The following page highlights some recommendations for handling these different visual elements in<br />
<strong>responsive</strong> eLearning projects.<br />
38