- Page 2 and 3:
Front-End-Developer - Level 1 Table
- Page 4 and 5:
Front-End-Developer - Level 1 Debug
- Page 6 and 7:
Front-End-Developer - Level 1 based
- Page 8 and 9:
Front-End-Developer - Level 1 You s
- Page 10 and 11:
Front-End-Developer - Level 1 How t
- Page 12 and 13:
Front-End-Developer - Level 1 HTML
- Page 14 and 15:
Front-End-Developer - Level 1 Text
- Page 16 and 17:
Front-End-Developer - Level 1 #hea
- Page 18 and 19:
Front-End-Developer - Level 1 head
- Page 20 and 21:
Front-End-Developer - Level 1 HTML
- Page 22 and 23:
Front-End-Developer - Level 1
- Page 24 and 25:
Front-End-Developer - Level 1 When
- Page 26 and 27:
Front-End-Developer - Level 1 my-fi
- Page 28 and 29:
Front-End-Developer - Level 1 Mi
- Page 30 and 31:
Front-End-Developer - Level 1 Block
- Page 32 and 33:
Front-End-Developer - Level 1 my-fi
- Page 34 and 35:
Front-End-Developer - Level 1 22.In
- Page 36 and 37:
Front-End-Developer - Level 1 Once
- Page 38 and 39:
Front-End-Developer - Level 1 Summa
- Page 40 and 41:
Front-End-Developer - Level 1 27.St
- Page 42 and 43:
Front-End-Developer - Level 1 H
- Page 44 and 45:
Front-End-Developer - Level 1 28.Cl
- Page 46 and 47:
Front-End-Developer - Level 1 E
- Page 48 and 49:
Front-End-Developer - Level 1 .impo
- Page 50 and 51:
Front-End-Developer - Level 1 30.Di
- Page 52 and 53:
Front-End-Developer - Level 1 walru
- Page 54 and 55:
Front-End-Developer - Level 1 style
- Page 56 and 57:
Front-End-Developer - Level 1 The b
- Page 58 and 59:
Front-End-Developer - Level 1 .my-c
- Page 60 and 61:
Front-End-Developer - Level 1 Casca
- Page 62 and 63:
Front-End-Developer - Level 1 .digi
- Page 64 and 65:
Front-End-Developer - Level 1 Summa
- Page 66 and 67:
Front-End-Developer - Level 1 Apply
- Page 68 and 69:
Front-End-Developer - Level 1 A b
- Page 70 and 71:
Front-End-Developer - Level 1 If yo
- Page 72 and 73:
Front-End-Developer - Level 1 Grid
- Page 74 and 75:
Front-End-Developer - Level 1 Grid,
- Page 76 and 77:
Front-End-Developer - Level 1 HTML
- Page 78 and 79:
Front-End-Developer - Level 1 More
- Page 80 and 81:
Front-End-Developer - Level 1 What
- Page 82 and 83:
Front-End-Developer - Level 1 READM
- Page 84 and 85:
Front-End-Developer - Level 1 # _{A
- Page 86 and 87:
Front-End-Developer - Level 1 Git c
- Page 88 and 89:
Front-End-Developer - Level 1 7. Na
- Page 90 and 91:
Front-End-Developer - Level 1 every
- Page 92 and 93:
Front-End-Developer - Level 1 Then
- Page 94 and 95:
Front-End-Developer - Level 1 JavaS
- Page 96 and 97:
Front-End-Developer - Level 1 02.Ar
- Page 98 and 99:
Front-End-Developer - Level 1 Arith
- Page 100 and 101:
Front-End-Developer - Level 1 04.Va
- Page 102 and 103:
Front-End-Developer - Level 1 Short
- Page 104 and 105:
Front-End-Developer - Level 1 06.Me
- Page 106 and 107:
Front-End-Developer - Level 1 07.Me
- Page 108 and 109:
Front-End-Developer - Level 1 Metho
- Page 110 and 111:
Front-End-Developer - Level 1 Inclu
- Page 112 and 113:
Front-End-Developer - Level 1 10.Fu
- Page 114 and 115:
Front-End-Developer - Level 1 11.Fu
- Page 116 and 117:
Front-End-Developer - Level 1 3. 3
- Page 118 and 119:
Front-End-Developer - Level 1 01.Ja
- Page 120 and 121:
Front-End-Developer - Level 1 #drin
- Page 122 and 123:
Front-End-Developer - Level 1 In ot
- Page 124 and 125:
Front-End-Developer - Level 1 03.Br
- Page 126 and 127:
Front-End-Developer - Level 1 .btn
- Page 128 and 129:
Front-End-Developer - Level 1 type
- Page 130 and 131:
Front-End-Developer - Level 1 05.Mo
- Page 132 and 133: Front-End-Developer - Level 1 var g
- Page 134 and 135: Front-End-Developer - Level 1 JavaS
- Page 136 and 137: Front-End-Developer - Level 1 08.Lo
- Page 138 and 139: Front-End-Developer - Level 1 You m
- Page 140 and 141: Front-End-Developer - Level 1 09.Lo
- Page 142 and 143: Front-End-Developer - Level 1 Examp
- Page 144 and 145: Front-End-Developer - Level 1 12.De
- Page 146 and 147: Front-End-Developer - Level 1 scrip
- Page 148 and 149: Front-End-Developer - Level 1 $(doc
- Page 150 and 151: Front-End-Developer - Level 1 13.Th
- Page 152 and 153: Front-End-Developer - Level 1 JSON
- Page 154 and 155: Front-End-Developer - Level 1 jQuer
- Page 156 and 157: Front-End-Developer - Level 1 02.In
- Page 158 and 159: Front-End-Developer - Level 1 Let's
- Page 160 and 161: Front-End-Developer - Level 1 The p
- Page 162 and 163: Front-End-Developer - Level 1 04.Si
- Page 164 and 165: Front-End-Developer - Level 1 $(doc
- Page 166 and 167: Front-End-Developer - Level 1 .walr
- Page 168 and 169: Front-End-Developer - Level 1 Now,
- Page 170 and 171: Front-End-Developer - Level 1 06.DO
- Page 172 and 173: Front-End-Developer - Level 1 $(doc
- Page 174 and 175: Front-End-Developer - Level 1 Now,
- Page 176 and 177: Front-End-Developer - Level 1 07.DO
- Page 178 and 179: Front-End-Developer - Level 1
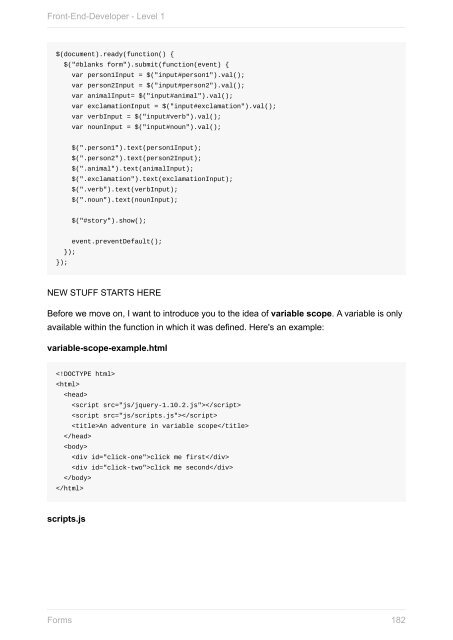
- Page 180 and 181: Front-End-Developer - Level 1 $(doc
- Page 184 and 185: Front-End-Developer - Level 1 it wo
- Page 186 and 187: Front-End-Developer - Level 1 10.At
- Page 188 and 189: Front-End-Developer - Level 1 $(doc
- Page 190 and 191: Front-End-Developer - Level 1 11.jQ
- Page 192 and 193: Front-End-Developer - Level 1 12.Mo
- Page 194 and 195: Front-End-Developer - Level 1 the n
- Page 196: Front-End-Developer - Level 1 follo