Dégradation harmonieuse d'interfaces utilisateur - UsiXML
Dégradation harmonieuse d'interfaces utilisateur - UsiXML
Dégradation harmonieuse d'interfaces utilisateur - UsiXML
Create successful ePaper yourself
Turn your PDF publications into a flip-book with our unique Google optimized e-Paper software.
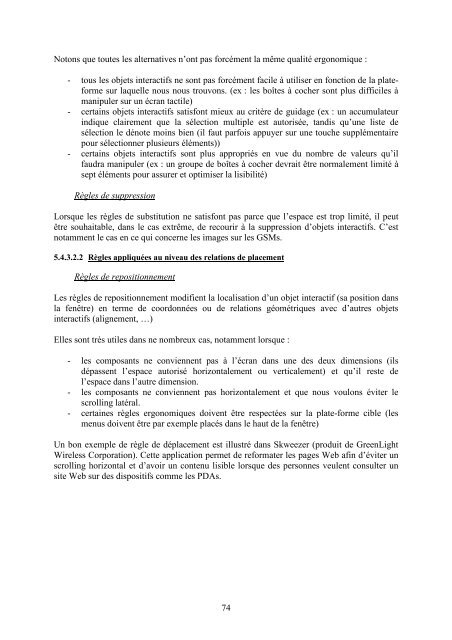
Notons que toutes les alternatives n’ont pas forcément la même qualité ergonomique :<br />
- tous les objets interactifs ne sont pas forcément facile à utiliser en fonction de la plateforme<br />
sur laquelle nous nous trouvons. (ex : les boîtes à cocher sont plus difficiles à<br />
manipuler sur un écran tactile)<br />
- certains objets interactifs satisfont mieux au critère de guidage (ex : un accumulateur<br />
indique clairement que la sélection multiple est autorisée, tandis qu’une liste de<br />
sélection le dénote moins bien (il faut parfois appuyer sur une touche supplémentaire<br />
pour sélectionner plusieurs éléments))<br />
- certains objets interactifs sont plus appropriés en vue du nombre de valeurs qu’il<br />
faudra manipuler (ex : un groupe de boîtes à cocher devrait être normalement limité à<br />
sept éléments pour assurer et optimiser la lisibilité)<br />
Règles de suppression<br />
Lorsque les règles de substitution ne satisfont pas parce que l’espace est trop limité, il peut<br />
être souhaitable, dans le cas extrême, de recourir à la suppression d’objets interactifs. C’est<br />
notamment le cas en ce qui concerne les images sur les GSMs.<br />
5.4.3.2.2 Règles appliquées au niveau des relations de placement<br />
Règles de repositionnement<br />
Les règles de repositionnement modifient la localisation d’un objet interactif (sa position dans<br />
la fenêtre) en terme de coordonnées ou de relations géométriques avec d’autres objets<br />
interactifs (alignement, …)<br />
Elles sont très utiles dans ne nombreux cas, notamment lorsque :<br />
- les composants ne conviennent pas à l’écran dans une des deux dimensions (ils<br />
dépassent l’espace autorisé horizontalement ou verticalement) et qu’il reste de<br />
l’espace dans l’autre dimension.<br />
- les composants ne conviennent pas horizontalement et que nous voulons éviter le<br />
scrolling latéral.<br />
- certaines règles ergonomiques doivent être respectées sur la plate-forme cible (les<br />
menus doivent être par exemple placés dans le haut de la fenêtre)<br />
Un bon exemple de règle de déplacement est illustré dans Skweezer (produit de GreenLight<br />
Wireless Corporation). Cette application permet de reformater les pages Web afin d’éviter un<br />
scrolling horizontal et d’avoir un contenu lisible lorsque des personnes veulent consulter un<br />
site Web sur des dispositifs comme les PDAs.<br />
74