Tutorial pratici per iPhone SDK v1.6 - Get a Free Blog
Tutorial pratici per iPhone SDK v1.6 - Get a Free Blog
Tutorial pratici per iPhone SDK v1.6 - Get a Free Blog
You also want an ePaper? Increase the reach of your titles
YUMPU automatically turns print PDFs into web optimized ePapers that Google loves.
1<br />
2<br />
3<br />
4<br />
5<br />
6<br />
7<br />
8<br />
9<br />
10<br />
11<br />
12<br />
13<br />
14<br />
15<br />
16<br />
17<br />
18<br />
19<br />
20<br />
#import <br />
#import "MGTwitterEngine.h"<br />
@class Tweet;<br />
@interface SampleTwitterClientViewController : UIViewController<br />
{<br />
! MGTwitterEngine *twitterEngine;<br />
! NSMutableArray *listaTweet;<br />
!<br />
! IBOutlet UIActivityIndicatorView *spinner;<br />
}<br />
-(NSString*)getMessaggio:(NSDictionary*)element;<br />
-(NSString*)getUser:(NSDictionary*)element;<br />
-(NSURL*)getUrlImage:(NSDictionary*)element;<br />
@pro<strong>per</strong>ty (nonatomic, retain) NSMutableArray *listaTweet;<br />
@pro<strong>per</strong>ty (nonatomic, retain) IBOutlet UIActivityIndicatorView<br />
*spinner;<br />
@end<br />
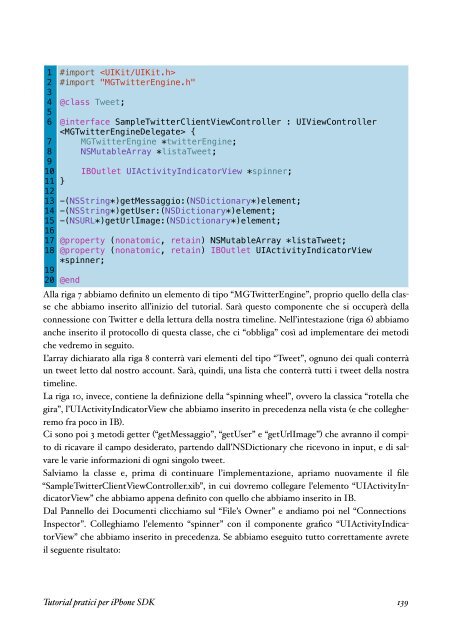
Alla riga 7 abbiamo definito un elemento di tipo “MGTwitterEngine”, proprio quello della classe<br />
che abbiamo inserito all’inizio del tutorial. Sarà questo componente che si occu<strong>per</strong>à della<br />
connessione con Twitter e della lettura della nostra timeline. Nell’intestazione (riga 6) abbiamo<br />
anche inserito il protocollo di questa classe, che ci “obbliga” così ad implementare dei metodi<br />
che vedremo in seguito.<br />
L’array dichiarato alla riga 8 conterrà vari elementi del tipo “Tweet”, ognuno dei quali conterrà<br />
un tweet letto dal nostro account. Sarà, quindi, una lista che conterrà tutti i tweet della nostra<br />
timeline.<br />
La riga 10, invece, contiene la definizione della “spinning wheel”, ovvero la classica “rotella che<br />
gira”, l’UIActivityIndicatorView che abbiamo inserito in precedenza nella vista (e che collegheremo<br />
fra poco in IB).<br />
Ci sono poi 3 metodi getter (“getMessaggio”, “getUser” e “getUrlImage”) che avranno il compito<br />
di ricavare il campo desiderato, partendo dall’NSDictionary che ricevono in input, e di salvare<br />
le varie informazioni di ogni singolo tweet.<br />
Salviamo la classe e, prima di continuare l’implementazione, apriamo nuovamente il file<br />
“SampleTwitterClientViewController.xib”, in cui dovremo collegare l’elemento “UIActivityIndicatorView”<br />
che abbiamo appena definito con quello che abbiamo inserito in IB.<br />
Dal Pannello dei Documenti clicchiamo sul “File’s Owner” e andiamo poi nel “Connections<br />
Inspector”. Colleghiamo l’elemento “spinner” con il componente grafico “UIActivityIndicatorView”<br />
che abbiamo inserito in precedenza. Se abbiamo eseguito tutto correttamente avrete<br />
il seguente risultato:<br />
<strong>Tutorial</strong> <strong>pratici</strong> <strong>per</strong> <strong>iPhone</strong> <strong>SDK</strong>! 139