- Page 3 and 4: INDICE Prefazione! 8 Parte 1: tutor
- Page 5 and 6: Inseriamo il codice necessario! 59
- Page 7 and 8: Creiamo la classe “Tweet”! 137
- Page 9 and 10: Parte 1: tutorial di base Tutorial
- Page 11 and 12: • Dashcode, è un utile tool con
- Page 13 and 14: invece non le utilizzerete mai nell
- Page 15 and 16: Capitolo 2: Come creare un nuovo pr
- Page 17 and 18: CREARE UN NUOVO PROGETTO In ogni tu
- Page 19 and 20: • Inspector, è sicuramente la pa
- Page 21 and 22: Tramite “Attribute Inspector” p
- Page 23 and 24: Potete notare che sono presenti i c
- Page 25 and 26: • “@”, la prima chiocciola st
- Page 27 and 28: Capitolo 4: TrashApp, gestiamo le i
- Page 29 and 30: Inseriamo, per prima cosa, gli elem
- Page 31 and 32: Ora apriamo il “Connections Inspe
- Page 33 and 34: Abbiamo definito tre metodi, che si
- Page 35 and 36: Capitolo 5: UIToolbar e auto-rotazi
- Page 37 and 38: Proviamo ora a far ruotare la scher
- Page 39 and 40: 1 2 3 4 - (void)viewDidLoad { ! [su
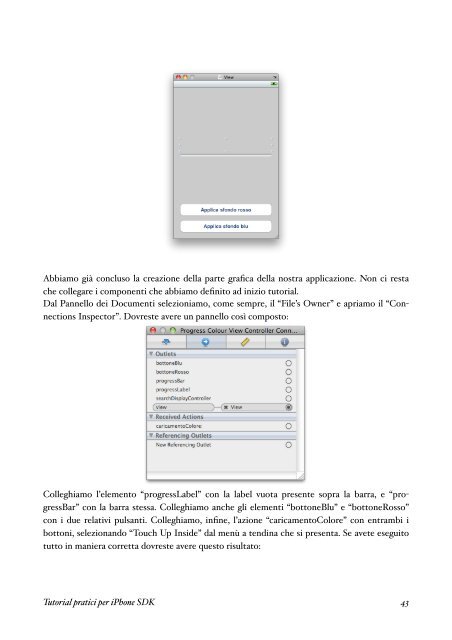
- Page 41: Capitolo: 6: NSTimer e UIProgressVi
- Page 45 and 46: Sono stati dichiarati, inoltre, due
- Page 47 and 48: Tutorial pratici per iPhone SDK! 47
- Page 49 and 50: Selezioniamo “AddressBook.framewo
- Page 51 and 52: 1 2 3 4 5 6 7 8 9 10 -(IBAction)get
- Page 53 and 54: Capitolo 8: Creiamo un mini browser
- Page 55 and 56: Andiamo nel “Connections Inspecto
- Page 57 and 58: Tutorial pratici per iPhone SDK! 57
- Page 59 and 60: INSERIAMO IL CODICE NECESSARIO A di
- Page 61 and 62: sa in più sezioni, ad esempio come
- Page 63 and 64: Se provate ad eseguire l'applicazio
- Page 65 and 66: PARTE 3: IMPLEMENTIAMO LA RICERCA N
- Page 67 and 68: 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15
- Page 69 and 70: 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15
- Page 71 and 72: Capitolo 10: gestiamo più viste (f
- Page 73 and 74: Selezioniamo il componente appena i
- Page 75 and 76: Selezioniamo il File’s Owner e co
- Page 77 and 78: Tutorial pratici per iPhone SDK! 77
- Page 79 and 80: Selezioniamo ognuno dei tab ed elim
- Page 81 and 82: Apriamo la vista appena inserita e
- Page 83 and 84: Andiamo poi in “Connections Inspe
- Page 85 and 86: Per prima cosa impostiamo la classe
- Page 87 and 88: PARTE 2: INSERIAMO UNA NAVIGATIONBA
- Page 89 and 90: 22 23 24 25 26 27 28 29 30 31 32 33
- Page 91 and 92: Ora dobbiamo solo collegare la clas
- Page 93 and 94:
Procediamo proprio come abbiamo fat
- Page 95 and 96:
Abbiamo così completato la definiz
- Page 97 and 98:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15
- Page 99 and 100:
Capitolo 12: XML Dopo aver visto mo
- Page 101 and 102:
XML NEL SDK DI IPHONE Per ora abbia
- Page 103 and 104:
Apriamo il “Connections Inspector
- Page 105 and 106:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15
- Page 107 and 108:
Il primo viene richiamato quando il
- Page 109 and 110:
Dobbiamo ora inserire nel nostro pr
- Page 111 and 112:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15
- Page 113 and 114:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15
- Page 115 and 116:
Dopo aver installato l’estensione
- Page 117 and 118:
e clicchiamo poi su “Yes” nel m
- Page 119 and 120:
Siamo pronti per completare la nost
- Page 121 and 122:
Tutorial pratici per iPhone SDK! 12
- Page 123 and 124:
Capitolo 14: Creiamo un semplice le
- Page 125 and 126:
Se provassimo ad eseguire il progra
- Page 127 and 128:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15
- Page 129 and 130:
Ora siamo pronti per compilare ed e
- Page 131 and 132:
Tutorial pratici per iPhone SDK! 13
- Page 133 and 134:
Prendetela e trascinatela all’int
- Page 135 and 136:
Abbiamo così importato il framewor
- Page 137 and 138:
L’unico componente di rilievo è
- Page 139 and 140:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15
- Page 141 and 142:
Nota: se invece di leggere la vostr
- Page 143 and 144:
molto semplice leggere le informazi
- Page 145 and 146:
Apriamo il file “tabellaTwitterVi
- Page 147 and 148:
Andiamo, poi, nell’”Attributes
- Page 149 and 150:
Abbiamo così concluso anche la def
- Page 151 and 152:
Come potete vedere, l’inizializza
- Page 153 and 154:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15
- Page 155 and 156:
Nell’”Attributes Inspector” s
- Page 157 and 158:
PARTE 3: IL SALVATAGGIO DEI DATI In
- Page 159 and 160:
Abbiamo così completato questo ste
- Page 161 and 162:
Ecco il vostro client di Twitter co
- Page 163 and 164:
Alla riga 4 abbiamo definito un ogg
- Page 165 and 166:
Ovviamente sarebbe più carino inse
- Page 167 and 168:
1 2 3 4 5 6 - (void)viewDidLoad { [
- Page 169 and 170:
l’elemento “colorePennello” i
- Page 171 and 172:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15
- Page 173 and 174:
Dobbiamo adesso collegare anche le
- Page 175 and 176:
Per prima cosa ricordatevi di inser
- Page 177 and 178:
A questo metodo aggiungiamo solo le
- Page 179 and 180:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15
- Page 181 and 182:
Bibliografia I miei tutorial spesso