Designguide för e-post - Apsis
Designguide för e-post - Apsis
Designguide för e-post - Apsis
You also want an ePaper? Increase the reach of your titles
YUMPU automatically turns print PDFs into web optimized ePapers that Google loves.
“ ” Brevet<br />
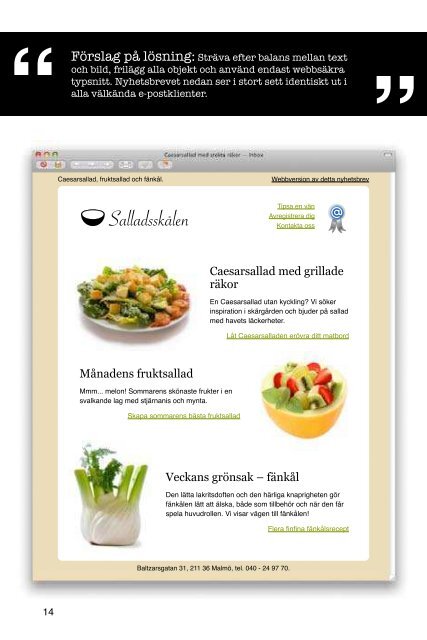
Förslag på lösning: Sträva efter balans mellan text<br />
och bild, frilägg alla objekt och använd endast webbsäkra<br />
typsnitt. Nyhetsbrevet nedan ser i stort sett identiskt ut i<br />
alla välkända e-<strong>post</strong>klienter.<br />
Caesarsallad, fruktsallad och fänkål.<br />
Månadens fruktsallad<br />
Mmm... melon! Sommarens skönaste frukter i en<br />
svalkande lag med stjärnanis och mynta.<br />
Skapa sommarens bästa fruktsallad<br />
Baltzarsgatan 31, 211 36 Malmö, tel. 040 - 24 97 70.<br />
Webbversion av detta nyhetsbrev<br />
Tipsa en vän<br />
Avregistrera dig<br />
Kontakta oss<br />
Caesarsallad med grillade<br />
räkor<br />
En Caesarsallad utan kyckling? Vi söker<br />
inspiration i skärgården och bjuder på sallad<br />
med havets läckerheter.<br />
Låt Caesarsalladen erövra ditt matbord<br />
Veckans grönsak – fänkål<br />
Den lätta lakritsdoften och den härliga knaprigheten gör<br />
fänkålen lätt att älska, både som tillbehör och när den får<br />
spela huvudrollen. Vi visar vägen till fänkålen!<br />
Flera finfina fänkålsrecept<br />
Sammanfattning<br />
• bör vara mellan 5-600 pixlar brett <strong>för</strong> att synas i<br />
<strong>för</strong>handsgranskningsfönstret utan att läsaren ska behöva<br />
scrolla i sidled. Det optimala måttet i just detta avseende är<br />
560 pixlar.<br />
• En eye-trackingstudie visar att 80 % av tiden som läggs på ett<br />
nyhetsbrev spenderas i vänsterspalten. Hela 40 % av tiden<br />
läggs på rubriker.<br />
Lägg inte text i bilder. Om bilden blockeras <strong>för</strong>svinner texten –<br />
och ditt brev blir omöjligt att <strong>för</strong>stå.<br />
14 15<br />
•<br />
•<br />
Välj webbsäkra typsnitt.<br />
• Om du vill ha en bakgrundsbild, se till att du anger både<br />
bakgrundsfärg och bakgrundsbild. Då ökar du sannolikheten<br />
<strong>för</strong> att ett av alternativen visas.<br />
• Om du använder en GIF-animation, lägg den viktigaste bilden<br />
<strong>för</strong>st i animationen så att du vet att den visas även om inte<br />
animationen fungerar.<br />
•<br />
Lägg länken <strong>för</strong> avregistering så att den är lätt att se.