BACHELORARBEIT // THOMAS SOYTER Ein interaktiver Prototyp ...
BACHELORARBEIT // THOMAS SOYTER Ein interaktiver Prototyp ...
BACHELORARBEIT // THOMAS SOYTER Ein interaktiver Prototyp ...
Sie wollen auch ein ePaper? Erhöhen Sie die Reichweite Ihrer Titel.
YUMPU macht aus Druck-PDFs automatisch weboptimierte ePaper, die Google liebt.
3.3. Gestaltungskonzept<br />
Screendesign beschreibt primär die Form bzw. visuelle<br />
Ästhetik eines Produkts oder einer Anwendung, unterstützt<br />
bestenfalls aber auch die Darstellung der funktionalen<br />
Aspekte. So ist die Grenze zwischen Screendesign und<br />
Interfacedesign nicht immer eindeutig. Denn eine interaktive<br />
Anwendung, die zwar eine optimale Bedienbarkeit,<br />
jedoch über keine ansprechende Gestaltung verfügt, ist genauso<br />
wenig zielführend, wie eine ansprechend gestaltete<br />
Lösung, welche die Verdeutlichung der Funktionen vernachlässigt.<br />
Es ist daher wichtig, dass ein möglichst optimales<br />
Zusammenspiel von Form (Screendesign) und Funktion<br />
(Interfacedesign) erfolgt und die Absicht eines Produktes<br />
durch das Screendesign unterstützt wird. Elemente des<br />
Screendesigns sind:<br />
• Layout: Gliederung des Interfaces in Aktions-, Informations-<br />
und Inhaltsbereiche<br />
• Inhalte: Unterstützung der Gestaltung von Informationen,<br />
damit sie vom Anwender als Inhalte verarbeitet<br />
und aufgenommen werden (meist in Kombination<br />
mit Interaktivät)<br />
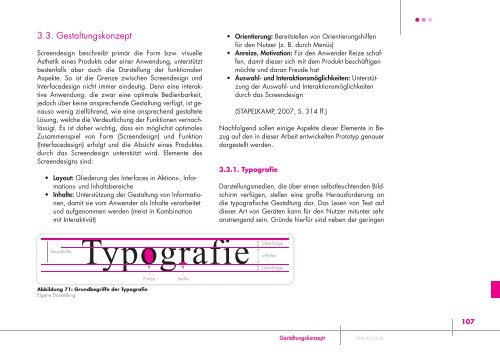
Versalhöhe<br />
Abbildung 71: Grundbegriffe der Typografie<br />
Eigene Darstellung<br />
Punze<br />
Serife<br />
• Orientierung: Bereitstellen von Orientierungshilfen<br />
für den Nutzer (z. B. durch Menüs)<br />
• Anreize, Motivation: Für den Anwender Reize schaffen,<br />
damit dieser sich mit dem Produkt beschäftigen<br />
möchte und daran Freude hat<br />
• Auswahl- und Interaktionsmöglichkeiten: Unterstützung<br />
der Auswahl- und Interaktionsmöglichkeiten<br />
durch das Screendesign<br />
(STAPELKAMP, 2007, S. 314 ff.)<br />
Nachfolgend sollen einige Aspekte dieser Elemente in Bezug<br />
auf den in dieser Arbeit entwickelten <strong>Prototyp</strong> genauer<br />
dargestellt werden.<br />
3.3.1. Typografie<br />
Darstellungsmedien, die über einen selbstleuchtenden Bildschirm<br />
verfügen, stellen eine große Herausforderung an<br />
die typografische Gestaltung dar. Das Lesen von Text auf<br />
dieser Art von Geräten kann für den Nutzer mitunter sehr<br />
anstrengend sein. Gründe hierfür sind neben der geringen<br />
Oberlänge<br />
x-Höhe<br />
Unterlänge<br />
Gestaltungskonzept<br />
SketchCoLab<br />
•••<br />
107