- Page 1 and 2:
Analysis and Testing of Ajax-based
- Page 3 and 4:
Contents Preface List of Acronyms i
- Page 5 and 6:
3.3.4 Single-page UI Model Definiti
- Page 7 and 8:
6.3.2 Trigger . . . . . . . . . . .
- Page 9 and 10:
Preface our years have passed since
- Page 11 and 12:
List of Acronyms ASP Active Server
- Page 13 and 14:
Introduction A ccording to recent s
- Page 15 and 16:
Figure 1.2 Screen shot of the Mosai
- Page 17 and 18:
Figure 1.4 Screen shot of OpenLaszl
- Page 19 and 20:
DOM APIs, a technique that was call
- Page 21 and 22:
Figure 1.6 Screen shot of Google Su
- Page 23 and 24:
Figure 1.7 Screen shot of Google Do
- Page 25 and 26:
Reengineering Analysis & Testing Ar
- Page 27 and 28:
client/server and network-based env
- Page 29 and 30:
To the best of our knowledge, at th
- Page 31 and 32:
Table 1.1 ❳❳ ❳ ❳ ❳❳ Cha
- Page 33 and 34:
equally and we chose to use an alph
- Page 35 and 36:
A Component- and Push-based Archite
- Page 37 and 38:
Page Internet Application aRchitect
- Page 39 and 40:
XML message containing directives t
- Page 41 and 42:
server sends the data to the client
- Page 43 and 44:
• Code reuse: shared implementati
- Page 45 and 46:
Rest provides Ajax demands Large-gr
- Page 47 and 48:
work well, will lose customers (Off
- Page 49 and 50:
communication between client and se
- Page 51 and 52:
GWT uses an RPC style of calling se
- Page 53 and 54:
DOM Client Browser event update Aja
- Page 55 and 56:
Client Server Legend Interaction po
- Page 57 and 58:
User Interactivity User-perceived L
- Page 59 and 60:
User Interactivity User-perceived L
- Page 61 and 62:
and does not comply with the Resour
- Page 63 and 64:
2.8.9 Design Models Figure 2.8 show
- Page 65 and 66:
of user tasks as first class entiti
- Page 67 and 68:
Migrating Multi-page Web Applicatio
- Page 69 and 70:
Web App 1 Page deltaChange viewChan
- Page 71 and 72:
gational and structural model of th
- Page 73 and 74:
Classic Web application Retrieve pa
- Page 75 and 76:
Algorithm 1 1: procedure start (Pag
- Page 77 and 78:
3.5.2 Identifying Elements The list
- Page 79 and 80:
Classification # of pages Home (Ind
- Page 81 and 82:
Figure 3.7 A candidate UI component
- Page 83 and 84:
target system. Even though the tech
- Page 85 and 86:
Third, we proposed a schema-based c
- Page 87 and 88:
Performance Testing of Data Deliver
- Page 89 and 90:
Figure 4.1 A screenshot taken from
- Page 91 and 92:
the user. Ideally, the pulling inte
- Page 93 and 94:
Streaming Figure 4.3 shows how the
- Page 95 and 96:
4.4 Experimental Design In this sec
- Page 97 and 98:
Mean Publish Trip-time (MPT) We def
- Page 99 and 100:
tributes to the complexity of contr
- Page 101 and 102:
8. Start the publisher and begin pu
- Page 103 and 104:
Figure 4.8 Sample Stock Ticker Appl
- Page 105 and 106:
Figure 4.9 Mean Publish Trip-time C
- Page 107 and 108:
4.6.3 Received Publish Messages Fig
- Page 109 and 110:
Figure 4.12 Mean Number of Received
- Page 111 and 112:
Figure 4.13 Percentage of data item
- Page 113 and 114:
with pull is higher than push. This
- Page 115 and 116:
this scenario, a data item will onl
- Page 117 and 118:
With the pull approach, achieving t
- Page 119 and 120:
Crawling Ajax by Inferring User Int
- Page 121 and 122:
discusses the findings and open iss
- Page 123 and 124:
5.3 A Method for Crawling Ajax The
- Page 125 and 126:
Robot click UI Browser generate cli
- Page 127 and 128: 5.3.5 Creating States After firing
- Page 129 and 130: 1 crawl MyAjaxSite { 2 url: http://
- Page 131 and 132: The generator uses JTidy 10 to pret
- Page 133 and 134: G1. For the experiment we have manu
- Page 135 and 136: 19247 examined candidate elements,
- Page 137 and 138: ich interactivity and responsivenes
- Page 139 and 140: 5.8 Related Work The concept behind
- Page 141 and 142: Invariant-Based Automatic Testing o
- Page 143 and 144: has some support for client-side sc
- Page 145 and 146: 6.3.2 Trigger Once we are able to d
- Page 147 and 148: a new edge is created on the graph
- Page 149 and 150: Other Invariants. In line with the
- Page 151 and 152: 6.7.1 Oracle Comparators After each
- Page 153 and 154: Algorithm 4 Pre/postCrawling hooks
- Page 155 and 156: LOC Server-side LOC Client-side DOM
- Page 157 and 158: todo items, removing all items inst
- Page 159 and 160: Failure Cause Violated Invariant In
- Page 161 and 162: plications) is that it is very hard
- Page 163 and 164: 1. A series of fault models that ca
- Page 165 and 166: Conclusion ith the advent of Ajax t
- Page 167 and 168: out to be an appropriate framework
- Page 169 and 170: plays a more prominent role in the
- Page 171 and 172: correct behavior. Violations in the
- Page 173 and 174: A great deal of our work has focuse
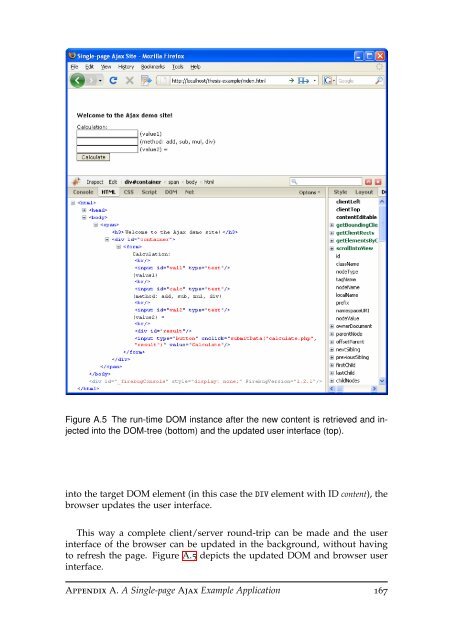
- Page 175 and 176: A Single-page Ajax Example Applicat
- Page 177: 1 if(navigator.appName == "Microsof
- Page 181 and 182: Figure A.7 The request/response tra
- Page 183 and 184: Samenvatting ⋆ Analyse en Testing
- Page 185 and 186: een dergelijk model te creëren, do
- Page 187 and 188: Bibliography Abrams, M., Phanouriou
- Page 189 and 190: Bouras, C. and Konidaris, A. (2005)
- Page 191 and 192: De Lucia, A., Scanniello, G., and T
- Page 193 and 194: Garofalakis, M., Gionis, A., Rastog
- Page 195 and 196: Levenshtein, V. L. (1996). Binary c
- Page 197 and 198: Netscape (1995). An exploration of
- Page 199 and 200: Sprenkle, S., Pollock, L., Esquivel
- Page 201 and 202: Wohlin, C., Runeson, P., Höst, M.,
- Page 203 and 204: Curriculum Vitae Personal Data Full
- Page 205 and 206: A. Dijkstra. Stepping through Haske
- Page 207 and 208: M. A. Abam. New Data Structures and