Entwicklung einer Automatenbedienung mit einer leistungsfähigen ...
Entwicklung einer Automatenbedienung mit einer leistungsfähigen ...
Entwicklung einer Automatenbedienung mit einer leistungsfähigen ...
Erfolgreiche ePaper selbst erstellen
Machen Sie aus Ihren PDF Publikationen ein blätterbares Flipbook mit unserer einzigartigen Google optimierten e-Paper Software.
(„Write code“ in der Abbildung 4) dabei werden jeweils eine '.cxx' und eine '.h' Datei<br />
erstellt, die den gesamten Quellcode enthalten, der nur noch kompiliert werden soll.<br />
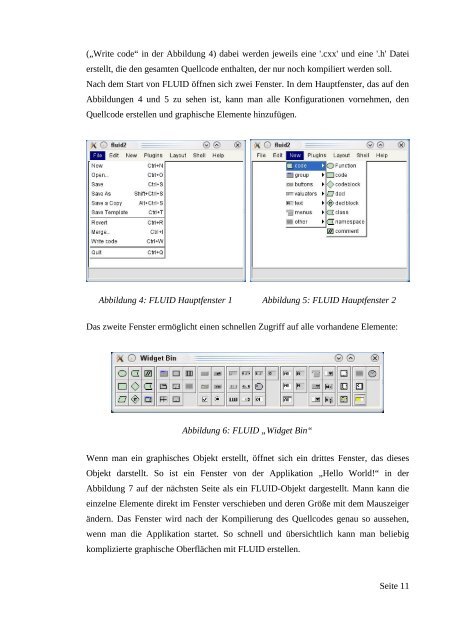
Nach dem Start von FLUID öffnen sich zwei Fenster. In dem Hauptfenster, das auf den<br />
Abbildungen 4 und 5 zu sehen ist, kann man alle Konfigurationen vornehmen, den<br />
Quellcode erstellen und graphische Elemente hinzufügen.<br />
Abbildung 4: FLUID Hauptfenster 1 Abbildung 5: FLUID Hauptfenster 2<br />
Das zweite Fenster ermöglicht einen schnellen Zugriff auf alle vorhandene Elemente:<br />
Abbildung 6: FLUID „Widget Bin“<br />
Wenn man ein graphisches Objekt erstellt, öffnet sich ein drittes Fenster, das dieses<br />
Objekt darstellt. So ist ein Fenster von der Applikation „Hello World!“ in der<br />
Abbildung 7 auf der nächsten Seite als ein FLUID-Objekt dargestellt. Mann kann die<br />
einzelne Elemente direkt im Fenster verschieben und deren Größe <strong>mit</strong> dem Mauszeiger<br />
ändern. Das Fenster wird nach der Kompilierung des Quellcodes genau so aussehen,<br />
wenn man die Applikation startet. So schnell und übersichtlich kann man beliebig<br />
komplizierte graphische Oberflächen <strong>mit</strong> FLUID erstellen.<br />
Seite 11