You also want an ePaper? Increase the reach of your titles
YUMPU automatically turns print PDFs into web optimized ePapers that Google loves.
Førsteårseksamen. Forår 2009. Brita Vejrup Pedersen, Simen Avlund Lorntzsen, Mikkel Odgaard, Michael Elgaard<br />
BILAG 14 – KOMMENTERING AF KODE<br />
BIG LINKS<br />
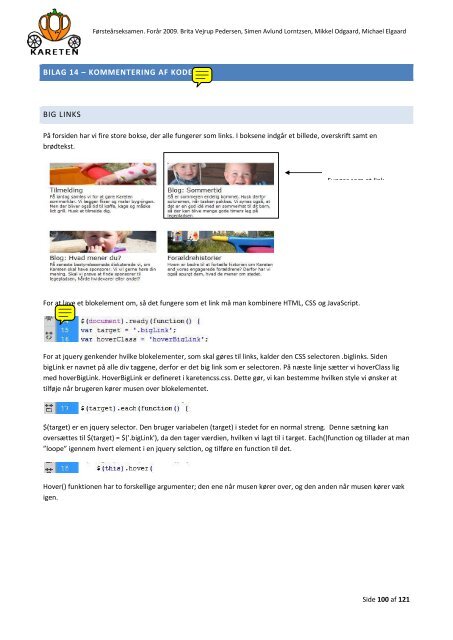
På forsiden har vi fire store bokse, der alle fungerer som links. I boksene indgår et billede, overskrift samt en<br />
brødtekst.<br />
Funger som et link<br />
For at lave et blokelement om, så det fungere som et link må man kombinere HTML, CSS og JavaScript.<br />
For at jquery genkender hvilke blokelementer, som skal gøres til links, kalder den CSS selectoren .biglinks. Siden<br />
bigLink er navnet på alle div taggene, derfor er det big link som er selectoren. På næste linje sætter vi hoverClass lig<br />
med hoverBigLink. HoverBigLink er defineret i karetencss.css. Dette gør, vi kan bestemme hvilken style vi ønsker at<br />
tilføje når brugeren kører musen over blokelementet.<br />
$(target) er en jquery selector. Den bruger variabelen (target) i stedet for en normal streng. Denne sætning kan<br />
oversættes til $(target) = $('.bigLink'), da den tager værdien, hvilken vi lagt til i target. Each()function og tillader at man<br />
”loope” igennem hvert element i en jquery selction, og tilføre en function til det.<br />
Hover() funktionen har to forskellige argumenter; den ene når musen kører over, og den anden når musen kører væk<br />
igen.<br />
Side 100 af 121