Bachelorarbeit zum Downloaden - cpe - Universität Kaiserslautern
Bachelorarbeit zum Downloaden - cpe - Universität Kaiserslautern
Bachelorarbeit zum Downloaden - cpe - Universität Kaiserslautern
Sie wollen auch ein ePaper? Erhöhen Sie die Reichweite Ihrer Titel.
YUMPU macht aus Druck-PDFs automatisch weboptimierte ePaper, die Google liebt.
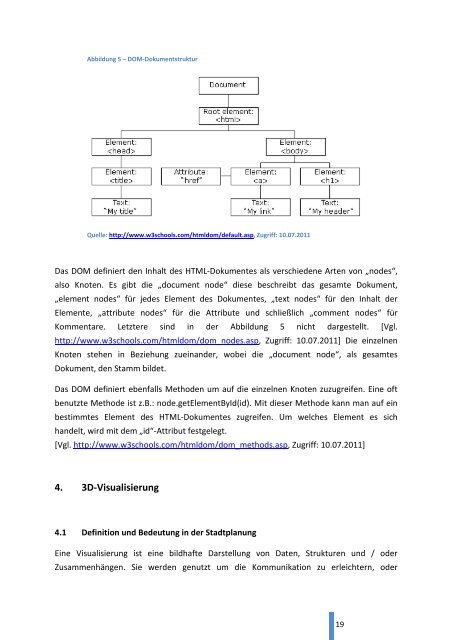
Abbildung 5 – DOM-Dokumentstruktur<br />
Quelle: http://www.w3schools.com/htmldom/default.asp, Zugriff: 10.07.2011<br />
Das DOM definiert den Inhalt des HTML-Dokumentes als verschiedene Arten von „nodes“,<br />
also Knoten. Es gibt die „document node“ diese beschreibt das gesamte Dokument,<br />
„element nodes“ für jedes Element des Dokumentes, „text nodes“ für den Inhalt der<br />
Elemente, „attribute nodes“ für die Attribute und schließlich „comment nodes“ für<br />
Kommentare. Letztere sind in der Abbildung 5 nicht dargestellt. [Vgl.<br />
http://www.w3schools.com/htmldom/dom_nodes.asp, Zugriff: 10.07.2011] Die einzelnen<br />
Knoten stehen in Beziehung zueinander, wobei die „document node“, als gesamtes<br />
Dokument, den Stamm bildet.<br />
Das DOM definiert ebenfalls Methoden um auf die einzelnen Knoten zuzugreifen. Eine oft<br />
benutzte Methode ist z.B.: node.getElementById(id). Mit dieser Methode kann man auf ein<br />
bestimmtes Element des HTML-Dokumentes zugreifen. Um welches Element es sich<br />
handelt, wird mit dem „id“-Attribut festgelegt.<br />
[Vgl. http://www.w3schools.com/htmldom/dom_methods.asp, Zugriff: 10.07.2011]<br />
4. 3D-Visualisierung<br />
4.1 Definition und Bedeutung in der Stadtplanung<br />
Eine Visualisierung ist eine bildhafte Darstellung von Daten, Strukturen und / oder<br />
Zusammenhängen. Sie werden genutzt um die Kommunikation zu erleichtern, oder<br />
19