Bachelorarbeit zum Downloaden - cpe - Universität Kaiserslautern
Bachelorarbeit zum Downloaden - cpe - Universität Kaiserslautern
Bachelorarbeit zum Downloaden - cpe - Universität Kaiserslautern
Erfolgreiche ePaper selbst erstellen
Machen Sie aus Ihren PDF Publikationen ein blätterbares Flipbook mit unserer einzigartigen Google optimierten e-Paper Software.
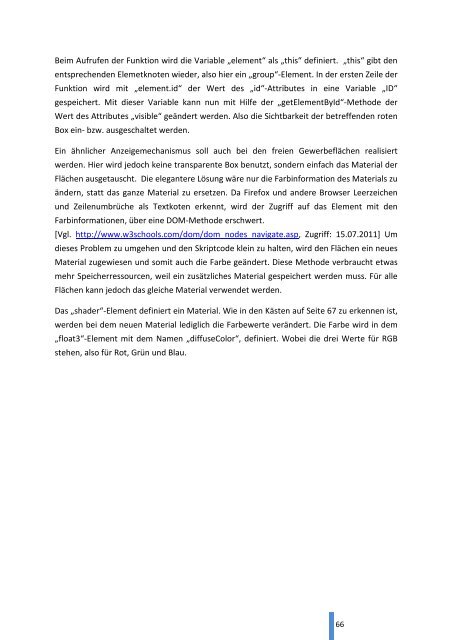
Beim Aufrufen der Funktion wird die Variable „element“ als „this“ definiert. „this“ gibt den<br />
entsprechenden Elemetknoten wieder, also hier ein „group“-Element. In der ersten Zeile der<br />
Funktion wird mit „element.id“ der Wert des „id“-Attributes in eine Variable „ID“<br />
gespeichert. Mit dieser Variable kann nun mit Hilfe der „getElementById“-Methode der<br />
Wert des Attributes „visible“ geändert werden. Also die Sichtbarkeit der betreffenden roten<br />
Box ein- bzw. ausgeschaltet werden.<br />
Ein ähnlicher Anzeigemechanismus soll auch bei den freien Gewerbeflächen realisiert<br />
werden. Hier wird jedoch keine transparente Box benutzt, sondern einfach das Material der<br />
Flächen ausgetauscht. Die elegantere Lösung wäre nur die Farbinformation des Materials zu<br />
ändern, statt das ganze Material zu ersetzen. Da Firefox und andere Browser Leerzeichen<br />
und Zeilenumbrüche als Textkoten erkennt, wird der Zugriff auf das Element mit den<br />
Farbinformationen, über eine DOM-Methode erschwert.<br />
[Vgl. http://www.w3schools.com/dom/dom_nodes_navigate.asp, Zugriff: 15.07.2011] Um<br />
dieses Problem zu umgehen und den Skriptcode klein zu halten, wird den Flächen ein neues<br />
Material zugewiesen und somit auch die Farbe geändert. Diese Methode verbraucht etwas<br />
mehr Speicherressourcen, weil ein zusätzliches Material gespeichert werden muss. Für alle<br />
Flächen kann jedoch das gleiche Material verwendet werden.<br />
Das „shader“-Element definiert ein Material. Wie in den Kästen auf Seite 67 zu erkennen ist,<br />
werden bei dem neuen Material lediglich die Farbewerte verändert. Die Farbe wird in dem<br />
„float3“-Element mit dem Namen „diffuseColor“, definiert. Wobei die drei Werte für RGB<br />
stehen, also für Rot, Grün und Blau.<br />
66