FotoWeb 6.0 User Guide - Customization - FotoWare
FotoWeb 6.0 User Guide - Customization - FotoWare
FotoWeb 6.0 User Guide - Customization - FotoWare
You also want an ePaper? Increase the reach of your titles
YUMPU automatically turns print PDFs into web optimized ePapers that Google loves.
3.4 Displaying images<br />
Customizing <strong>FotoWeb</strong> 3.0<br />
The images are displayed with ‘Image’ tag. This tag, however, can only exist in the context of ‘ImageList’,<br />
‘ShoppingCartList’ and some other tags. These are called ‘parent’ tags of the ‘Image’ tag. See ‘<strong>FotoWeb</strong> <strong>6.0</strong> Tag<br />
Reference’ document for complete lists of parents for ‘Image’ and other tags.<br />
When ‘ImageList’ is called with ‘rows’ and ‘columns’ attributes, it immediately prepares rows X columns images to<br />
be displayed. To actually display these prepares images, the ‘ImageRow’ and ‘Image’ tags are used. The<br />
‘ImageRow’ tag creates the rows for us, just like the ‘’ tag in Html, while the ‘Image’ tag works similar to the<br />
‘’ tag in Html.<br />
Note! For the remainder of this example, we will mostly only display the relevant code snippet of the template.<br />
Thus, it should be assumed that these snippets are to be inserted in the main template in correct context.<br />
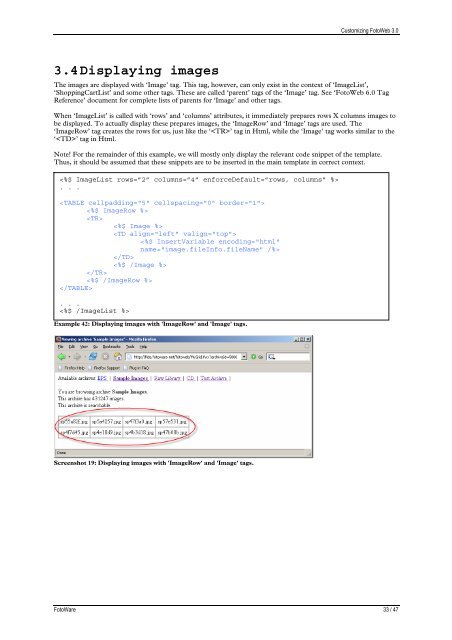
<br />
. . .<br />
<br />
<br />
<br />
<br />
<br />
<br />
<br />
<br />
<br />
<br />
<br />
. . .<br />
<br />
Example 42: Displaying images with 'ImageRow' and 'Image' tags.<br />
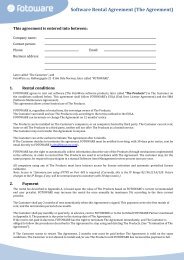
Screenshot 19: Displaying images with 'ImageRow' and 'Image' tags.<br />
<strong>FotoWare</strong> 33 / 47