FotoWeb 6.0 User Guide - Customization - FotoWare
FotoWeb 6.0 User Guide - Customization - FotoWare
FotoWeb 6.0 User Guide - Customization - FotoWare
Create successful ePaper yourself
Turn your PDF publications into a flip-book with our unique Google optimized e-Paper software.
Customizing <strong>FotoWeb</strong> 3.0<br />
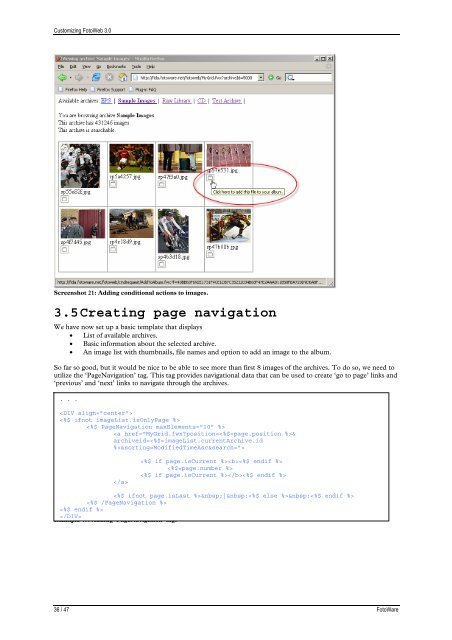
Screenshot 21: Adding conditional actions to images.<br />
3.5 Creating page navigation<br />
We have now set up a basic template that displays<br />
• List of available archives.<br />
• Basic information about the selected archive.<br />
• An image list with thumbnails, file names and option to add an image to the album.<br />
So far so good, but it would be nice to be able to see more than first 8 images of the archives. To do so, we need to<br />
utilize the ‘PageNavigation’ tag. This tag provides navigational data that can be used to create ‘go to page’ links and<br />
‘previous’ and ‘next’ links to navigate through the archives.<br />
. . .<br />
<br />
<br />
<br />
<br />
<br />
<br />
<br />
<br />
| <br />
<br />
<br />
<br />
Example 45: Adding 'PageNavigation' tag.<br />
36 / 47 <strong>FotoWare</strong>