think-cell technical report TC2003/01 A GUI-based Interaction ...
think-cell technical report TC2003/01 A GUI-based Interaction ...
think-cell technical report TC2003/01 A GUI-based Interaction ...
Create successful ePaper yourself
Turn your PDF publications into a flip-book with our unique Google optimized e-Paper software.
3.1 User Interfaces for Layout Specification STATE OF THE ART<br />
objects. Examples include the specification of abstract constraints, text and color<br />
formatting options, and special settings for complex elements like charts. This<br />
functionality must be handled by menus. Boritz [Bor90] provides an overview of<br />
traditional menu techniques (and a title for this section).<br />
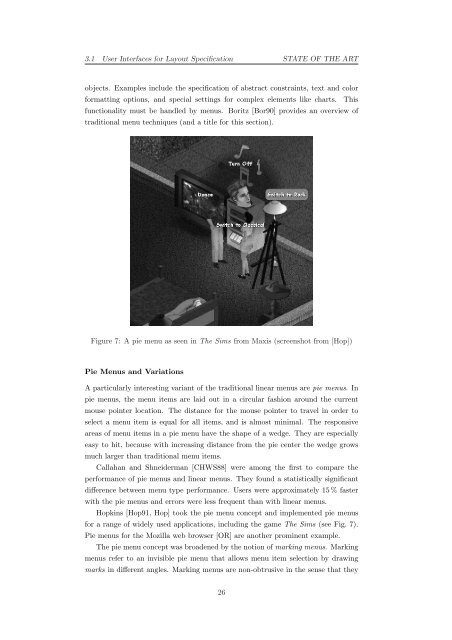
Figure 7: A pie menu as seen in The Sims from Maxis (screenshot from [Hop])<br />
Pie Menus and Variations<br />
A particularly interesting variant of the traditional linear menus are pie menus. In<br />
pie menus, the menu items are laid out in a circular fashion around the current<br />
mouse pointer location. The distance for the mouse pointer to travel in order to<br />
select a menu item is equal for all items, and is almost minimal. The responsive<br />
areas of menu items in a pie menu have the shape of a wedge. They are especially<br />
easy to hit, because with increasing distance from the pie center the wedge grows<br />
much larger than traditional menu items.<br />
Callahan and Shneiderman [CHWS88] were among the first to compare the<br />
performance of pie menus and linear menus. They found a statistically significant<br />
difference between menu type performance. Users were approximately 15 % faster<br />
with the pie menus and errors were less frequent than with linear menus.<br />
Hopkins [Hop91, Hop] took the pie menu concept and implemented pie menus<br />
for a range of widely used applications, including the game The Sims (see Fig. 7).<br />
Pie menus for the Mozilla web browser [OR] are another prominent example.<br />
The pie menu concept was broadened by the notion of marking menus. Marking<br />
menus refer to an invisible pie menu that allows menu item selection by drawing<br />
marks in different angles. Marking menus are non-obtrusive in the sense that they<br />
26