Create successful ePaper yourself
Turn your PDF publications into a flip-book with our unique Google optimized e-Paper software.
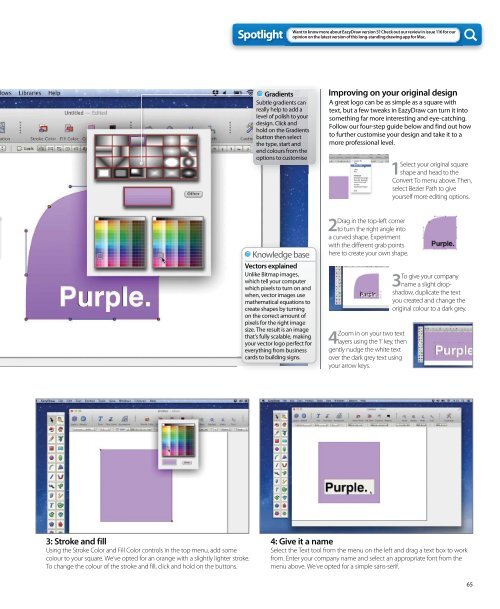
3: Stroke and fill<br />
Using the Stroke Color and Fill Color controls in the top menu, add some<br />
colour to your square. We’ve opted for an orange with a slightly lighter stroke.<br />
To change the colour of the stroke and fill, click and hold on the buttons.<br />
Spotlight<br />
Gradients<br />
Subtle gradients can<br />
really help to add a<br />
level of polish to your<br />
design. Click and<br />
hold on the Gradients<br />
button then select<br />
the type, start and<br />
end colours from the<br />
options to customise<br />
Knowledge base<br />
Vectors explained<br />
Unlike Bitmap images,<br />
which tell your computer<br />
which pixels to turn on and<br />
when, vector images use<br />
mathematical equations to<br />
create shapes by turning<br />
on the correct amount of<br />
pixels for the right image<br />
size. The result is an image<br />
that’s fully scalable, making<br />
your vector logo perfect for<br />
everything from business<br />
cards to building signs.<br />
Want to know more about EazyDraw version 5? Check out our review in issue 116 for our<br />
opinion on the latest version of this long-standing drawing app for Mac.<br />
Improving on your original design<br />
A great logo can be as simple as a square with<br />
text, but a few tweaks in EazyDraw can turn it into<br />
something far more interesting and eye-catching.<br />
Follow our four-step guide below and find out how<br />
to further customise your design and take it to a<br />
more professional level.<br />
Drag in the top-left corner<br />
2 to turn the right angle into<br />
a curved shape. Experiment<br />
with the different grab points<br />
here to create your own shape.<br />
Zoom in on your two text<br />
4 layers using the ‘I’ key, then<br />
gently nudge the white text<br />
over the dark grey text using<br />
your arrow keys.<br />
Select your original square<br />
1 shape and head to the<br />
Convert To menu above. Then,<br />
select Bezier Path to give<br />
yourself more editing options.<br />
To give your company<br />
3 name a slight dropshadow,<br />
duplicate the text<br />
you created and change the<br />
original colour to a dark grey.<br />
4: Give it a name<br />
Select the Text tool from the menu on the left and drag a text box to work<br />
from. Enter your company name and select an appropriate font from the<br />
menu above. We’ve opted for a simple sans-serif.<br />
65