TMS iCL DEVELOPERS GUIDE - TMS Software
TMS iCL DEVELOPERS GUIDE - TMS Software
TMS iCL DEVELOPERS GUIDE - TMS Software
You also want an ePaper? Increase the reach of your titles
YUMPU automatically turns print PDFs into web optimized ePapers that Google loves.
<strong>TMS</strong> SOFTWARE<br />
<strong>TMS</strong> <strong>iCL</strong><br />
<strong>DEVELOPERS</strong> <strong>GUIDE</strong><br />
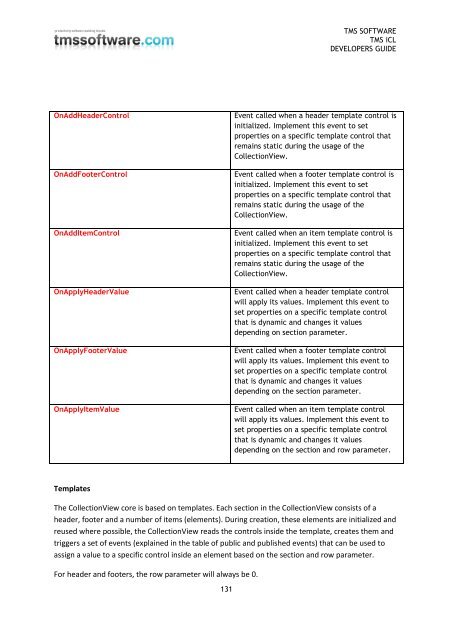
OnAddHeaderControl<br />
OnAddFooterControl<br />
OnAddItemControl<br />
OnApplyHeaderValue<br />
OnApplyFooterValue<br />
OnApplyItemValue<br />
Event called when a header template control is<br />
initialized. Implement this event to set<br />
properties on a specific template control that<br />
remains static during the usage of the<br />
CollectionView.<br />
Event called when a footer template control is<br />
initialized. Implement this event to set<br />
properties on a specific template control that<br />
remains static during the usage of the<br />
CollectionView.<br />
Event called when an item template control is<br />
initialized. Implement this event to set<br />
properties on a specific template control that<br />
remains static during the usage of the<br />
CollectionView.<br />
Event called when a header template control<br />
will apply its values. Implement this event to<br />
set properties on a specific template control<br />
that is dynamic and changes it values<br />
depending on section parameter.<br />
Event called when a footer template control<br />
will apply its values. Implement this event to<br />
set properties on a specific template control<br />
that is dynamic and changes it values<br />
depending on the section parameter.<br />
Event called when an item template control<br />
will apply its values. Implement this event to<br />
set properties on a specific template control<br />
that is dynamic and changes it values<br />
depending on the section and row parameter.<br />
Templates<br />
The CollectionView core is based on templates. Each section in the CollectionView consists of a<br />
header, footer and a number of items (elements). During creation, these elements are initialized and<br />
reused where possible, the CollectionView reads the controls inside the template, creates them and<br />
triggers a set of events (explained in the table of public and published events) that can be used to<br />
assign a value to a specific control inside an element based on the section and row parameter.<br />
For header and footers, the row parameter will always be 0.<br />
131