- Page 1 and 2:
® ® PROGRESS® OPENEDGE® OpenEdg
- Page 3 and 4:
Contents Preface . . . . . . . . .
- Page 5 and 6:
Contents Packaging and Deploying An
- Page 7 and 8:
Figures Contents Figure 1: OpenEdge
- Page 9 and 10:
Preface This Preface contains the f
- Page 11 and 12:
Using this manual Chapter 4, “Cre
- Page 13 and 14:
SMALL, BOLD CAPITAL LETTERS Preface
- Page 15 and 16:
Preface In this example, you must s
- Page 17 and 18:
On UNIX platforms, use the OpenEdge
- Page 19 and 20:
Preface end-user documentation incl
- Page 21 and 22:
Preface in all copies of the suppor
- Page 23 and 24:
Preface not be used in advertising
- Page 25 and 26:
Preface pertaining to distribution
- Page 27 and 28:
Preface LIABILITY, WHETHER IN CONTR
- Page 29 and 30:
Preface CONSEQUENTIAL DAMAGES (INCL
- Page 31 and 32:
Preface Except as contained in this
- Page 33 and 34:
OpenEdge Mobile Overview OpenEdge
- Page 35 and 36:
Run-time architecture As shown in F
- Page 37 and 38:
Run-time architecture An OpenEdge R
- Page 39 and 40:
Run-time architecture As shown in F
- Page 41 and 42:
Run-time architecture For informati
- Page 43 and 44:
Building Mobile services Developmen
- Page 45 and 46:
Development architecture and tools
- Page 47 and 48:
Example: A Simple Mobile App This c
- Page 49 and 50:
Creating a new Mobile OpenEdge proj
- Page 51 and 52:
Creating an include file Creating a
- Page 53 and 54:
Creating a new Business Entity 5. I
- Page 55 and 56:
3. In the Event menu, select Load.
- Page 57 and 58:
Adding the JSDO service to the clie
- Page 59 and 60:
Building and testing the Mobile App
- Page 61 and 62:
2. Check the JavaScript associated
- Page 63 and 64:
Creating Mobile Services OpenEdge
- Page 65 and 66:
Getting started with OpenEdge Mobil
- Page 67 and 68:
Getting started with OpenEdge Mobil
- Page 69 and 70:
Coding AppServer services for OpenE
- Page 71 and 72:
Coding AppServer services for OpenE
- Page 73 and 74:
Coding AppServer services for OpenE
- Page 75 and 76:
Coding AppServer services for OpenE
- Page 77 and 78:
Creating Mobile resources Creating
- Page 79 and 80:
Creating Mobile services Creating M
- Page 81 and 82:
URIs for accessing Mobile Web appli
- Page 83 and 84:
URIs for accessing Mobile Web appli
- Page 85 and 86:
est URIs for accessing Mobile Web a
- Page 87 and 88:
Creating Mobile Apps using JSDOs Op
- Page 89 and 90:
Creating a Mobile App from Develope
- Page 91 and 92:
JSDO overview JSDO overview A JSDO
- Page 93 and 94:
JSDO overview A Mobile resource can
- Page 95 and 96:
JSDO overview If a method leaves a
- Page 97 and 98:
JSDO overview - assign( ) — Calle
- Page 99 and 100:
Comparing asynchronous and synchron
- Page 101 and 102:
Managing JSDO event subscriptions J
- Page 103 and 104:
Two additional properties are avail
- Page 105 and 106:
Creating a JSDO for a Mobile resour
- Page 107 and 108:
Accessing built-in CRUD operations
- Page 109 and 110:
Client JavaScript code: Create Acce
- Page 111 and 112:
Client JavaScript code: Update Acce
- Page 113 and 114:
Notice that the sample code: Access
- Page 115 and 116:
Accessing non-built-in invoke opera
- Page 117 and 118: Managing user login sessions Managi
- Page 119 and 120: Managing user login sessions • Th
- Page 121 and 122: Managing user login sessions If the
- Page 123 and 124: Getting started with other HTML cod
- Page 125 and 126: Using a custom template Getting sta
- Page 127 and 128: Publishing Mobile Apps for testing
- Page 129 and 130: Deploying Mobile Applications OpenE
- Page 131 and 132: Packaging and deploying Mobile serv
- Page 133 and 134: 9. To upload the certificate: a. Cl
- Page 135 and 136: Devices Packaging and Deploying iOS
- Page 137 and 138: Packaging and Deploying Android App
- Page 139 and 140: Packaging and Deploying Mobile Web
- Page 141 and 142: Security considerations Security co
- Page 143 and 144: Security considerations In order to
- Page 145 and 146: SSL connections Security considerat
- Page 147 and 148: ABL to JavaScript Data Type Mapping
- Page 149 and 150: JavaScript data type overview JavaS
- Page 151 and 152: ROWID String (Base64 encoded) Data
- Page 153 and 154: OpenEdge JavaScript Class and Objec
- Page 155 and 156: progress.data.JSDO class progress.d
- Page 157 and 158: object-ref progress.data.JSDO class
- Page 159 and 160: Table 12: progress.data.JSDO table-
- Page 161 and 162: progress.data.JSDO class The JSDO c
- Page 163 and 164: progress.data.JSDO class Note: If a
- Page 165 and 166: Properties Table 15: progress.data.
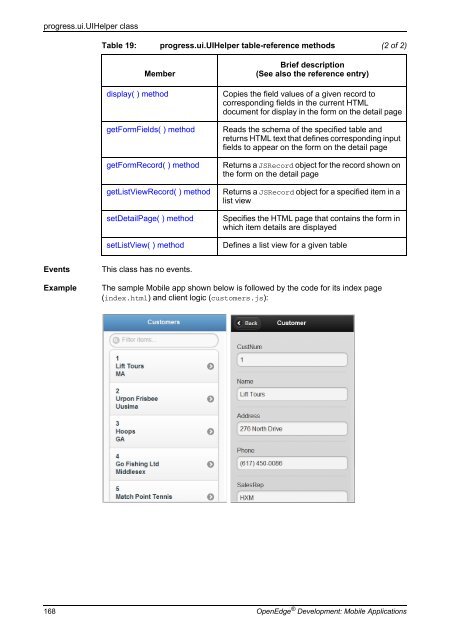
- Page 167: progress.ui.UIHelper class Construc
- Page 171 and 172: equest object Properties request ob
- Page 173 and 174: OpenEdge JavaScript Class Propertie
- Page 175 and 176: • onOpenRequest property • para
- Page 177 and 178: addCatalog( ) method addCatalog( )
- Page 179 and 180: addItem( ) method addItem( ) method
- Page 181 and 182: In Release 11.2, the following form
- Page 183 and 184: afterCreate event afterCreate event
- Page 185 and 186: afterDelete event afterDelete event
- Page 187 and 188: afterFill event afterFill event Fir
- Page 189 and 190: afterSaveChanges event afterSaveCha
- Page 191 and 192: afterUpdate event afterUpdate event
- Page 193 and 194: assign( ) method (JSDO class) assig
- Page 195 and 196: async property async property A Boo
- Page 197 and 198: atch property A reference to an obj
- Page 199 and 200: eforeDelete event beforeDelete even
- Page 201 and 202: eforeInvoke event beforeInvoke even
- Page 203 and 204: eforeUpdate event beforeUpdate even
- Page 205 and 206: clearItems( ) method Clears the ite
- Page 207 and 208: display( ) method display( ) method
- Page 209 and 210: fill( ) method After this method co
- Page 211 and 212: In following code fragment, jsdo re
- Page 213 and 214: findById( ) method The following co
- Page 215 and 216: foreach( ) method foreach( ) method
- Page 217 and 218: getData( ) method getData( ) method
- Page 219 and 220:
getFormRecord( ) method getFormReco
- Page 221 and 222:
getListViewRecord( ) method Returns
- Page 223 and 224:
invocation method invocation method
- Page 225 and 226:
jsdo property jsdo property An obje
- Page 227 and 228:
login( ) method login( ) method Sta
- Page 229 and 230:
OpenEdge Mobile supports the follow
- Page 231 and 232:
loginResult property loginResult pr
- Page 233 and 234:
logout( ) method logout( ) method T
- Page 235 and 236:
onOpenRequest property onOpenReques
- Page 237 and 238:
paramObj property paramObj property
- Page 239 and 240:
emove( ) method remove( ) method De
- Page 241 and 242:
saveChanges( ) method saveChanges(
- Page 243 and 244:
services property services property
- Page 245 and 246:
serviceURI property serviceURI prop
- Page 247 and 248:
setFieldTemplate( ) method setField
- Page 249 and 250:
setListView( ) method Defines a lis
- Page 251 and 252:
subscribe( ) method subscribe( ) me
- Page 253 and 254:
success property success property A
- Page 255 and 256:
table reference property (JSDO) Bot
- Page 257 and 258:
unsubscribe( ) method unsubscribe(
- Page 259 and 260:
useRelationships property useRelati
- Page 261 and 262:
xhr property xhr property A referen