- Page 2 and 3:
The Majesty Of Vue.js © 2015 - 201
- Page 4 and 5:
CONTENTS 3. A Flavor of Directives.
- Page 6 and 7:
Introduction i
- Page 8 and 9:
About Vue.js iii “Mark my words:
- Page 10 and 11:
About Vue.js v React React and Vue.
- Page 12 and 13:
About Vue.js vii Ember Ember is a f
- Page 14 and 15:
About Vue.js ix Riot Riot 2.0 provi
- Page 16 and 17:
Welcome xi Homework The best way to
- Page 18 and 19:
Vue.js Fundamentals 1
- Page 20 and 21:
Install Vue.js 3 1 # latest stable
- Page 22 and 23:
Getting Started 5 10 11 12 13 14
- Page 24 and 25:
Getting Started 7 Two-way data bind
- Page 26 and 27:
Getting Started 9 2.4 Homework A ni
- Page 28 and 29:
A Flavor of Directives. 11 15 messa
- Page 30 and 31:
A Flavor of Directives. 13 Info An
- Page 32 and 33:
A Flavor of Directives. 15 Template
- Page 34 and 35:
A Flavor of Directives. 17 12 13
- Page 36 and 37:
A Flavor of Directives. 19 3.5 Home
- Page 38 and 39:
List Rendering 21 At this point, we
- Page 40 and 41:
List Rendering 23 4.2 v-for In orde
- Page 42 and 43:
List Rendering 25 4.3 Array Renderi
- Page 44 and 45:
List Rendering 27 This is the outpu
- Page 46 and 47:
List Rendering 29 Rendered array wi
- Page 48 and 49:
List Rendering 31 1 2 Let's hear s
- Page 50 and 51:
List Rendering 33 37 data: { 38 sto
- Page 52 and 53:
List Rendering 35 13 14 17 {{ sto
- Page 54 and 55:
List Rendering 37 Isn’t that awes
- Page 56 and 57:
List Rendering 39 36 writer: "John"
- Page 58 and 59:
List Rendering 41 We initialize ord
- Page 60 and 61:
List Rendering 43 29 }) 30 31 new V
- Page 62 and 63:
List Rendering 45 4.8 Homework For
- Page 64 and 65:
Interactivity 47 1 2 3 5 Upvote
- Page 66 and 67:
Interactivity 49 1 2 3 5 Upvote
- Page 68 and 69:
Interactivity 51 19 20 22 23 25
- Page 70 and 71:
Interactivity 53 Using Event Modifi
- Page 72 and 73:
Interactivity 55 11 {{$data | json}
- Page 74 and 75:
Interactivity 57 But there is a mor
- Page 76 and 77:
Interactivity 59 24 } 25 }, 26 });
- Page 78 and 79:
Interactivity 61 1 2 3 Let's hear
- Page 80 and 81:
6. Components 6.1 What are Componen
- Page 82 and 83:
Components 65 1 2 3 4 5 6 7
- Page 84 and 85: Components 67 1 Vue.component('stor
- Page 86 and 87: Components 69 Info v-bind is used t
- Page 88 and 89: Components 71 1 2 Lets hear some s
- Page 90 and 91: Components 73 1 2 3 5 Hello Vue
- Page 92 and 93: Components 75 13 el: '#app', 14 dat
- Page 94 and 95: Components 77 16 17 1 Vue.compone
- Page 96 and 97: Components 79 1 2 3 Let's hear so
- Page 98 and 99: Components 81 6.7 Homework This is
- Page 100 and 101: 7. Class and Style Bindings 7.1 Cla
- Page 102 and 103: Class and Style Bindings 85 Changed
- Page 104 and 105: Class and Style Bindings 87 7.1.2 A
- Page 106 and 107: Class and Style Bindings 89 Style o
- Page 108 and 109: Class and Style Bindings 91 32 }, 3
- Page 110 and 111: Consuming an API 93
- Page 112 and 113: Preface 95 8.2.1 Download Book’s
- Page 114 and 115: Preface 97 As indicated in the abov
- Page 116 and 117: Working with real data 99 To do so
- Page 118 and 119: Working with real data 101 Get stor
- Page 120 and 121: Working with real data 103 Renderin
- Page 122 and 123: Working with real data 105 1 2 3
- Page 124 and 125: Working with real data 107 1 2 3
- Page 126 and 127: 10. Integrating vue-resource 10.1 O
- Page 128 and 129: Integrating vue-resource 111 DELETE
- Page 130 and 131: Integrating vue-resource 113 1 read
- Page 132 and 133: Integrating vue-resource 115 1 var
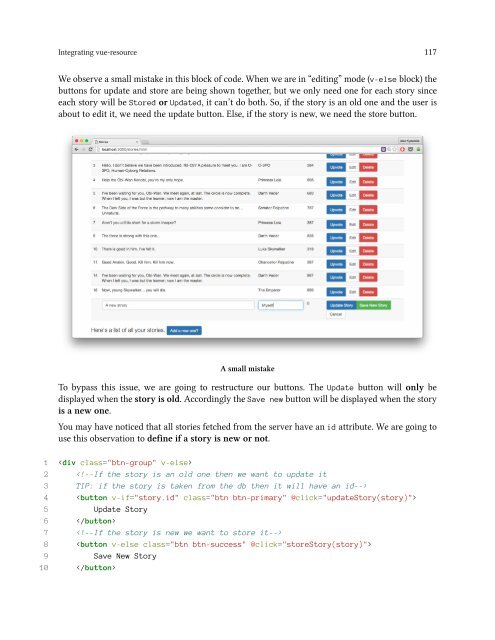
- Page 136 and 137: Integrating vue-resource 119 The fe
- Page 138 and 139: Integrating vue-resource 121 1 Vue.
- Page 140 and 141: Integrating vue-resource 123 31 33
- Page 142 and 143: Integrating vue-resource 125 1 Vue.
- Page 144 and 145: Integrating vue-resource 127 10.6 H